line-height的一点粗浅认识
line-height:有5种不同类型的单位。
line-height: normal|inherit(继承)|%(百分比)|20px(像素值)|1.2(倍数);
将行高和字体大小结合:
1 body { 2 /*行高跟字体一样大小*/ 3 font: 100%/normal arial, helvetica, sans-serif; 4 /*行高为字体大小的1.2倍*/ 5 font: 100%/120% arial, helvetica, sans-serif; 6 /*行高20px*/ 7 font: 100%/20px arial, helvetica, sans-serif; 8 /*行高为字体大小的1.2倍*/ 9 font: 100%/1.2 arial, helvetica, sans-serif; 10 }
行高属性(如果父元素是行高结合字体大小,继承的属性只与父元素字体大小有关,与子元素字体大小无--使用normal和倍数除外)可以被子元素继承,这可能会使一些行距过大,一些行距过小,推荐用Eg③或Eg④的方式。行高的设定没有一个标准的方式,应该几种方式结合使用。
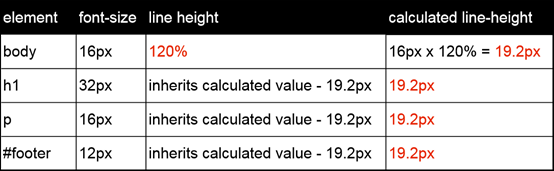
Eg①:
1 body { 2 font-size: 16px; line-height: 120%; 3 } 4 h1 { 5 font-size: 32px; 6 } 7 p { 8 font-size: 16px; 9 } 10 #footer { 11 font-size: 12px; 12 }

Eg②:
body {
font-size: 16px; line-height: 20px;
}
h1 {
font-size: 32px;
}
p {
font-size: 16px;
}
#footer {
font-size: 12px;
}

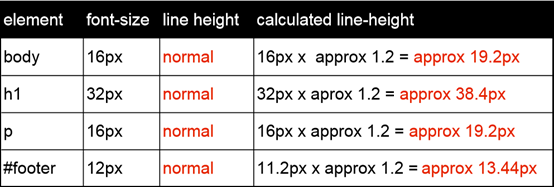
Eg③:
1 body { 2 font-size: 16px; line-height: normal; 3 } 4 h1 { 5 font-size: 32px; 6 } 7 p { 8 font-size: 16px; 9 } 10 #footer { 11 font-size: 12px; 12 }
这张图片应该出错了,不用乘以1.2

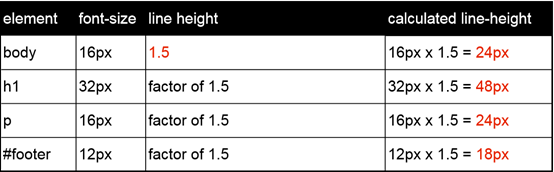
1 body { 2 font-size: 16px; line-height: 1.5; 3 } 4 h1 { 5 font-size: 32px; 6 } 7 p { 8 font-size: 16px; 9 } 10 #footer { 11 font-size: 12px; 12 }

最后说一下行内框和行框:
一个行内元素产生一个行内框(盒)(inline-element-box)
多个行内元素产生一个行框(此行框是看不见,也摸不到,但是它是确实存在)
行框的宽度=w1(行内框1的宽度)+w2+w3+…
行框的高度=其中最高的行内元素决定的





