当在安卓低版本呈现的界面(H5)出现问题的时候,我们怎么解决?
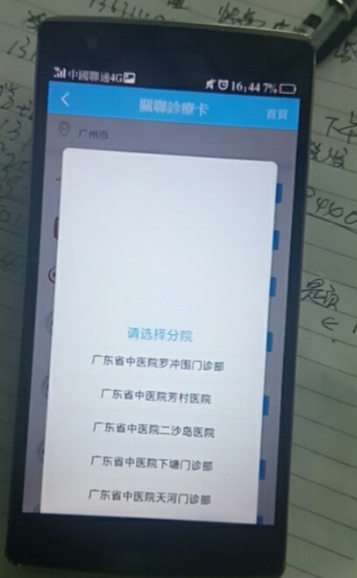
昨天,在医院现场的客服人员,向我们反馈一个问题:说一位用户用他的安卓手机打开我们的app之后,界面是乱掉的;如下图:

向客服询问了具体的设备信息:安卓系统版本号是4.2
下意识觉得是因为css的兼容问题,因为之前遇到过太多类似问题了。
因为现在css3大行其道,像 flex,transform,transition,animation等属性都有广泛的应用,当然这些css3也支持当下的主流设备及系统。
但是因为我们的app目标用户比较广泛,很多用户是老年用户,使用比较低版本的系统,这些属性就可能在兼容问题。
我看了一下这个页面的css源码,发现弹框的样式如下:
.modal {
display: none;
max-height: 80%;
overflow: hidden;
position: fixed;
width: 86%;
top: 50%;
left: 7%;
background-color: #fff;
padding: 0;
z-index: 12;
zoom: 1;
overflow: hidden;
-webkit-border-radius: 8px;
border-radius: 8px;
-webkit-transform: translate3d(0, -52%, 0);
transform: translate3d(0, -52%, 0);
}
在 http://caniuse.com/ 查了一下transform的兼容性:
结果如下:http://caniuse.com/#search=transform

根据查询结果,我们发现:transform不兼容安卓4.3以下版本
所以,上述BUG产生的原因很可能是因为用了:transform: translate3d(0, -52%, 0) 来实现上下居中导致的。
解决:
优雅降级:在不影响当前代码功能的前提下,用js判定安卓4.3以下版本的运行环境,因为弹框高度不固定,动态获取弹框高度,重置transform属性值,然后利用margin负值居中。
var userAgent = navigator.userAgent;
var index = userAgent.indexOf("Android")
if (index >= 0) {
var androidVersion = parseFloat(userAgent.slice(index + 8));
if (androidVersion < 4.3) {
var androidH = $('.modal').height();
$('.modal').css({ 'height': androidH, '-webkit-transform': 'translate3d(0,0,0)', 'transform': 'translate3d(0,0,0)', 'top': '50%', 'margin-top': -androidH / 2 });
}
}
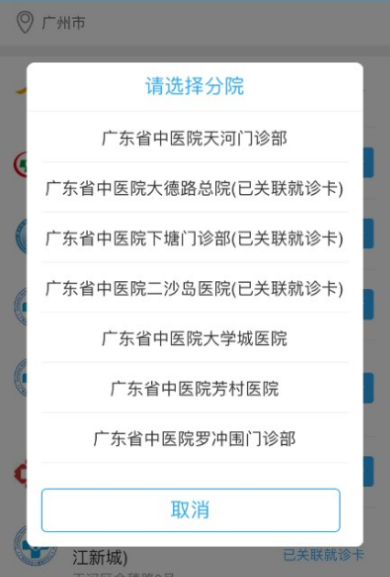
解决效果:

总结思路:
当我们遇到低版本安卓上界面出现问题,主流设备和系统都正常时,我们可以这样解决:
1> 查看问题出css源码,重点查看css3的一些新属性;
2> 去 http://caniuse.com/ 查看这些新属性的兼容性;
3> 如果bug影响范围较小,可以使用优雅降级,对bug进行特殊处理;但是如果bug原因影响范围较大,建议使用兼容性较好的代码重构原来的代码。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号