vue指令之v-on
v-on的作用是给元素添加事件监听,可以简写为@
JavaScript的元素的事件监听都可以再vue中使用
原生的JavaScript的事件监听:
|
事件名称 |
方法 |
|
点击 |
onclick |
|
双击 |
ondblclick |
|
鼠标移上 |
onmouseenter |
|
鼠标离开 |
onmouseleave |
|
鼠标滑过 |
onmousemove |
|
鼠标移除 |
onmouseout |
|
失去焦点 |
onblur |
|
聚焦 |
onfocus |
|
键盘事件 |
onkeydown |
上表的方法都是原生的JavaScript的事件方法,在vue中的使用是一律去除on,然后 添加v-on:或者@
1 <div id="app" > 2 <h1>{{a}}</h1> 3 <button @click="add">点击加1</button> 4 <button v-on:click="minus">点击减1</button> 5 </div> 6 <script src = "js/vue.js"></script> 7 <script> 8 var vue = new Vue({ 9 el: "#app", 10 data: { 11 a: 100 12 }, 13 methods:{ 14 add() { 15 this.a++ 16 console.log(this.a) 17 }, 18 minus() { 19 this.a -- 20 console.log(this.a) 21 } 22 } 23 }) 24 </script>
此时打开浏览器可以看到:

下面的代码是错误的,因为vue没有定义对应的方法名称:
1 var vue = new Vue({ 2 el: "#app", 3 data: { 4 a: 100 5 }, 6 add() { 7 this.a++ 8 }, 9 minus() { 10 this.a -- 11 } 12 })
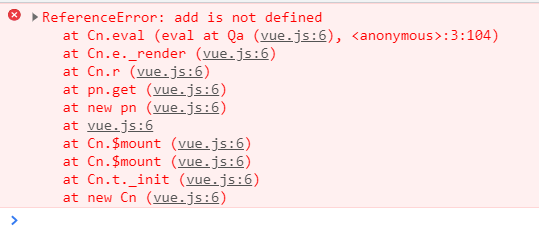
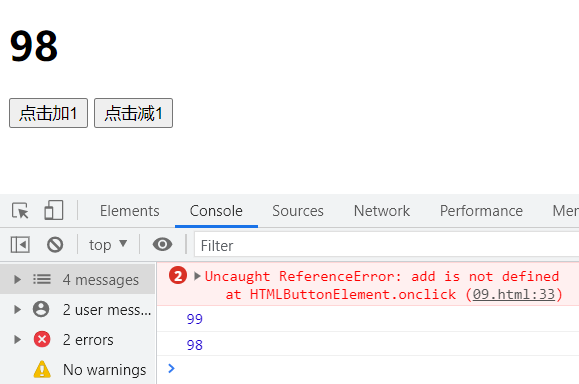
打开network面板会看到:

原生的JavaScript的事件方法是不能和vue混用的

此时会报错
同名方法会有覆盖情况,后写方法会覆盖先写的方法:
1 var vue = new Vue({ 2 el: "#app", 3 data: { 4 a: 100 5 }, 6 methods:{ 7 add() { 8 this.a++ 9 }, 10 add() { 11 this.a += 3 12 }, 13 add() { 14 this.a += 5 15 } 16 } 17 })
我们可以看到以4的基数进行相加:

方法中是可以传入参数的:
1 <div id="app" > 2 <h1>{{a}}</h1> 3 <button @click="add(5)">点击加1</button> 4 </div> 5 <script src = "js/vue.js"></script> 6 <script> 7 var vue = new Vue({ 8 el: "#app", 9 data: { 10 a: 100 11 }, 12 methods:{ 13 add(num) { 14 this.a+= num 15 console.log(this.a) 16 } 17 } 18 }) 19 </script>
我们可以看到以5的基数进行相加:

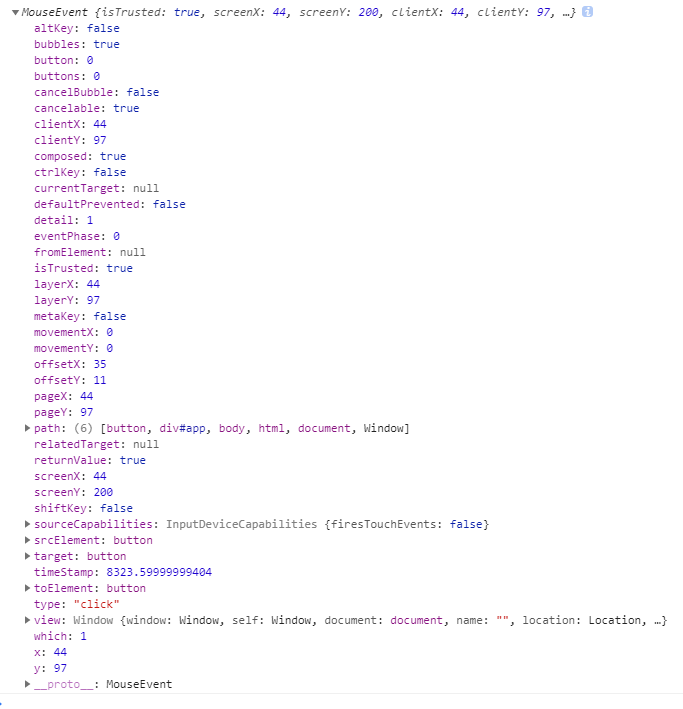
我们可以查看方法中的事件参数
1 methods:{ add(event) { console.log(event) } }