Clipboard.js : 移动端浏览器实现网页内容复制
最近在项目中遇到这样一个需求:
方案一:zeroClipboard.js
github地址:https://github.com/zeroclipboard/zeroclipboard
复制原理:zeroClipboard利用透明的 flash 覆盖在复制按钮上,点击 flash,将复制内容传入到 flash 中,再通过 flash 把传入的内容写到剪贴板上
首先想到这个插件的原因是,之前在PC端的项目中使用过,兼容性很好,驾轻就熟,所以,先用它做了个demo
HTML
<input type="text" name="" id="iUrl" value="https://github.com/zeroclipboard/zeroclipboard"> <button id="copyUrlBtn">复制链接</button>
JAVASCRIPT
(function(){
var btn = document.getElementById('copyUrlBtn'),
text = document.getElementById('iUrl'),
zc = new ZeroClipboard(btn);
zc.on('beforecopy', function(e){
zc.setText(text.value);
});
btn.onclick = function(){
alert('已复制');
}
})();
使用zeroClipboard.js需要注意以下两点:
1# ZeroClipboard.swf 和 ZeroClipboard.min.js 需在同一目录结构下, ZeroClipboard.swf无需调用,只需在页面中引用ZeroClipboard.min.js 即可;
2# 测试复制功能需在服务器环境,可以是简单的本地服务器,如:http://localhost:8000/xx
测试结果:
在PC端浏览器上测试,功能正常;但是在ios上,无论是QQ浏览器,还是Safari浏览器都无法实现复制功能。
可能由于Flash技术正被各大浏览器厂商冷落,所以,截止到目前ZeroClipboard.js最新版,也无法实现在移动端浏览器进行文本复制。
方案二:Clipboard.js
兼容性:

虽然要求Safari版本在10以上,但是作者做了很好的优雅降级:
The good news is that clipboard.js gracefully degrades if you need to support older browsers. All you have to do is show a tooltip saying Copied! when success event is called and Press Ctrl+C to copy when error event is called because the text is already selected.
也就是说,Safari版本是10以上的,可以直接成功复制;如果是版本小于10,可以通过如下代码提示用户手动复制:
clipboard.on('error', function(e) {
alert('请选择“拷贝”进行复制!')
});
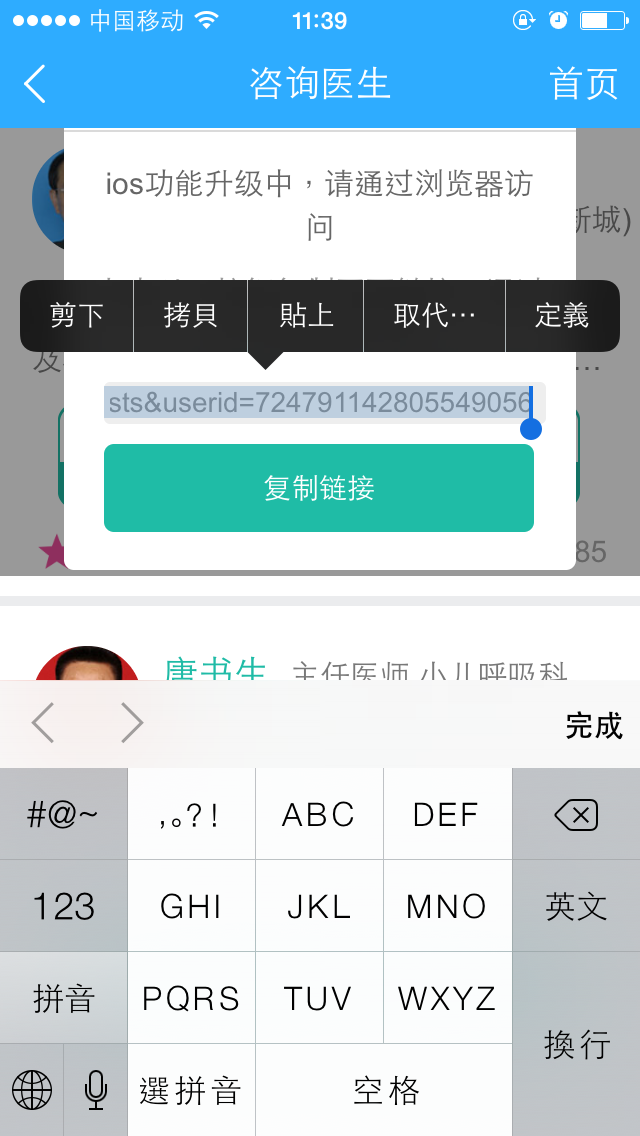
Safari版本在10以下的效果:
在 alert('请选择“拷贝”进行复制!') 之后,待复制的文字会自动选中,然后弹出系统本身的tooltip
效果如下:

DEMO:
HTML:
<!-- Target -->
<input id="foo" value="http://www.968309.com/mobile.php">
<!-- Trigger -->
<button class="btn" data-clipboard-target="#foo">复制</button>
JAVASCRIPT:
//init
var clipboard = new Clipboard('.btn');
//优雅降级:safari 版本号>=10,提示复制成功;否则提示需在文字选中后,手动选择“拷贝”进行复制
clipboard.on('success', function(e) {
alert('复制成功!')
e.clearSelection();
});
clipboard.on('error', function(e) {
alert('请选择“拷贝”进行复制!')
});
2017/08/25 后续补充:
近期很多朋友通过留言和邮件询问我,为什么在安卓手机上无法使用Clipboard.js来实现复制?
其实按照本文demo说明,是完全可以的;
只是很多朋友没有没有把待复制内容放在input输入框里,才导致在安卓手机上无法复制。
错误写法:
<p id="foo">这里是需要复制的文本</p>
正确写法:
<input type="text" id="foo" value="这里是需要复制的文本"/>
2018/05/14 更新:我的小程序【阳光投票】已上线,欢迎大家体验建议!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号