vue指令之v-for的使用
v-for是vue 的循环指令,作用是遍历数组(对象)的每一个值。
基本使用:
1 <div id="app"> 2 <ul> 3 <li v-for="item in arr"> 4 {{item}} 5 </li> 6 </ul> 7 </div> 8 <script src = "js/vue.js"></script> 9 <script> 10 var vue = new Vue({ 11 el: "#app", 12 data: { 13 arr:[1,2,3,4,5,6,7,8,9] 14 } 15 }) 16 </script>

v-for还有index和key属性
<li v-for="(item,index) in arr" :key="index">{{index}}-{{item}}</li>
item指的是被遍历的数组(对象)的每一个值,item的命名不是规定的,可以自定义命名
index指的是每一项被遍历的值的下标索引值
key是用来给每一项值加元素标识,作用是为了区分元素,为了实现最小量的更新(因为vue的底层是一个虚拟的DOM,如果不加key,在计算的过程中,找不到依据,因为它需要去进行重复的全部的渲染,所以加一个key,它会有一个比较,做一个区分,实现最小量的更新)

v-for还可以用来遍历对象:
1 <div id="app"> 2 <ul> 3 <li v-for="(item,index) in obj" :key="index">{{index}}-{{item}}</li> 4 </ul> 5 </div> 6 <script src = "js/vue.js"></script> 7 <script> 8 var vue = new Vue({ 9 el: "#app", 10 data: { 11 obj:{ 12 name: '小明', 13 age: '17岁', 14 sex: '男', 15 } 16 } 17 }) 18 </script>

和数组内容不同的是index此时代表的是对象的key;
1 <li v-for="(item,key,index) in obj" :key="index">{{index}}-{{key}}:{{item}}</li>

item表示对象的内容;
key表示的是对象key键值名称;
index表示的是当前obj的下标索引值;
v-for还可以用来遍历JSON:
1 <div id="app"> 2 <table> 3 <tr> 4 <th>姓名</th> 5 <th>年龄</th> 6 <th>性别</th> 7 </tr> 8 <tr v-for="(item,index) in obj"> 9 <!-- JOSN中的姓名 --> 10 <td>{{item.name}}</td> 11 <!-- JOSN中的年龄 --> 12 <td>{{item.age}}</td> 13 <!-- JOSN中的性别 --> 14 <td>{{item.sex}}</td> 15 </tr> 16 </table> 17 18 </div> 19 <script src = "js/vue.js"></script> 20 <script> 21 var vue = new Vue({ 22 el: "#app", 23 data: { 24 obj: [ 25 {name:'张三',age: '17',sex:'男'}, 26 {name:'李四',age: '18',sex:'女'}, 27 {name:'王五',age: '19',sex:'男'}, 28 {name:'赵六',age: '20',sex:'男'} 29 ] 30 } 31 }) 32 33 </script>
此时浏览器就可以加载出:

v-for还可以进行嵌套
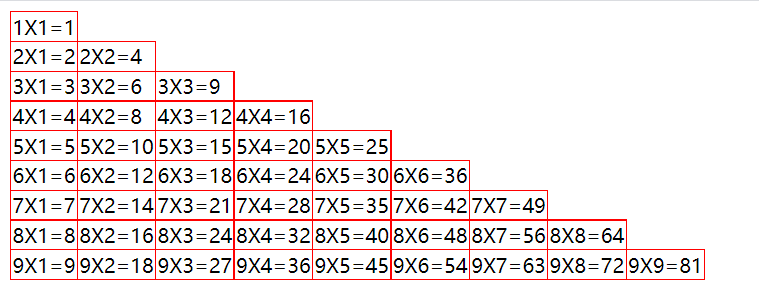
比如,我们用v-if实现九九乘法表:
1 <body> 2 <div id="app"> 3 <table> 4 <tr v-for="i in number" :key="i"> 5 <td v-for="j in i" :key="j">{{i}}X{{j}}={{i*j}}</td> 6 </tr> 7 </table> 8 </div> 9 <script src = "js/vue.js"></script> 10 <script> 11 var vue = new Vue({ 12 el: "#app", 13 data: { 14 number:[1,2,3,4,5,6,7,8,9] 15 } 16 }) 17 </script> 18 </body>

注意:
<1>v-for遍历的出来的不是数据,而是元素
<2>如果使用item和index的时候一定要使用括号包裹起来



