Bootstrap 使用小记
1,使用Bootstrap做页面布局,使用card容器
<div class="card"> <div class="card-header"> 发货数据 </div> <div class="card-body"> <form enctype="multipart/form-data" method="post" asp-page-handler="import"> <input type="file" name="excelFile" /> <input type="submit" value="导入" /> </form> </div> </div>
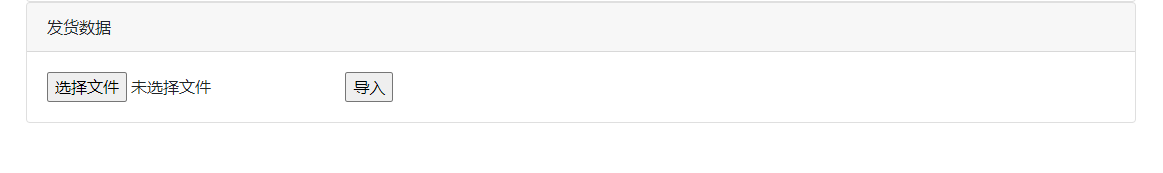
默认效果如下图:

导入按钮默认位置偏左侧,不太美观,特别是选择文件后,文件名无法显示完整。最好按钮偏右一些。
<div class="card"> <div class="card-header"> 发货数据 </div> <div class="card-body"> <form enctype="multipart/form-data" method="post" asp-page-handler="import"> <input type="file" name="excelFile" /> <input type="submit" value="导入" style="float:right;margin-right:30%"/> </form> </div> </div>
给按钮添加样式,使用
style="float:right;margin-right:30%"
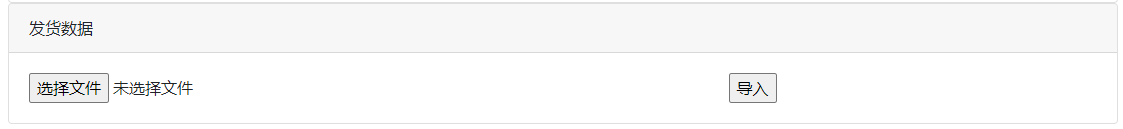
靠右侧,边距30%,完美解决问题。

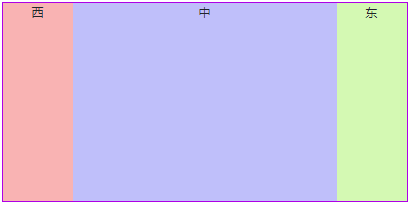
2,想测试一下大屏的布局,常规网格系统没办法划分不同大小的布局,幸好Bootstrap的Flex组件可以解决这个问题,使用Flex组件可以实现下图效果:

代码:
<div class="d-flex flex-row" style=" height: 400px;border:2px solid #ae00e6"> <div region="west" class="west" style="width: 140px;"> 西 </div> <div region="center" class="center flex-fill"> 中 </div> <div region="east" class="east" style="width: 140px;"> 东 </div> </div>
详见疯狂秀才的博客 基于bootstrap 4.x 中的flex 布局
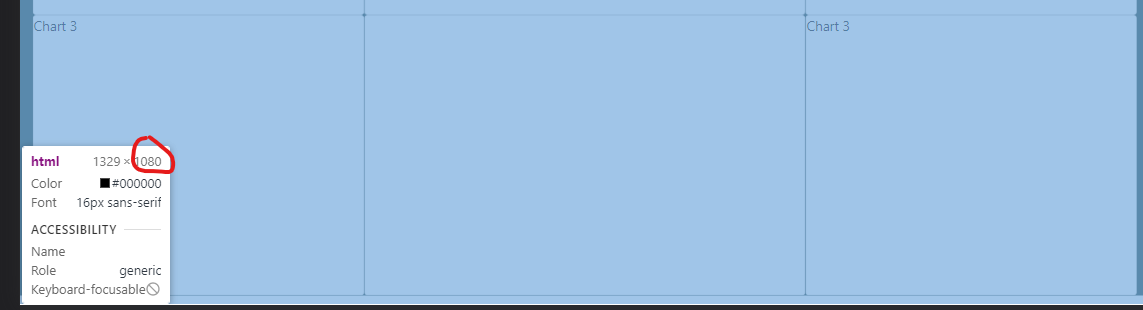
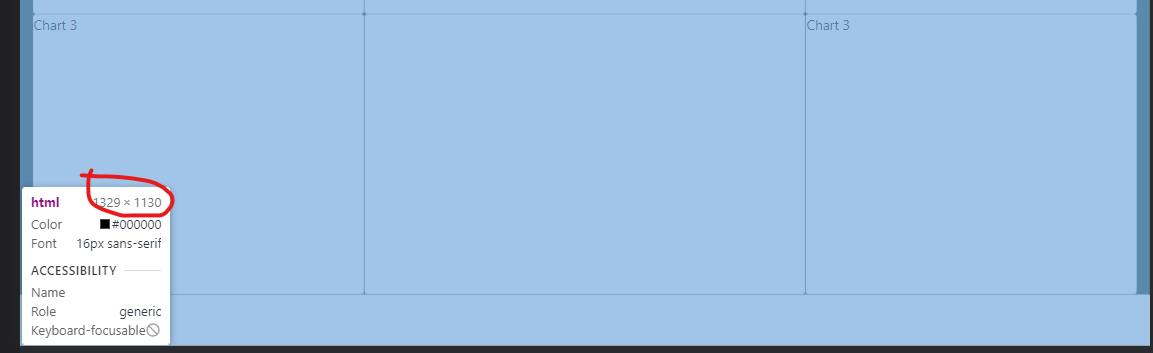
3,大数据展示大屏需要和显示器的尺寸匹配才能展示出最佳效果,主流显示器都是1920*1080的分辨率,布局好大屏页面后,下面会留有一块空白,F12调试模型可以发现 Html页面的高度尺寸为1130,已经大于我的需求。

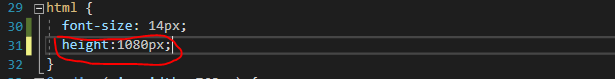
解决办法:在样式文件中,给html添加高度属性,如下图:

重启应用,问题解决: