vue-cli脚手架起步的一个介绍
vue-cli
vue-cli是vue的脚手架工具,帮我们快速生成了vue的起步项目,内置一些必备的比如打包工具,比如配置文件等等。
第一步全局安装
npm install -g @vue/cli
如何查看是否安装成功
vue --version

此时代表安装成功
我们使用vue create命令创建自己的项目
vue create my-project
此时会让我们选择版本,默认就行


现在就安装成功了。我们把桌面上的这个my-project文件放到Visual Studio Code中打开


vue-cli的目录结构
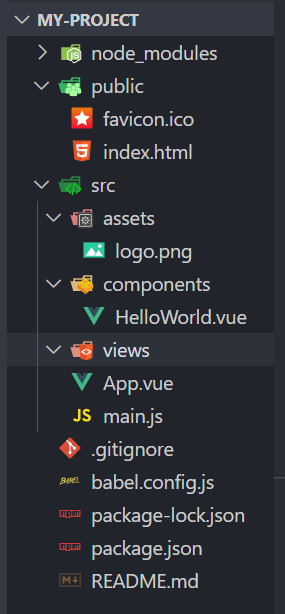
接下来我们看一下vue-cli的目录结构

- node_modules项目的依赖中心
- public:静态资源文件夹,和assets不同的是public不会被webpack进行打包,使用路径的时候要使用绝对路径
- src:项目的核心区域,所有的开发文件的核心内容区域,包括组件,静态资源等等
- asstet:静态资源文件夹,和public不同的是assets文件夹会被webpack打包,所以要使用相对路径
- components:Vue功能组件的存放位置,内部存放的是公用的组件
- views:公共文件,主要以各个独立页面为主
- APP.vue:整个vue的根组件,所有的vue组件都是从这个组件中拓展的,App根组件最后通过编译后将内容渲染到.html文件中
- main.js:vue的入口文件,vue文件初始化位置
- .gitignore:GitHub相关配置文件,作用是git再提交代码的时候指定相关忽略格式文件
- babel.config.js:babel的配置文件
- package.json:配置(记录了)项目的相关模块,项目相关配置信息等等
- package-lock.json:作用是记录的当前项目安装的相关依赖版本,并且记住了当前所有依赖的关联关系,如果下次vue进行编译的时候会按照这个文件进行编译
- README.md:文件的作用是项目相关的使用方法,和使用说明
vue-cli文件的编译过程
我们知道vue-cli的起步命令是npm run serve,那么这个命令干了一些什么,为什么可以执行相关的编译程序?
首先我们要知道npm run 执行一个命令或者是一个文件内容
我们看package.json文件中
1 { 2 "name": "my-project", 3 "version": "0.1.0", 4 "private": true, 5 "scripts": { 6 "serve": "vue-cli-service serve", 7 "build": "vue-cli-service build", 8 "lint": "vue-cli-service lint", 9 "test":"echo hello world" //自己加入测试命令 10 }, 11 "dependencies": { 12 "core-js": "^3.6.5", 13 "vue": "^2.6.11" 14 }, 15 "devDependencies": { 16 "@vue/cli-plugin-babel": "~4.5.0", 17 "@vue/cli-plugin-eslint": "~4.5.0", 18 "@vue/cli-service": "~4.5.0", 19 "babel-eslint": "^10.1.0", 20 "eslint": "^6.7.2", 21 "eslint-plugin-vue": "^6.2.2", 22 "vue-template-compiler": "^2.6.11" 23 }, 24 "eslintConfig": { 25 "root": true, 26 "env": { 27 "node": true 28 }, 29 "extends": [ 30 "plugin:vue/essential", 31 "eslint:recommended" 32 ], 33 "parserOptions": { 34 "parser": "babel-eslint" 35 }, 36 "rules": {} 37 }, 38 "browserslist": [ 39 "> 1%", 40 "last 2 versions", 41 "not dead" 42 ] 43 }
我们知道scripts是npm执行目录,也就是在scripts这个对象中的key就是npm run的命令值
vue-cli提供了三个命令
- serve:这个是我们开发使用的命令,执行编译和热更新(ctrl+s的时候浏览器会实时更新)
- build:工作中如果我们本地调试完后需要部署代码前,进行打包的命令
- lint:命令的作用是检验文件代码的合格性(对eslint的校验)
以npm run serve为例
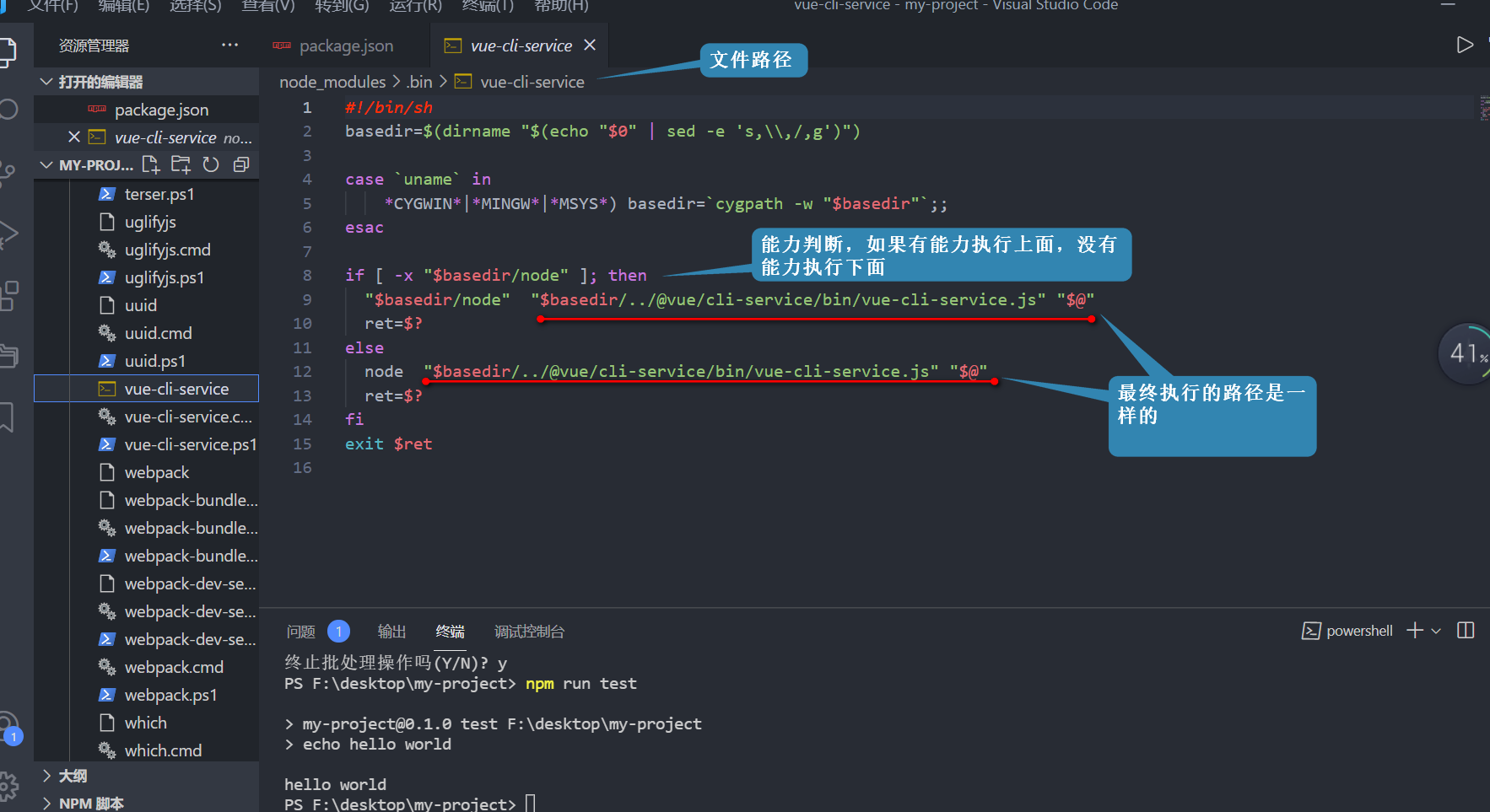
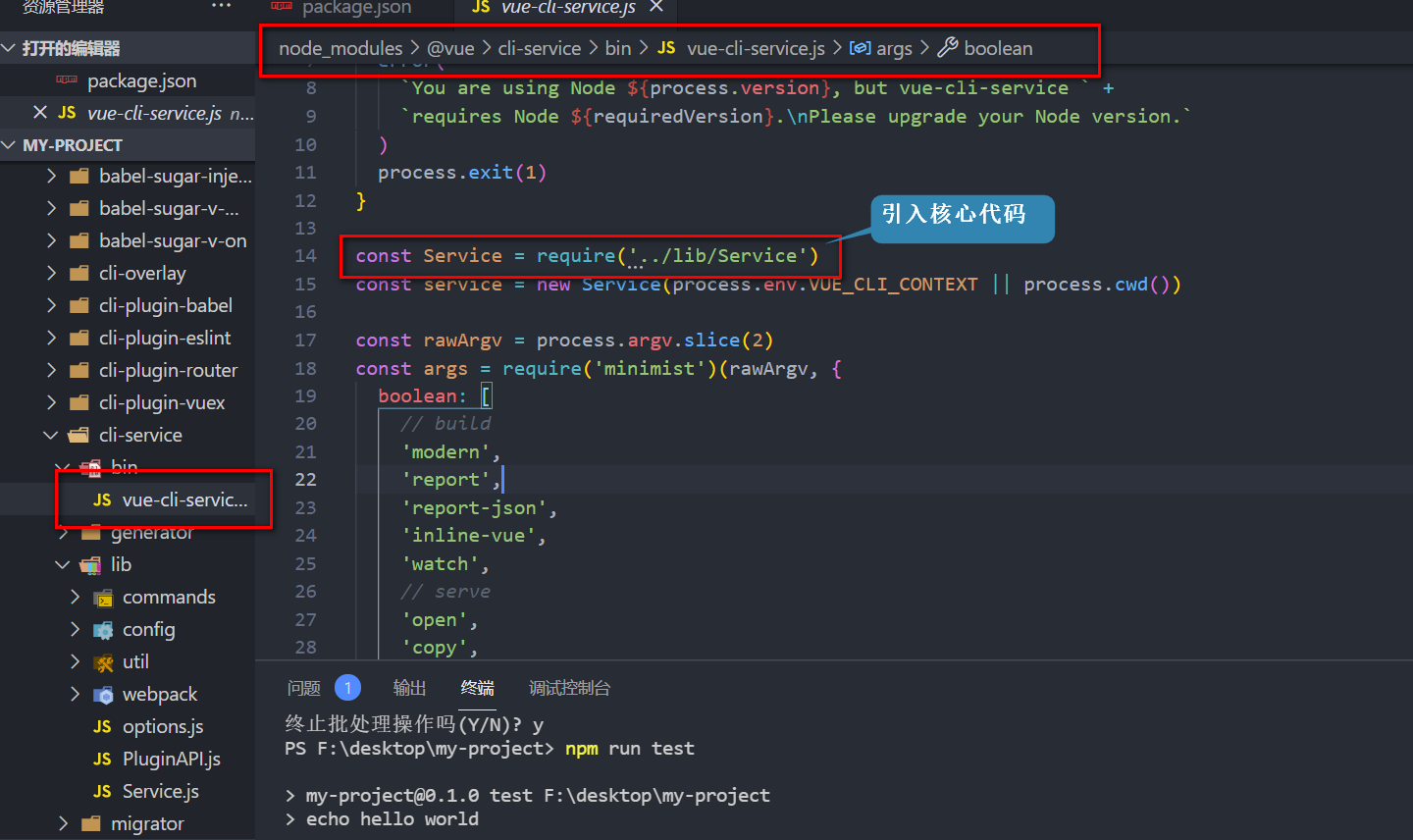
第一步命令会找到node_modules文件夹中.bin文件夹内部的vue-cli-service文件

此时我们根据路径找到了这个执行文件

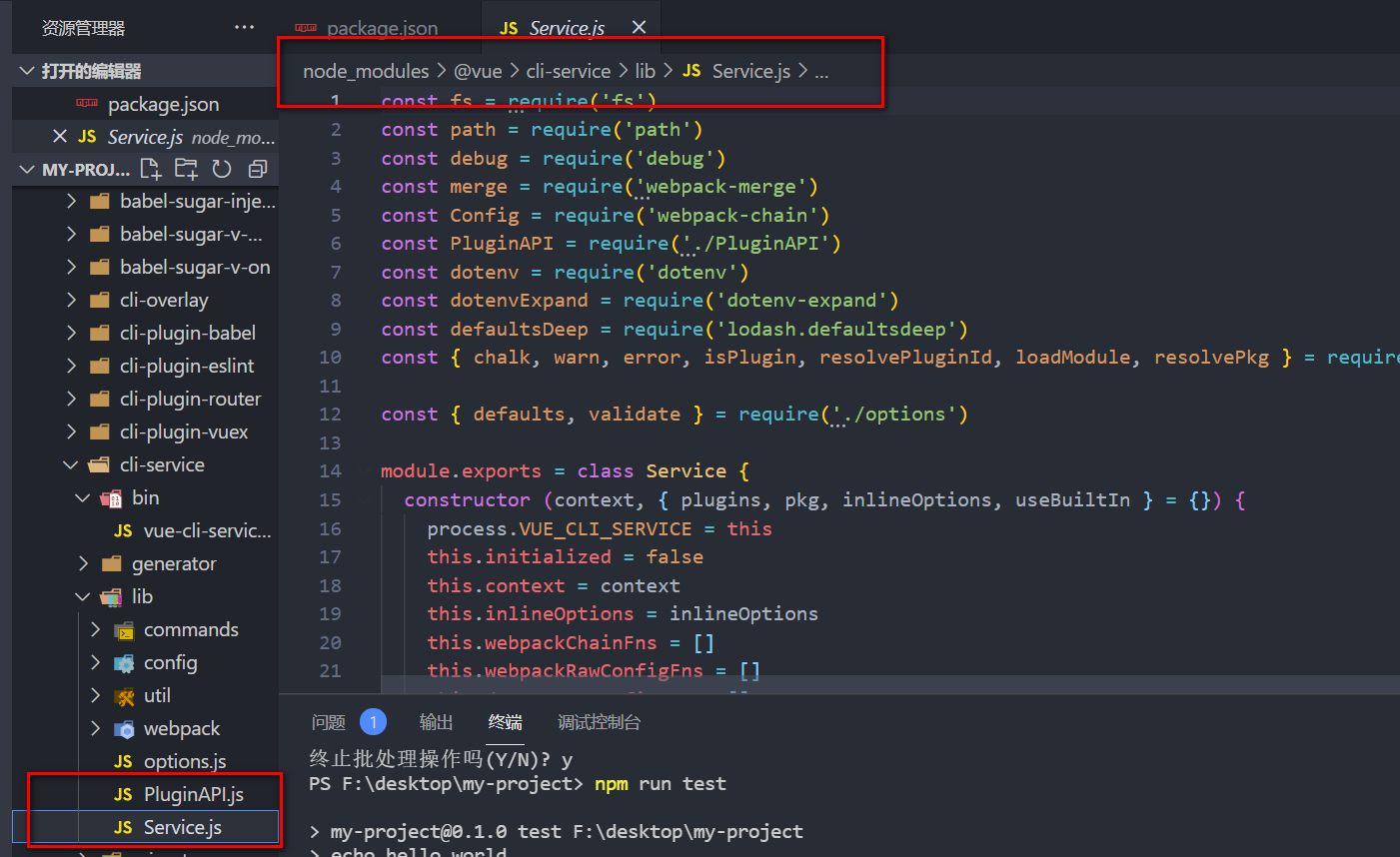
我们找到这个核心代码

vue-cli的起步文件
1.main.js文件
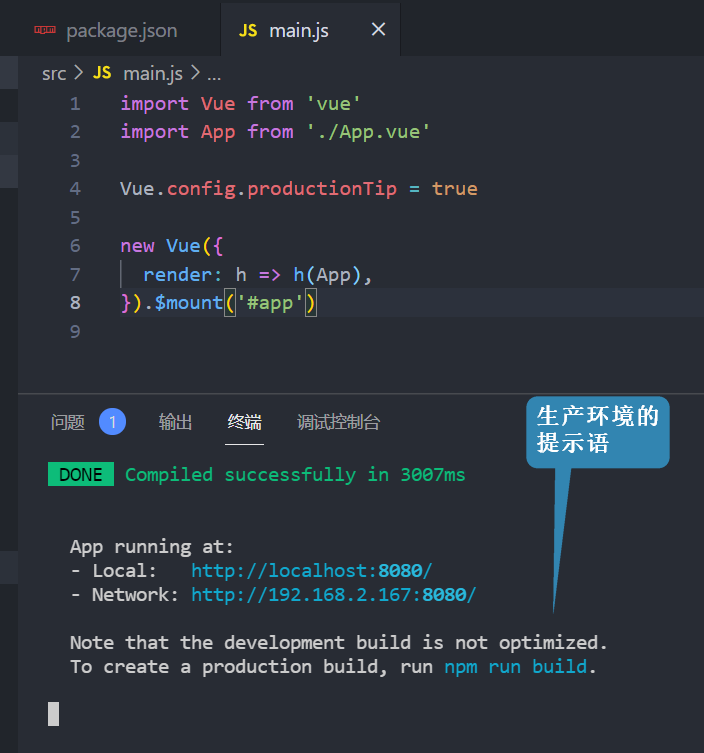
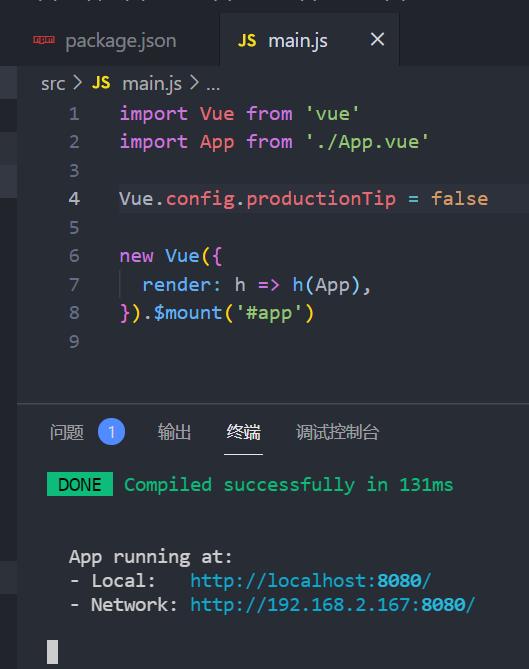
1 import Vue from 'vue' 2 // 相对路径引入的App.vue文件 3 import App from './App.vue' 4 5 // 这行命令的作用是给生产环境配置的提示消息,如果为true或者默认不配置,会有相关提示语 6 Vue.config.productionTip = false 7 8 new Vue({ 9 // 渲染节点 10 render: h => h(App), 11 // 挂载函数,内部#app是vue的根节点,在public文件中的index.html中 12 }).$mount('#app')


2.public>index.html根文件
1 <!DOCTYPE html> 2 <html lang=""> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width,initial-scale=1.0"> 7 <link rel="icon" href="<%= BASE_URL %>favicon.ico"> 8 <title><%= htmlWebpackPlugin.options.title %></title> 9 </head> 10 <body> 11 <noscript> 12 <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> 13 </noscript> 14 <div id="app"></div> 15 <!-- built files will be auto injected --> 16 </body> 17 </html>
noscript标签的作用是当script标签加载不出来或者抛出错误的时候替换内容,目的是在浏览器中提供友好提示
<div id="app"></div>是整个vue项目的根标签,vue需要挂载的标签
3.App.vue文件
App.vue文件是整个项目的根组件,项目中所有的页面切换页面显示都是在这个组件基础上渲染的
我们将整个App.vue文件清空后发现
1 <template> 2 <div id="app"> 3 4 </div> 5 </template> 6 7 <script> 8 9 export default { 10 components: { 11 12 } 13 } 14 </script> 15 16 <style> 17 </style>
上面的结构是.vue文件的基础结构
-
<template>元素的作用是搭建vue文件的结构
-
<script>元素的作用是对当前文件逻辑进行交互
-
<style>元素的作用是对当前文件的样式进行修饰
我们之前开发中.js文件只有逻辑,.css文件只有样式,.html文件只有结构,但是.vue的组建就是将视图和逻辑进行了一个整合。


