Echarts 图表位置调整
Echarts 图表的位置调整
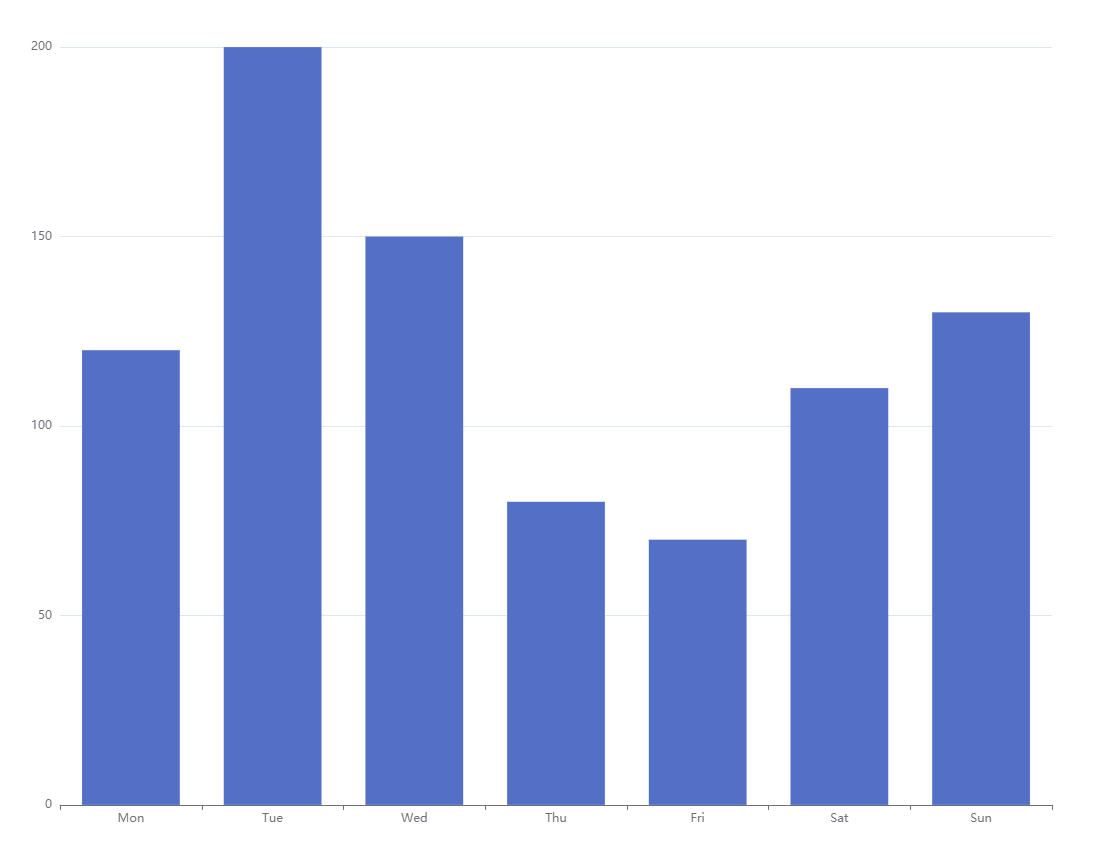
折线图和柱状图,通过grid属性调整。
grid:{ show:false, top:'20%', right:'5%', bottom:'10%', left:'10%' },
其中数值可以是像素值,也可以是百分比。
下图为上下左右皆为5%的情形。

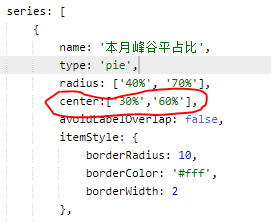
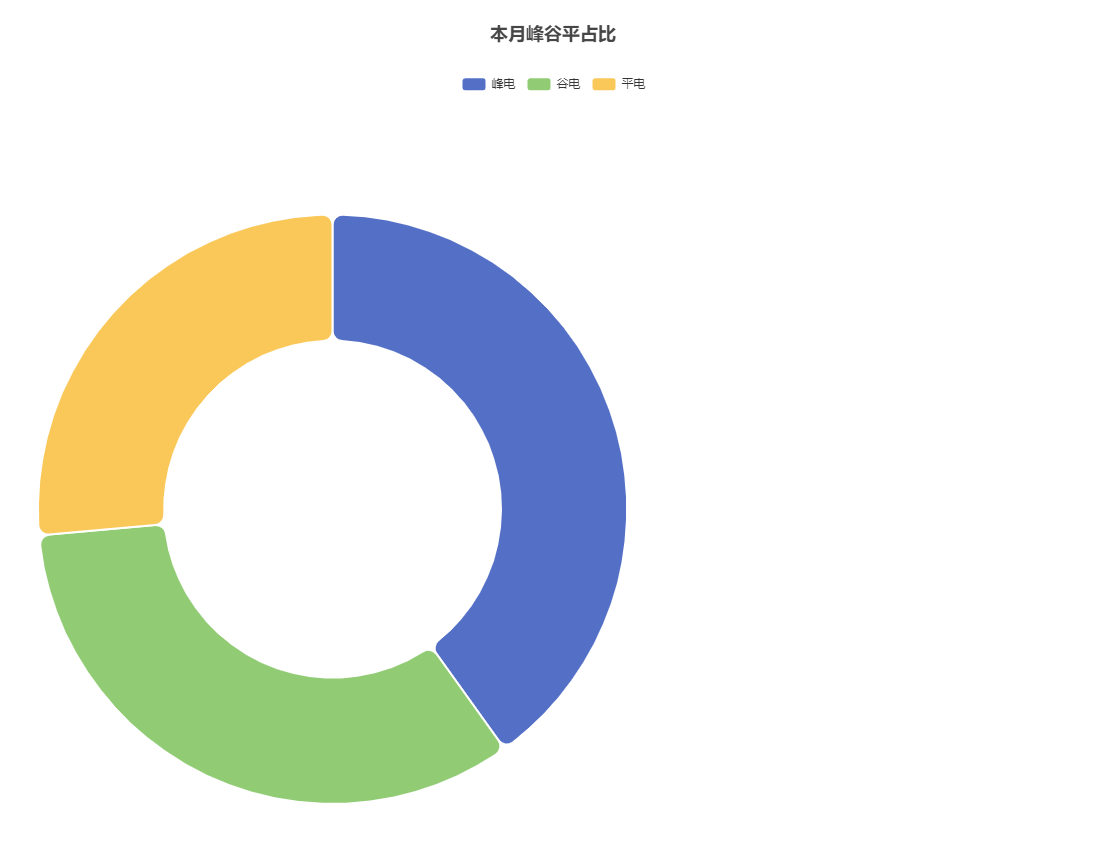
饼图,通过series中的center属性调整。
饼图使用grid属性无法调整,需要使用series中的center属性,

默认center属性为[‘50%’,‘50%],上图中30%,60%效果如下:

其他问题:
饼图中可用@[n]和@name 两种方式获取数据序列中的值,如下面代码
label: { show: false, position: 'center', fontSize:'80', // 使用@[1]获取值 // formatter:'{b}:{@[1]}' }, emphasis: { label: { show: true, fontSize: '50', fontWeight: 'bold', // 使用@峰电获取值 formatter:'{b}:{@峰电}' } }, labelLine: { show: false },
但由于使用Razor构建前端页面,@与饼图中的@冲突,[]亦和Razor语法冲突。
解决办法,使用@@,不使用[],如下代码,可以正常工作。
label: { show: false, position: 'center', fontSize: '80', //不能工作 @*formatter:'{b}:{@@[1]}'*@ }, emphasis: { label: { show: true, fontSize: '22', fontWeight: 'bold', // 可以正常工作 formatter:'{b}:{@@峰电}' } },
图表背景透明,添加
backgroundColor: 'transparent',
即可。


