vue指令之v-html和v-text
v-html和v-text都是渲染文本的指令,使用场景有不同
现在接触了三种渲染方法
- 双大括号插值:{{}}
- v-text
- v-html
1 <div id="app"> 2 <p>---------{{a}}---------</p> 3 <p v-text="a">----------</p> 4 <p v-text="a"></p> 5 <p v-html="a">----------</p> 6 <p v-html="a"></p> 7 </div> 8 <script src="./js/vue.js"></script> 9 <script> 10 var vue = new Vue({ 11 el: "#app", 12 data: { 13 a:'<h1>123456789</h1>' 14 } 15 }) 16 17 </script>
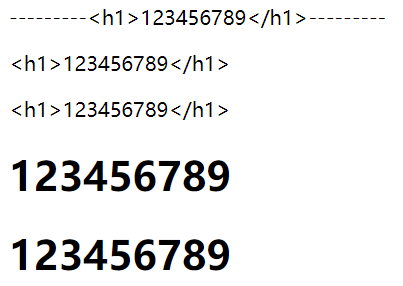
此时浏览器显示为:

总结:
-
双大括号和v-text渲染结果类似,都是会以文本类型进行渲染;
区别:
-
双大括号在渲染结果之前,会有编译之前的文本显示,v-text是没有这种现象的;
-
双大括号更灵活,中间是可以添加内容的,v-text是只能渲染data中的数据,中间不允许插入内容;
-
双大括号和v-text它俩的渲染方式和v-html有本质不同,v-html会识别模板;
-
和v-text类似的是v-html也不允许在元素中间随意插值。



