C# 窗体DataGridView单元格内多个按钮
转载
在网上找了两种,基本一样,不同点是把button控件“画”在单元格,还是用画笔生成元素“画”在单元格
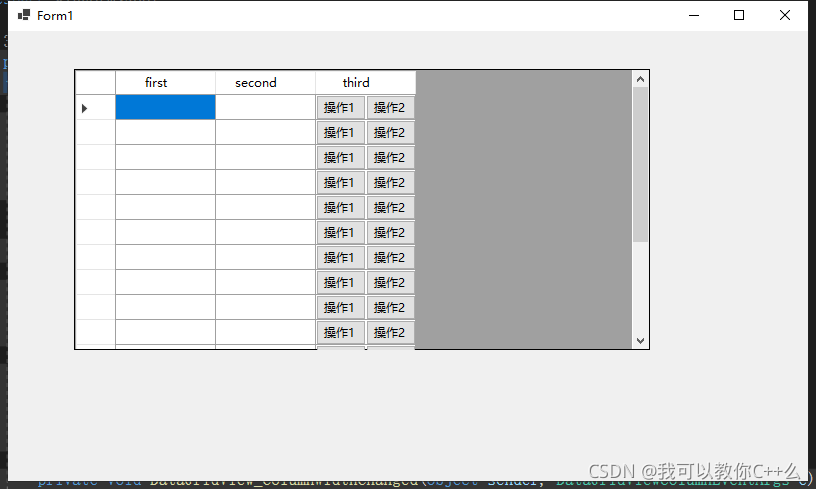
1、C# 窗体DataGridView单元格多个按钮控件
新建winform程序,添加一个datagridview
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
this.dataGridView1.Columns.Add("first", "first");
this.dataGridView1.Columns.Add("second", "second");
this.dataGridView1.Columns.Add("third", "third");
dataGridView1.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter;
for (int i = 0; i < 15; i++)
this.dataGridView1.Rows.Add();
for (int i = 0; i < 15; i++)
{
Button[] btn = new Button[2];
btn[0] = new Button();
btn[0].Text = "操作1";
btn[1] = new Button();
btn[1].Text = "操作2";
this.dataGridView1.Controls.Add(btn[0]);
this.dataGridView1.Controls.Add(btn[1]);
Rectangle rect = this.dataGridView1.GetCellDisplayRectangle(2, i, false);
btn[0].Size = btn[1].Size = new Size(rect.Width / 2, rect.Height);
btn[0].Location = new Point(rect.Left, rect.Top);
btn[1].Location = new Point(rect.Left + btn[0].Width, rect.Top);
btn[0].Click += new EventHandler(CustomBtn_Click);
btn[1].Click += new EventHandler(CustomBtn_Click);
}
}
void CustomBtn_Click(object sender, EventArgs e)
{
MessageBox.Show((sender as Button).Text);
}
// 滚动DataGridView时调整Button位置
private void DataGridView_Scroll(object sender, ScrollEventArgs e)
{
}
// 改变DataGridView列宽时调整Button位置
private void DataGridView_ColumnWidthChanged(object sender, DataGridViewColumnEventArgs e)
{
}
}

============================================
2.C#窗体实现DataGridView一列多个按钮
private void DataGridViewEmail_RowPostPaint(object sender, DataGridViewRowPostPaintEventArgs e)
{
//自动编号,与数据无关
Rectangle rectangle = new Rectangle(e.RowBounds.Location.X,
e.RowBounds.Location.Y,
this.DataGridViewEmail.RowHeadersWidth - 4,
e.RowBounds.Height);
TextRenderer.DrawText(e.Graphics,
(e.RowIndex + 1).ToString(),
this.DataGridViewEmail.RowHeadersDefaultCellStyle.Font,
rectangle,
this.DataGridViewEmail.RowHeadersDefaultCellStyle.ForeColor,
TextFormatFlags.VerticalCenter | TextFormatFlags.Right);
}
private void DataGridViewEmail_CellPainting(object sender, DataGridViewCellPaintingEventArgs e)
{
if (e.ColumnIndex >= 0 && e.RowIndex >= 0)
{
if (this.DataGridViewEmail.Columns[e.ColumnIndex].HeaderText == "操作")
{
StringFormat sf = StringFormat.GenericDefault.Clone() as StringFormat;//设置重绘入单元格的字体样式
sf.FormatFlags = StringFormatFlags.DisplayFormatControl;
sf.Alignment = StringAlignment.Center;
sf.LineAlignment = StringAlignment.Center;
sf.Trimming = StringTrimming.EllipsisCharacter;
e.PaintBackground(e.CellBounds, false);//重绘边框
//设置要写入字体的大小
System.Drawing.Font myFont = new System.Drawing.Font("微软雅黑", 9F, System.Drawing.FontStyle.Underline, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
SizeF sizeDel = e.Graphics.MeasureString("删除", myFont);
SizeF sizeMod = e.Graphics.MeasureString("修改", myFont);
SizeF sizeLook = e.Graphics.MeasureString("查看", myFont);
float fDel = sizeDel.Width / (sizeDel.Width + sizeMod.Width + sizeLook.Width); //
float fMod = sizeMod.Width / (sizeDel.Width + sizeMod.Width + sizeLook.Width);
float fLook = sizeLook.Width / (sizeDel.Width + sizeMod.Width + sizeLook.Width);
//设置每个“按钮的边界”
RectangleF rectDel = new RectangleF(e.CellBounds.Left, e.CellBounds.Top, e.CellBounds.Width * fDel, e.CellBounds.Height);
RectangleF rectMod = new RectangleF(rectDel.Right, e.CellBounds.Top, e.CellBounds.Width * fMod, e.CellBounds.Height);
RectangleF rectLook = new RectangleF(rectMod.Right, e.CellBounds.Top, e.CellBounds.Width * fLook, e.CellBounds.Height);
e.Graphics.DrawString("删除", myFont, Brushes.Black, rectDel, sf); //绘制“按钮”
e.Graphics.DrawString("修改", myFont, Brushes.Black, rectMod, sf);
e.Graphics.DrawString("查看", myFont, Brushes.Black, rectLook, sf);
e.Handled = true;
}
}
}
private void DataGridViewEmail_CellMouseClick(object sender, DataGridViewCellMouseEventArgs e)
{
if (e.ColumnIndex >= 0 && e.RowIndex >= 0)
{
Point curPosition = e.Location;//当前鼠标在当前单元格中的坐标
if (this.DataGridViewEmail.Columns[e.ColumnIndex].HeaderText == "操作")
{
Graphics g = this.DataGridViewEmail.CreateGraphics();
System.Drawing.Font myFont = new System.Drawing.Font("宋体", 9F, System.Drawing.FontStyle.Underline, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
SizeF sizeDel = g.MeasureString("删除", myFont);
SizeF sizeMod = g.MeasureString("修改", myFont);
SizeF sizeLook = g.MeasureString("查看", myFont);
float fDel = sizeDel.Width / (sizeDel.Width + sizeMod.Width + sizeLook.Width);
float fMod = sizeMod.Width / (sizeDel.Width + sizeMod.Width + sizeLook.Width);
float fLook = sizeLook.Width / (sizeDel.Width + sizeMod.Width + sizeLook.Width);
Rectangle rectTotal = new Rectangle(0, 0, this.DataGridViewEmail.Columns[e.ColumnIndex].Width, this.DataGridViewEmail.Rows[e.RowIndex].Height);
RectangleF rectDel = new RectangleF(rectTotal.Left, rectTotal.Top, rectTotal.Width * fDel, rectTotal.Height);
RectangleF rectMod = new RectangleF(rectDel.Right, rectTotal.Top, rectTotal.Width * fMod, rectTotal.Height);
RectangleF rectLook = new RectangleF(rectMod.Right, rectTotal.Top, rectTotal.Width * fLook, rectTotal.Height);
//判断当前鼠标在哪个“按钮”范围内
if (rectDel.Contains(curPosition))//删除
MessageBox.Show("点击删除按钮");
else if (rectMod.Contains(curPosition))//修改
MessageBox.Show("点击修改按钮");
else if (rectLook.Contains(curPosition))//查看
MessageBox.Show("点击查看按钮");
}
}

转:https://blog.csdn.net/fsdad/article/details/121158819
https://blog.csdn.net/baidu_38995168/article/details/106519663





