CSS3:优雅地绘制不规则ICON
早上在w3ctech上看到 中国第二届CSS Conf总结 的时候,真是开心极了;
自从去年在慕课网上看了第一届CSS conf 视频之后,整个人都震惊了,原来还有大会是专门用来讨论CSS的,而且分享的CSS知识真是让人眼界大开;
我在博客园写的第一篇博文《布局神器:Flexbox》便是受到第一届CSS Conf的启发;
所以,算是结下了不解之缘;如今看到第二届分享的视频和PPT时,虽然才看到 《重拾 css 的乐趣(上)》 这一部分内容,但却很受启发
今天文章的主题是用css3实现下面这个分享图标:

因为之前用css3多次处理过类似场景:

所以,外框部分很快就顺利实现:

实现代码
<!--分享icon--> <div class="icon"> <i class="short top-short"></i> <i class="short right-short"></i> <i class="icon-triangle"></i> <i class="irregular"></i> </div>
/**
*@ css3 分享按钮icon
*@ author:kevin
*@ 2015/8/15
*/
.icon
{
position: relative;
width: 180px;
height: 180px;
margin: 300px auto;
border-bottom: 20px solid #333;
border-left: 20px solid #333;
}
.short
{
position: absolute;
width: 50px;
height: 20px;
background-color: #333;
}
.top-short
{
top: 0;
left: 0;
}
.right-short
{
right: -15px;
bottom: 0;
transform: rotate(90deg);
}
.top-short:after
{
position: absolute;
right: -20px;
display: block;
content: '';
border-width: 0 0 20px 20px;
border-style: solid;
border-color: transparent transparent transparent #333;
}
.right-short:after
{
position: absolute;
left: -20px;
display: block;
content: '';
border-width: 20px 0 0 20px;
border-style: solid;
border-color: #333 transparent transparent transparent;
}
但在实现不规则的"鹰嘴"时,便无从下手,因为之前从来用CSS处理过类似不规则图形;

在《重拾 css 的乐趣(上)》中,作者清晰地给出了实现“鹰嘴”的思路:
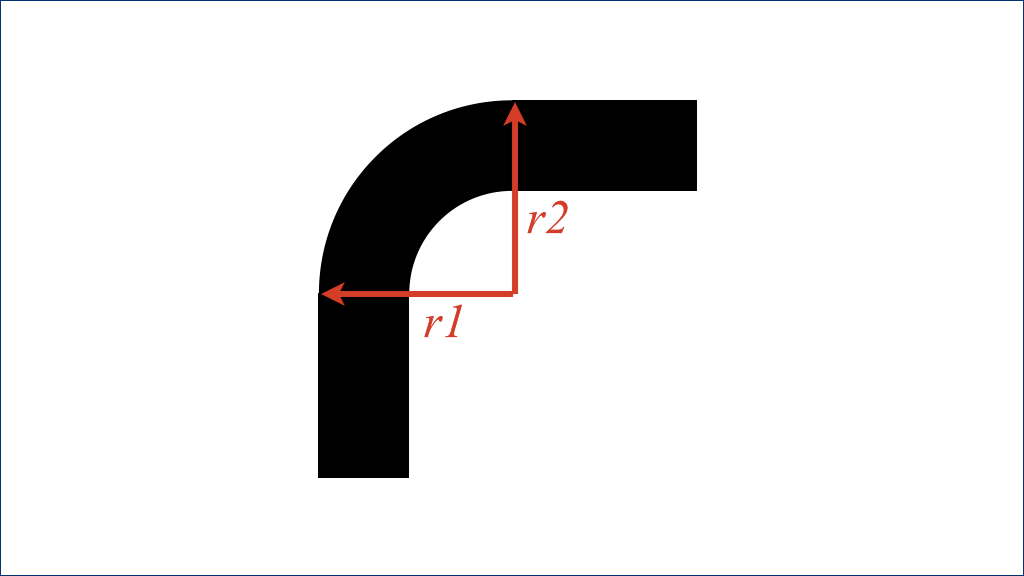
这里有一个块元素,设置了边框和圆角,它的两条边框会通过一段圆弧连接起来:
首先,第一个真相,边框圆角可以指定两个半径值(下图中的
r1和r2):
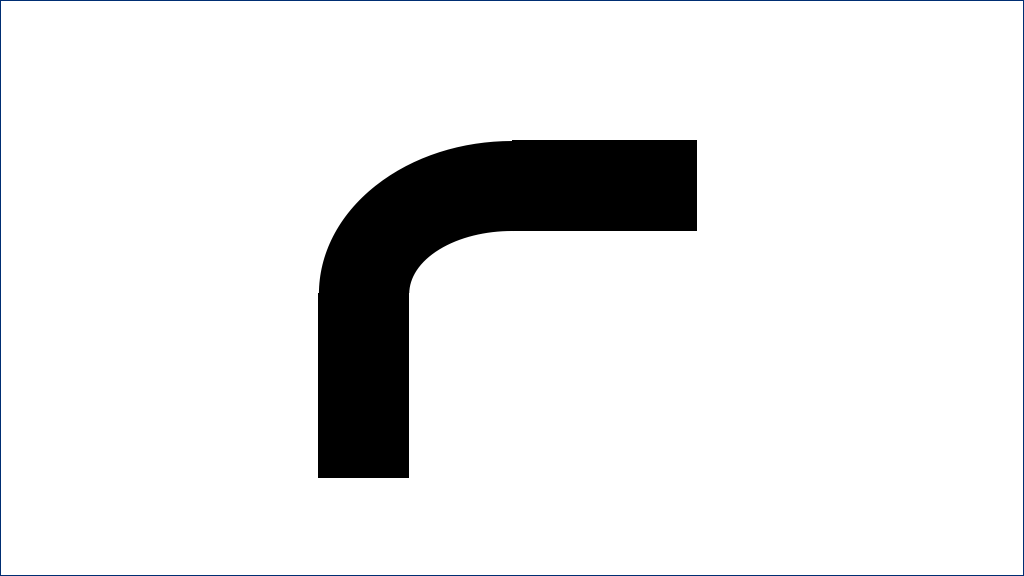
如果这两个半径值相等,则连接两条边框的圆弧就是一条相标准的 1/4 圆弧。如果不相等(比如我们把
r2减小),会得到这样的效果:
我们发现连接两条边框的圆弧会变成一道 1/4 椭圆弧。这个真相解决了我们在尺度上的问题。接下来,我们需要解决形状上的问题。
第二个真相,不同方向上的边框的厚度(下图中的
w1和w4)也是可以不一样的:
如果我们逐渐减小
w4的值至零,我们会得到这个形状:
以上内容引用自:https://github.com/cssmagic/blog/issues/52
作者:cssmagic
自己动手实践,一开始犯了一些错误,不过这些错误导致的结果却很有趣:
比如这个:

.irregular {
width: 100px;
height: 60px;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
transform: rotate(-15deg);
background-color: #333;
border-radius: 62px 0px;
}
最终效果:
.irregular
{
position: absolute;
top: 22%;
right: 0;
bottom: 0;
left: 0;
display: inline-block;
width: 120px;
margin: auto;
border-top: 40px solid #333;
border-left: 0 solid #333;
border-radius: 100px 0;
}
.irregular:after
{
position: absolute;
top: -70px;
right: -40px;
display: block;
content: '';
border-width: 50px 0 50px 50px;
border-style: solid;
border-color: transparent transparent transparent #333;
}

引用 cssmagic 的一段话作为本文的结束:
其实,最近这几年,在 CSS 领域出现了很多好东西:
当我听说它们、了解它们、使用它们的时候,我的心情是这样的——
右边的这个小男孩就是我。我的心情是激动、新奇、兴奋。












 浙公网安备 33010602011771号
浙公网安备 33010602011771号