vue指令之v-once
v-once的作用是只会渲染对应元素一次,数据更新不会引起视图的更新,目的是为了优化页面的性能。
1 <div id="app" v-clock> 2 <h2 v-once>{{a}}</h2> 3 <button @click="add">按我加1</button> 4 <button @click="minus">按我减1</button> 5 </div> 6 <script src = "js/vue.js"></script> 7 <script> 8 var vue = new Vue({ 9 el: "#app", 10 data: { 11 a: 100 12 }, 13 // 事件方法 14 methods:{ 15 add() { 16 //点击使a加1 17 this.a ++ 18 console.log(this.a) 19 }, 20 minus() { 21 //点击使a减1 22 this.a -- 23 console.log(this.a) 24 } 25 } 26 }) 27 </script>
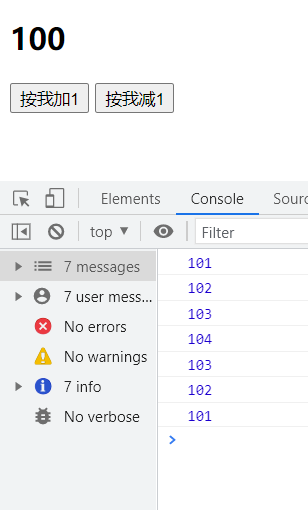
此时我们可以在浏览器中看到:

页面并无更新渲染但数据改变了。



