Gitlab利用Webhook实现Push代码后的jenkins自动构建
之前部署了Gitlab的代码托管平台和Jenkins的代码发布平台。通常是开发后的代码先推到Gitlab上管理,然后在Jenkins里通过脚本构建代码发布。这种方式每次在发版的时候,需要人工去执行jenkins上的构建动作,有时显得过于繁琐。于是就想到了Gitlab的Webhook功能,通过Webhook的相关设置,可以实现代码Push后,自动去触发jenkins上的构建动作,这样就不需要人工干预去执行发版操作了。设置如下:
1)Jenkins上的操作
通常,jenkins在项目配置时是可以配置远程构建触发器,设置好jenkins的回调url后就可以让jenkins进行自动构建。这就需要先下载Gitlab Hook Plugin 插件。登陆Jenkins,分别点击"系统管理"->"插件管理"->"可选插件",选择Gitlab Hook Plugin

然后构建相应的项目工程,比如下面的test-wx(下面最关键的是第2步中查看url,然后用这个url回调地址去Gitlab的webhook上添加)
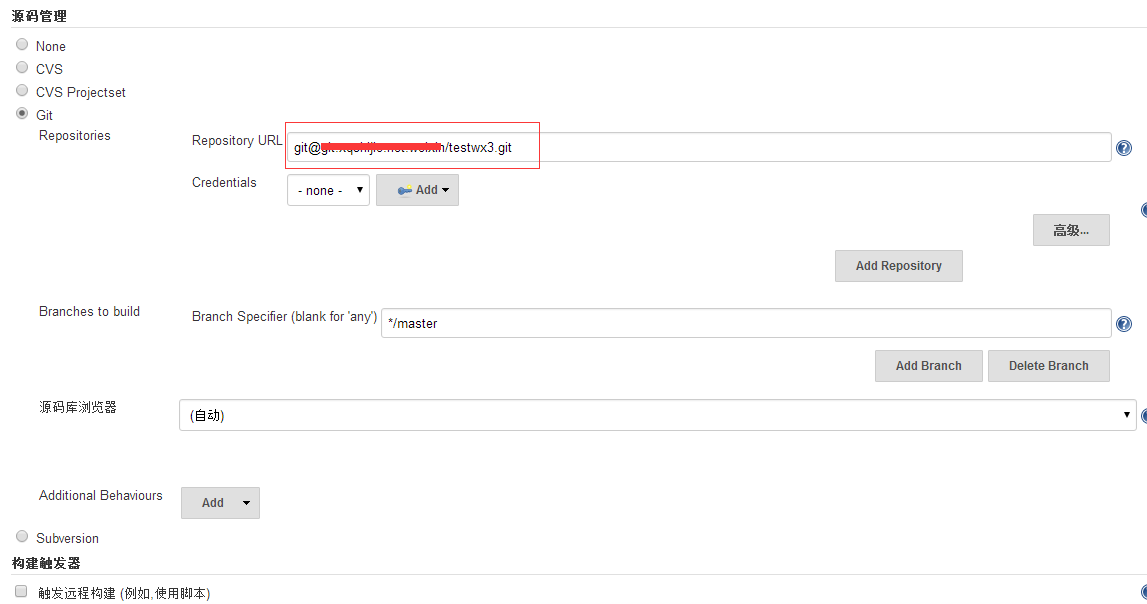
a)先设置代码的git下载路径,这里通过ssh方式(需要提前将Jenkins本机的key添加到Gitlab上)

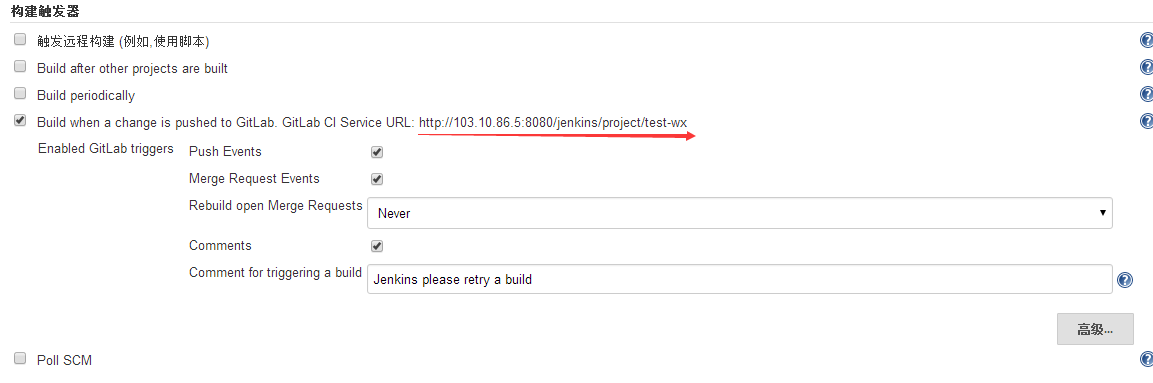
b)查看jenkin生成回调地址。在任务重构建触发器下获取回调URL。下面的URL那一行只有Gitlab Hook Plugin插件下载成功后才能显示。

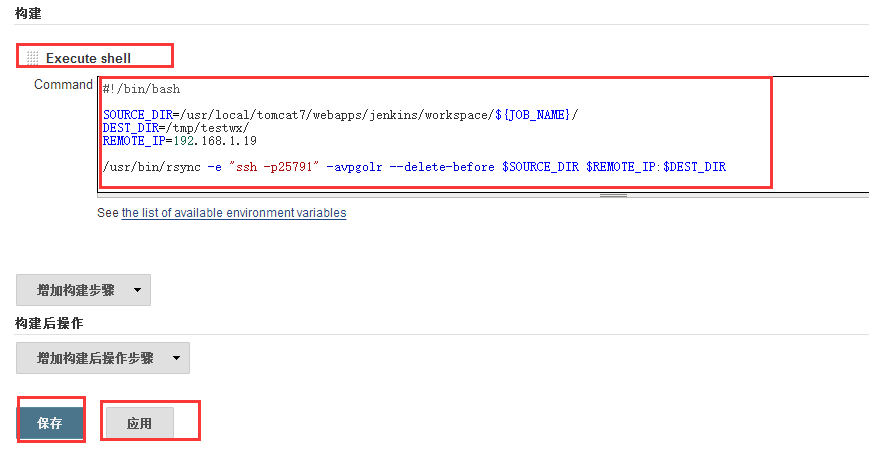
c)然后设置代码发布的推送脚本

2)Gitlab上的操作
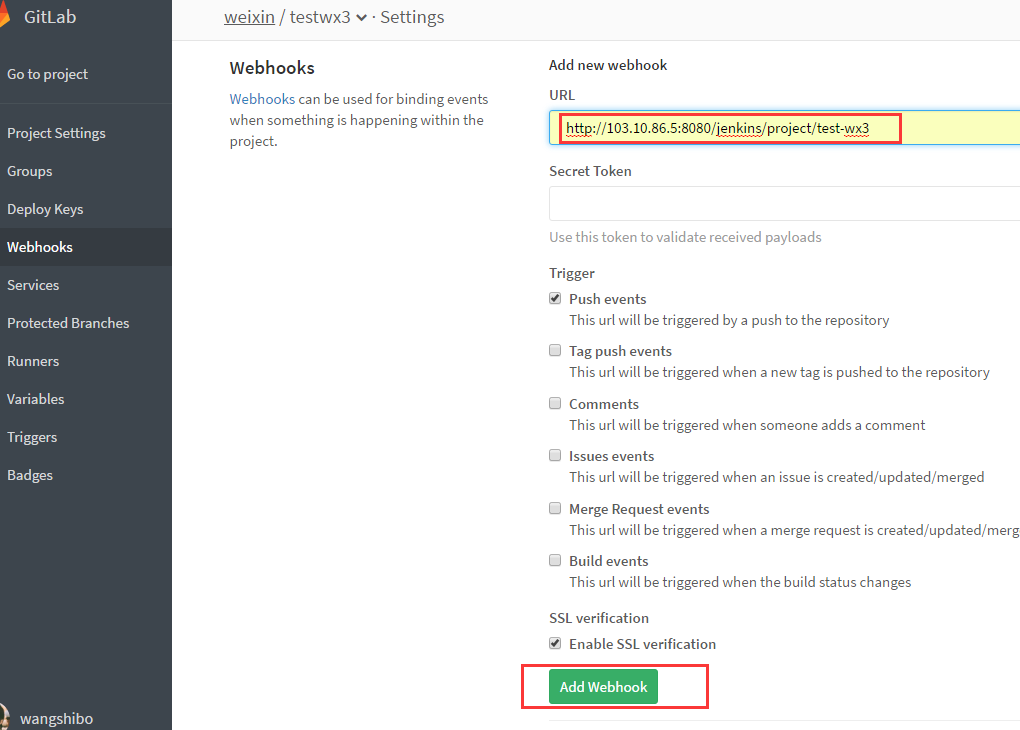
登陆Gitlab上的testwx3项目中,添加webhook(用上面Jenkins中生成的回调url)

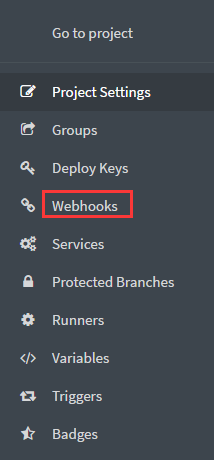
然后点击这个项目的"Settings"


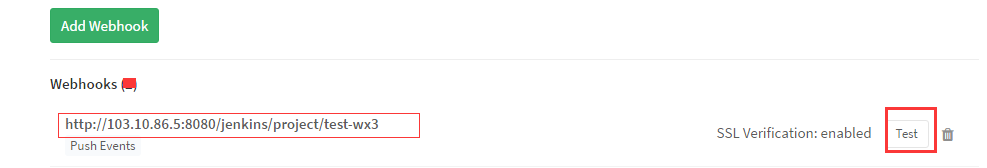
添加成功后,点击此webhook后面的test进行测试

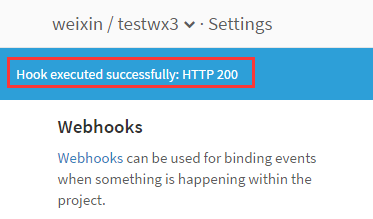
如果返回Hook successfully executed.表示配置成功。
这样,下次push代码后,就会自动触发jenkins上相关的构建工程进行自动发布了!无需人工干预~

------------------------------------------------------------------------------------------------------
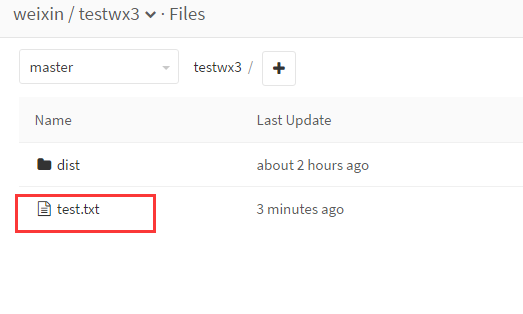
如上设置后,比如在gitlab的testwx3项目代码库中push一个test.txt文件,然后测试下是否自动发布了

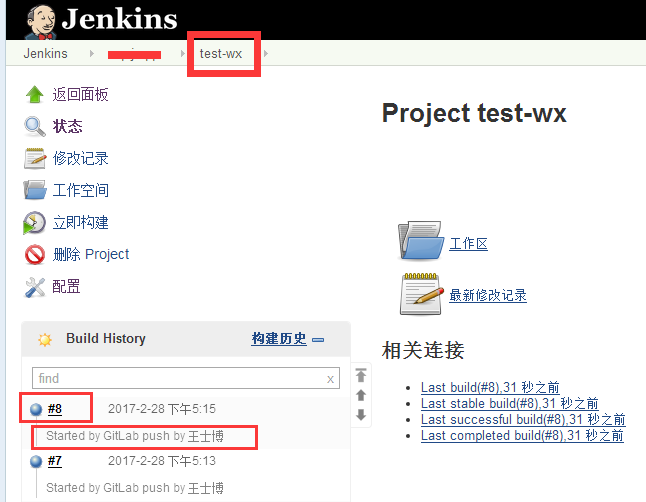
然后去Jenkins上查看,如下发现已经自动发布了!
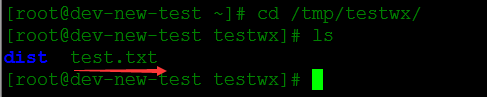
最后去目标机器192.168.1.19的/tmp/testwx目录下发现test.txt文件已经发布过来了~







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)