Typora的使用
Typora是什么?
Typora是什么?
Typora是一款Markdown编辑器。
我觉得这就是一个神器,小巧而精悍,不管是写博客还是做笔记,它太好用了!

Markdown是什么?
Markdown是一种轻量级标记语言,创始人是约翰·格鲁伯(John Gruber)。它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档。由于Markdown的轻量化、易读易写特性,并且对于图片,图表、数学式都有支持,目前许多网站都广泛使用Markdown来撰写帮助文档或是用于论坛上发表消息。
所谓:阴阳相生。有轻就有重,有轻量级标记语言,就会“重量级”标记语言。Word就是一款大家熟知的“重量级”标记语言编辑器,专有名词是富文本编辑器。在Markdown编辑器被发明之前,大家都是在使用富文本编辑器。Typora是一款Markdown编辑器,Word是一款富文本编辑器,二者的区别到底是什么呢?我们之前使用富文本编辑器,非常好用啊,为什么还需要Markdown呢?这是学习Markdown的人都会遇到的问题,现以Typora和Word为例,说说Markdown编辑器和富文本编辑器的区别:
Markdown编辑器(Typora)和富文本编辑器(Word)
1.功能:Typora ≈ < Word
由于我们熟悉Word,对Typora了解不多,数量掌握,所以感觉上Word功能强大,其实,数量掌握Typora,能实现的功能并不比Word少。2.使用难度:Typora>Word
Word一般通过点击、右键等操作即可使用,而Typora则需要额外掌握一套标记语言,使用难度方面Typora要难于Word。3.使用投入度:Typora>Word
使用Word的时候,需要频繁地点击工具栏,就会影响写作的投入度;而使用Typora,基本上通过文本的输入就能实现写作和排版。4.兼容性:Typora>Word
对于互联网写作的人来说,这一点十分重要。
Word文档用其他软件打开经常出现乱码,而Markdown本身就有文本写成,是一套完整的标记语言,在各支持Markdown的网站之间交流方便,兼容性强,即使是用非Markdown编辑器打开,也不会出现明显的乱码。5.直观性:Typora>Word
在直观性方面,Typora在Markdown编辑器中已经是佼佼者了,当然和Word相比,直观性仍然会稍逊一筹。6.总结:
Typora等Markdown编辑器适用于互联网写作,而Word等富文本编辑器适用于工作等非互联网场景;
Markdown编辑器适用于具有一定互联网技术的人群,富文本编辑器更适用于普通大众;
正是因为有一定的门槛,从使用人数来说,富文本编辑器的使用人数更多,但使用人数多并不代表一定好,比如,使用安卓系统手机的人比使用苹果IOS手机的人多,但并不代表安卓系统手机就更好。二者并没有高下之分,只是擅长的领域、适应人群不同而已。但有一点需要说明的是,对于已掌握Typora的人来说,就一定会喜欢上Typora;就像使用过iPhone的人,很难再返回使用安卓手机一样。
HTML是什么?
HTML(英文全称是Hyper Text Markup Language,中文全称是超文本标记语言)是一种标记性语言。所谓超文本,顾名思义就是除了文字,还可以包含图形、动画、声音、链接等非文字元素。
本质上,HTML和我们日常交流的语言没有什么区别,不同点在于:自然语言是人与人之间交流的语言,而HTML是人与浏览器之间交流的语言。也就是说,通过HTML命令告诉浏览器,在网页的哪个位置,放置什么控件,而控件长啥样,具体有什么功能,则分别需要CSS和Javascript来实现。
CSS是什么?
CSS(英文全称:Cascading Style Sheets,中文全称:层叠样式表)是一种用来表现HTML或XML等文件样式的计算机语言。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
JavaScript(简称:JS)是一种直译式高级脚本语言,常用来为网页添加各式各样的复杂动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
相互关系
简单梳理下以上几者的关系:
- Typora是一款Markdown编辑器。
- Markdown和HTML都是标记语言,不同点在于,Markdown是文本语言,HTML除了文字,还可以包含图形、动画、声音、链接等非文字元素。
- Markdown适用于互联网写作,HTML则不能直接用于写作,Markdown通过CSS可以转化为HTML。我们所看到的各种Markdown编辑器显示的样式都是转换为HTML后加上CSS显示的。
- HTML加上CSS、Javascript呈现出我们最终看到的网页。
为什么要使用Typora?
所见即所得
这个太方便了,也支持和源代码来回切换.

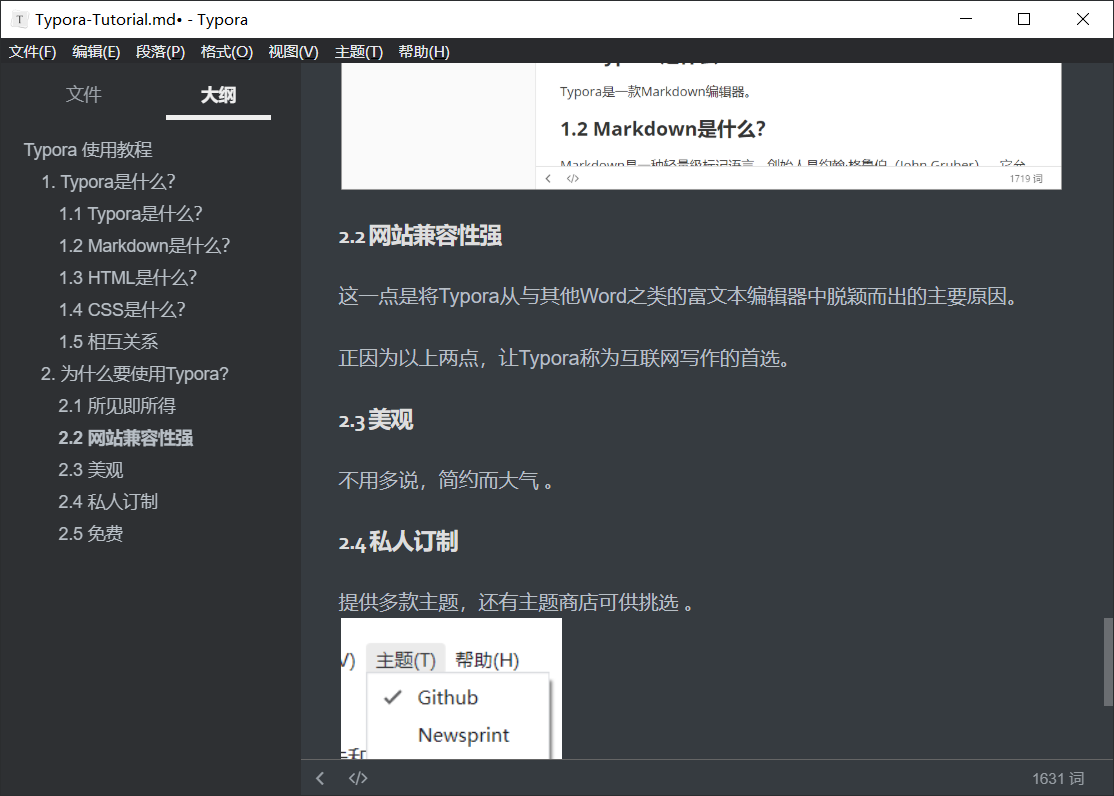
网站兼容性强
这一点是将Typora从与其他Word之类的富文本编辑器中脱颖而出的主要原因。
正因为以上两点,让Typora称为互联网写作的首选。
美观
不用多说,简约而大气 。
私人订制
提供多款主题,还有主题商店可供挑选 。


免费
哈哈,这么好用的软件还能免费,简直太香了。
怎么使用Typora?
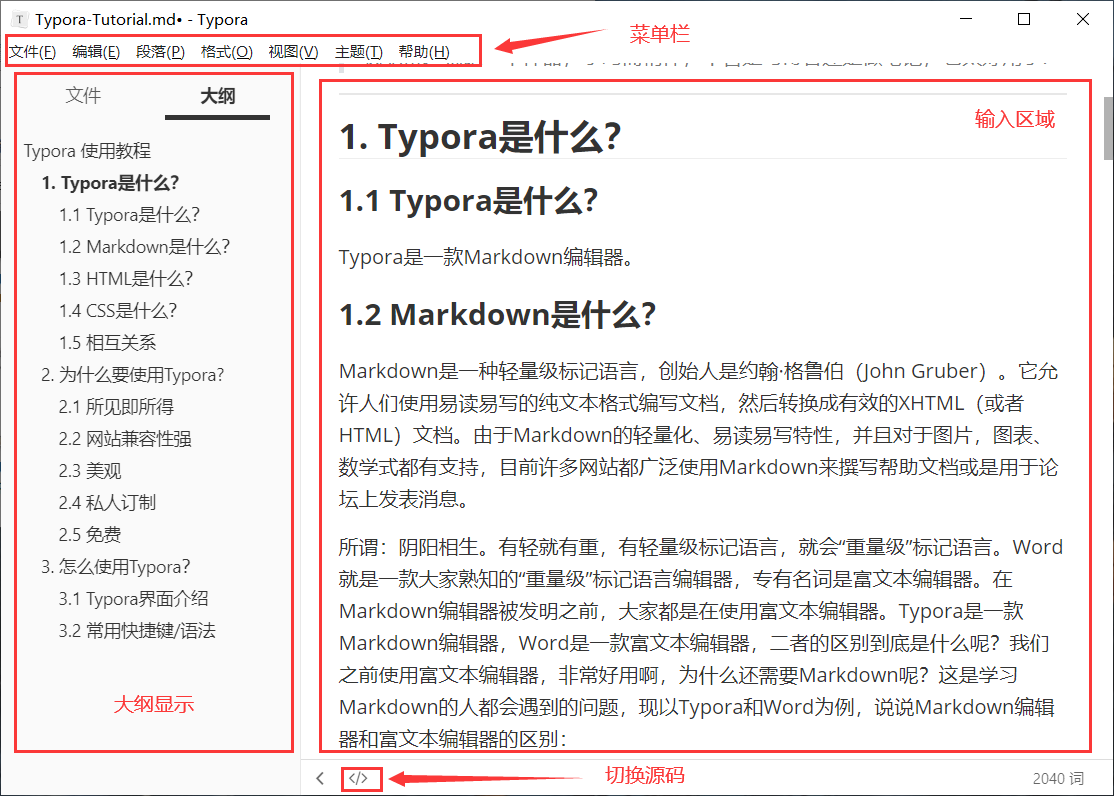
Typora界面介绍
很强大,却又很简单,极易上手。

常用快捷键/语法
| 功能 | 快捷键/语法 | 效果 |
|---|---|---|
| 加粗 | Ctrl+B 或者 **加粗** 或者 __加粗__ |
加粗 |
| 斜体 | Ctrl+I 或者 *斜体* 或者 _斜体_ |
斜体 |
| 加粗且斜体 | ***加粗且斜体*** 或者 ___加粗且斜体___ |
*加粗且斜体* |
| 下划线 | Ctrl+U 或者 <u>下划线</u> |
下划线 |
| 删除线 | Alt+Shift+5 或者 ~~删除线~~ |
删除线 |
| 水平分割线 | *** 或者 - - - 或者 _ _ _ |
— |
| 高亮 | ==高亮== |
高亮 |
| 下标 | ~下标~ |
下标2 |
| 上标 | ^上标^ |
上标2 |
| 注释 | [^注释1] |
注释注释1 |
| 代码 | Ctrl+Shift+` 或者 `` | 代码 |
| 选中一行 | Ctrl+L | / |
| 选中一个单词 | Ctrl+D | / |
| 选中相同格式的文字 | Ctrl+E | / |
| 生成目录 | [TOC] |
/ |
| 一级标题 | Ctrl+1 或者 #+空格+文字 | / |
| 二级标题 | Ctrl+2 或者 ##+空格+文字 | / |
| 三级标题 | Ctrl+3 或者 ###+空格+文字 | / |
| 四级标题 | Ctrl+4 或者 ####+空格+文字 | / |
| 五级标题 | Ctrl+5 或者 #####+空格+文字 | / |
| 六级标题 | Ctrl+6 或者 ######+空格+文字 | / |
| 返回顶部 | Ctrl+Home | / |
| 返回底部 | Ctrl+End | / |
| 创建表格 | Ctrl+T | / |
| 创建超链接 | Ctrl+K 或者 [链接名称](链接地址) |
百度 |
| 搜索并替换 | Ctrl+H | / |
| 插入图片 | Ctrl+Shift+I 或者 复制粘贴 或者 直接拖动 或者 |
/ |
| 表情 | :happy: 或者 :smiley: 或者 :cry: |
😃 😄 😢 |
| 向右缩进 | Tab | / |
| 向左缩进 | Shift+Tab | / |
| 引言 | Ctrl+Shift+Q 或者 >+空格 | / |
| 有序列表 | Ctrl+Shift+[ 或者 *+空格 | / |
| 无序列表 | Ctrl+Shift+] 或者 *+空格 | / |
备注:emoji表情符号链接地址:https://bj.96weixin.com/tools/emoji
特殊字符
| 结果 | 代码 | 描述 |
|---|---|---|
| " | " |
引号 |
| ' | ' |
撇号 |
| & | & |
和号 |
|
空格 | |
| © | © |
版权 |
| ® | ® |
注册商标 |
| ™ | ™ |
商标(注册中) |
| ± | ± |
正负号 |
| ÷ | ÷ |
除 |
| × | × |
乘 |
| ° | ° |
度 |
| ¹ | ¹ |
上标¹ |
| ² | ² |
上标² |
| ³ | ³ |
上标³ |
| ´ | ´ |
半角引号 |
| < | < |
小于 |
| > | > |
大于 |
| ≠ | ≠ |
不等于 |
| ≤ | ≤ |
小于等于 |
| ≥ | ≥ |
大于等于 |
| ¥ | ¥ |
元 |
| £ | £ |
英镑 |
| € | € |
欧元 |
| ¢ | ¢ |
分 |
| ½ | ½ |
二分之一 |
| ¼ | ¼ |
四分之一 |
| ¾ | ¾ |
四分之三 |
| § | § |
章节符号 |
| ¦ | ¦ |
断竖线 |
| ¶ | ¶ |
段落符号 |
| x² | $x^2$ |
x的平方(数学公式) |
更多
Typora官网: https://www.typora.io/
主题商店: https://theme.typora.io



