按键修饰符
按键修饰符就是对键盘事件的修饰。
基本用法:
1 <div id="app"> 2 <p>{{a}}</p> 3 <input type="text" @keyup.space="add"> 4 </div> 5 <script src="./js/vue.js"></script> 6 <script> 7 var vue= new Vue({ 8 el:"#app", 9 data:{ 10 a:100 11 }, 12 methods: { 13 add(){ 14 this.a++ 15 console.log(this.a) 16 } 17 } 18 }) 19 </script>
点击输入框,按下空格键时,可以看到数字随着按空格键二增加。

其中.space是vue封装的对keyCode别名,和下面的代码表示内容相同
1 <input type="text" @keyup.32='add'>
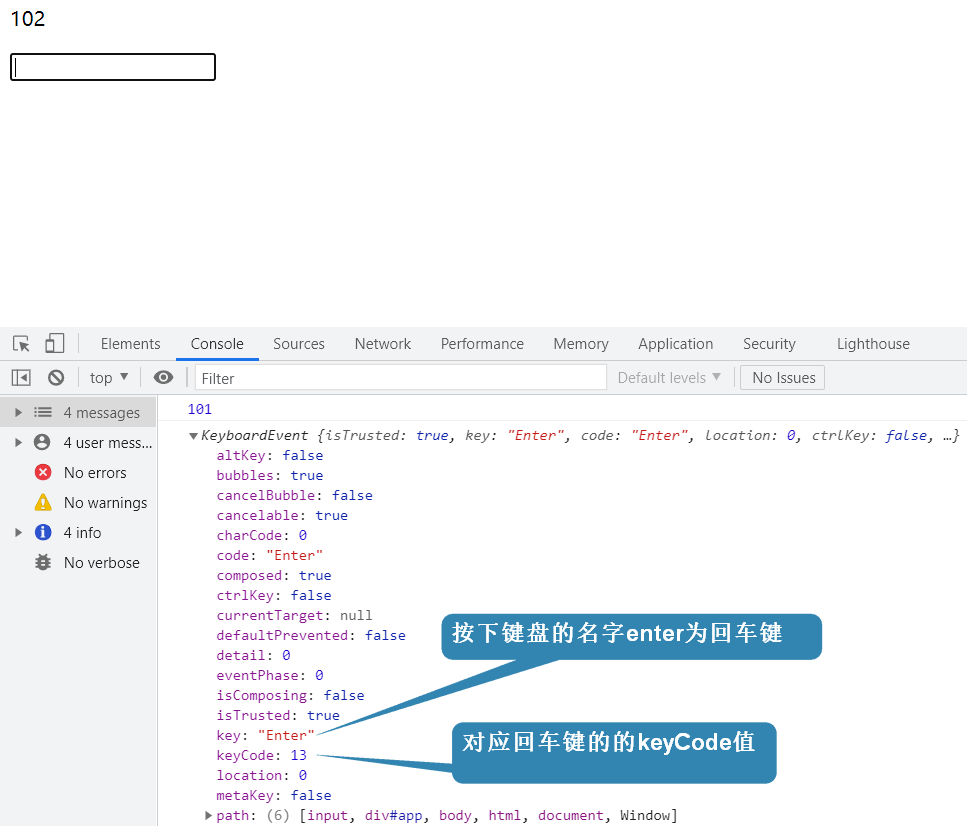
我们可以通过获取键盘事件来获取对应的键盘的keyCode值
1 <div id="app"> 2 <p>{{a}}</p> 3 <input type="text" @keyup="add"> 4 </div> 5 <script src="./js/vue.js"></script> 6 <script> 7 var vue= new Vue({ 8 el:"#app", 9 data:{ 10 a:100 11 }, 12 methods: { 13 add(event){ 14 this.a++ 15 console.log(this.a) 16 console.log(event) 17 18 } 19 } 20 }) 21 </script>

下面是一些常用的keyCode别名以及对应的值
|
keyCode值 |
别名 |
键盘按键 |
|
13 |
.enter |
回车 |
|
32 |
.space |
空格 |
|
37 |
.left |
键盘左键 |
|
38 |
.up |
键盘上键 |
|
39 |
.right |
键盘右键 |
|
40 |
.down |
键盘下键 |
|
9 |
.tab |
键盘tab |
|
46或者8 |
.delete |
delete或者backspace |


