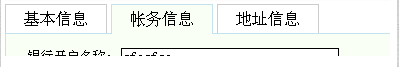
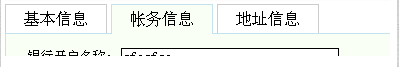
IE下显示:

火狐下显示:

样式文件:
.AjaxTabStrip .ajax__tab_header
{
font-size: 10pt;
padding-left:0px;
height:28px!important;
height:20px;
padding-top:2px;
border-bottom:0;
/* border-top:1px solid #cccccc;
border-left:1px solid #cccccc;
border-right:1px solid #cccccc;*/
}
/* 默认tab设置 */
.AjaxTabStrip .ajax__tab_tab
{
font-size: 9pt;
padding-top:4px!important;
padding-top:6px;
color:Black;
padding-bottom:4px;
padding-left:18px!important;
padding-left:0;
height:29px!important;
height:18px;
width:100px;
background-color: #ffffff;
border:#cccccc 1px solid;
border-bottom:0;
CURSOR: pointer;
text-align:center;
vertical-align:middle;
}
/* 鼠标经过设置*/
.AjaxTabStrip .ajax__tab_hover .ajax__tab_tab
{
/*font-weight:bold;
text-decoration: underline;*/
color:Red;
}
/* 当前激活选项卡设置*/
.AjaxTabStrip .ajax__tab_active .ajax__tab_tab
{
/*background-color: #f9fff5;
font-weight:bold;*/
BORDER-RIGHT: #C2E2ED 1px solid;
BORDER-TOP: #C2E2ED 1px solid;
background-color:#f9fff5;
/*FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#cccccc);*/
BORDER-LEFT: #C2E2ED 1px solid;
CURSOR: pointer;
BORDER-BOTTOM: 0;
}
/*Body设置*/
.AjaxTabStrip .ajax__tab_body
{
border:#C2E2ED 1px solid;
border-top:0;
padding: 0px;
background-color: #ffffff;
}
下面是设置HTML的一部分。解决顶部横线不好设置问题。傻傻的(!important为兼容火狐浏览器用)
TAB1
<cc1:TabContainer Style="margin: 0px; width: 100%; text-align: left; border-bottom-style: none"
ID="TabContainer1" runat="server" Font-Size="10pt" ActiveTabIndex="0" BackColor="#F9FFF5"
BorderColor="#F9FFF5" Font-Bold="False" CssClass="AjaxTabStrip" OnClientActiveTabChanged="ActiveTabChanged">
<cc1:TabPanel runat="server" ID="TabPanel1" HeaderText="TabPanel1">
<ContentTemplate>
<ajax:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<div style="height: 380px!important;height: 364px; width: 100%; background-color: #f9fff5;">
<table style="width: 100%;" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td style="" colspan="6">
<table cellpadding="0" cellspacing="0" style="width:100%; ">
<tr>
<td style="width:98px!important;width:100px; border-top:0; "></td>
<td style="width:6px; border-top: #C2E2ED 1px solid;"><table cellpadding="0" cellspacing="0" style="width:100%; "><tr><td style="width:100%; "></td></tr></table></td>
<td style="width:100px; border-top: #C2E2ED 1px solid;"><table cellpadding="0" cellspacing="0" style="width:100%; "><tr><td style="width:100%; "></td></tr></table></td>
<td style="width:6px; border-top: #C2E2ED 1px solid;"><table cellpadding="0" cellspacing="0" style="width:100%; "><tr><td style="width:100%; "></td></tr></table></td>
<td style="width:100px; border-top: #C2E2ED 1px solid;"><table cellpadding="0" cellspacing="0" style="width:100%; "><tr><td style="width:100%; "></td></tr></table></td>
<td style=" border-top: #C2E2ED 1px solid; width:auto;height: 4px">
</td>
</tr>
</table>
</td>
</tr>
TAB2:
<cc1:TabPanel runat="server" ID="TabPanel2" HeaderText="TabPanel2" Style=" width:100%; vertical-align:middle;">
<ContentTemplate>
<div style="height: 380px!important;height: 364px; width: 100%; background-color: #f9fff5;">
<ajax:UpdatePanel ID="UpdatePanel4" runat="server">
<ContentTemplate>
<table style="width: 100%;" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td style="" colspan="6">
<table cellpadding="0" cellspacing="0" style="width:100%; ">
<tr>
<td style="width:98px!important;width:100px; border-top: #C2E2ED 1px solid;; "> </td>
<td style="width:6px; border-top: #C2E2ED 1px solid;"><table cellpadding="0" cellspacing="0" style="width:100%; margin:0px;"><tr><td style="height: 8px; margin:0px;"></td></tr></table></td>
<td style="width:98px!important;width:100px; border-top:0;"> </td>
<td style="width:6px; border-top: #C2E2ED 1px solid;"><table cellpadding="0" cellspacing="0" style="width:100%;margin:0px;"><tr><td style="height: 8px; margin:0px;"></td></tr></table></td>
<td style="width:100px; border-top: #C2E2ED 1px solid;"> </td>
<td style=" border-top: #C2E2ED 1px solid; width:auto;height: 10px"> </td>
</tr>
</table>
</td>
</tr>