一个URL之旅
一个URL之旅
在整个过程中,大致可以分为以下几个过程
-
DNS域名解析
-
TCP连接
-
HTTP请求
-
处理请求返回HTTP响应
-
页面渲染
-
关闭连接

DNS域名解析
在浏览器输入网址后,首先要经过域名解析,因为浏览器并不能直接通过域名找到对应的服务器,而是要通过 IP 地址。大家这里或许会有个疑问----计算机既可以被赋予 IP 地址,也可以被赋予主机名和域名。比如 www.hackr.jp。那怎么不一开始就赋予个 IP 地址?这样就可以省去解析麻烦。我们先来了解下什么是 IP 地址。
IP 地址是指互联网协议地址,是 IP Address 的缩写。IP 地址是 IP 协议提供的一种统一的地址格式,它为互联网上的每一个网络和每一台主机分配一个逻辑地址,以此来屏蔽物理地址的差异。IP 地址是一个 32 位的二进制数,比如 127.0.0.1 为本机 IP。
域名就相当于 IP 地址乔装打扮的伪装者,带着一副面具。它的作用就是便于记忆和沟通的一组服务器的地址。用户通常使用主机名或域名来访问对方的计算机,而不是直接通过 IP 地址访问。因为与 IP 地址的一组纯数字相比,用字母配合数字的表示形式来指定计算机名更符合人类的记忆习惯。但要让计算机去理解名称,相对而言就变得困难了。因为计算机更擅长处理一长串数字。为了解决上述的问题,DNS 服务应运而生。
DNS 协议提供通过域名查找 IP 地址,或逆向从 IP 地址反查域名的服务。DNS 是一个网络服务器,我们的域名解析简单来说就是在 DNS 上记录一条信息记录。
例如 baidu.com 220.114.23.56(服务器外网IP地址)80(服务器端口号)
TCP三次握手
参见之前的博文https://www.cnblogs.com/kexinxin/p/11608201.html
HTTP请求
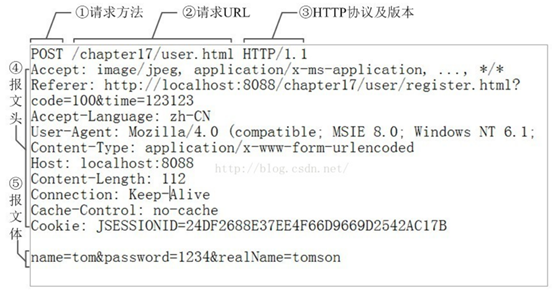
请求方法
下面只列举了 HTTP/1.1 支持的方法。
|
方法 |
说明 |
备注 |
|
GET |
获取资源 |
|
|
POST |
传输实体主体 |
|
|
DELETE |
删除文件 |
不带验证机制,任何人都可以删除 |
|
PUT |
传输文件 |
不带验证机制,任何人都可以上传,存在安全问题 |
|
TRACE |
追踪路径 |
容易引发 XSL 跨站攻击 |
|
HEAD |
获得报文首部 |
|
|
OPTIONS |
询问支持方法 |
查询针对请求 URI 指定的资源支持的方法,响应如 Allow: GET,POST,HEAD |
|
CONNECT |
要求用隧道协议连接代理 |
主要使用 SLL 和 TLS 协议把通信内容加密后经网络隧道传输 |
请求的报文例子

处理请求返回HTTP响应
在JavaWeb项目中通常以Tomcat作为服务器,这里说明一下Tomcat的处理请求以及返回HTTP响应的过程。
Tomcat是运行在JVM中的一个进程。它定义为中间件,是JavaWeb项目与JVM之间的中间容器。JavaWeb项目的本质,是一大堆的资源文件和方法。Web项目没有入口方法(main方法),意味着Web项目中的方法不会自动运行起来。Web项目部署进Tomat的webapp中的目的是很明确的,那就是希望Tomcat去调用写好的方法去为客户端返回需要的资源和数据。Tomcat可以运行起来,并调用写好的方法。那么,Tomcat一定有一个main方法。对于Tomcat而言,它并不知道我们会有什么样的方法,这些都只是在项目被部署进webapp下后才确定的,由此分析,必然用到了Java的反射来实现类的动态加载、实例化、获取方法、调用方法。但是我们部署到Tomcat中的Web项目必须按照规定好的接口来进行编写,以便进行调用。实现请求响应的类主要为JavaWeb项目中的Servlet类的doGet()方法和doPost()方法,因此也是Tomcat重点管理的对象,其生命周期实例化、初始化、调用、销毁受控于Tomcat容器,由Tomcat进行管理,因此Tomcat也叫做servlet容器。
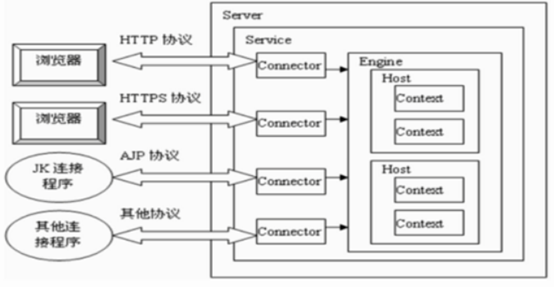
Tomcat的架构图如下

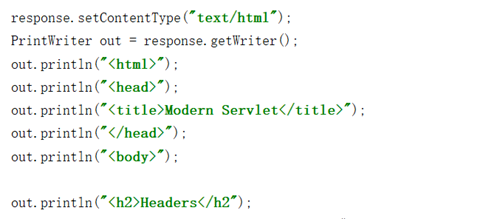
Tomcat通过java的Sockect编程监听8080端口,处理由HTTP请求,这一部分通过Connector(连接器)来进行处理请求包括解析连接、解析请求、解析请求头。后启动HttpProcessor的process进行处理。在process方法中调用container的invoke方法,invoke方法利用解析到请求利用java反射的机制将相应的servlet加载进行内存调用servlet的service方法,而service方法又根据请求调用相应的doGet或doPost方法。doGet和doPost方法中包含了用户业务的逻辑处理代码。Tomcat会将JavaWeb中的jsp视图文件也编译为servlet文件,封装的网络socket的输出流到Response,最后通过Response将最终的html元素写到输出流中

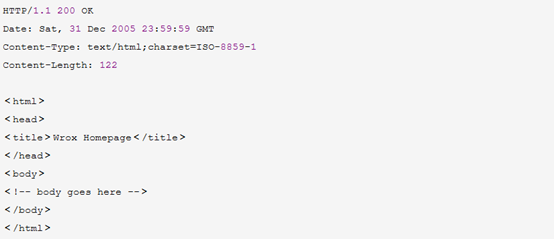
最后浏览器得到HTTP请求的响应如下

页面渲染

浏览器从服务器拿到了想要访问的资源,大多数时候,这个资源就是HTML页面,当然也可能是一个其他类型的文件。
浏览器先对HTML文档进行解析,生成解析树(以DOM元素为节点的树)。
加载页面的外部资源,比如JS、CSS、图片。
遍历DOM树,并计算每个节点的样式,最终完成渲染,变成我们看到的页面。


