Javascript:数组和字符串的相互转化
中午吃饭的时候,和室友讨论前端的问题,然后一个有趣的问题被抛出来:
javascript用什么方法可以把“hello world”位置反转输出,即输出:"dlrow olleh"?
听到这个问题,我的思路就是要把这个字符串分割成数组,因为数组里面有个常用的函数reverve()可以很好的实现反转效果,然后将分割成的数组拼接起来就ok啦;
背景知识:
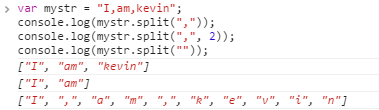
1# split() 方法
将字符串分割为字符串数组,并返回此数组;
之前的总结:http://www.cnblogs.com/kevinCoder/p/4554960.html
Demo:

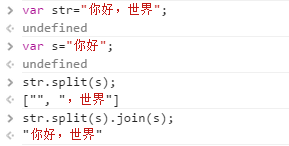
2# join() 方法
2.1:定义和用法
join() 方法用于把数组中的所有元素放入一个字符串。
元素是通过指定的分隔符进行分隔的。
2.2:语法
arrayObject.join(separator)
separator:可选。指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符。
返回一个字符串。该字符串是通过把 arrayObject 的每个元素转换为字符串,然后把这些字符串连接起来,在两个元素之间插入separator 字符串而生成的。
Demo:

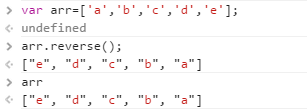
3# reverse() 方法
reverse() 方法用于颠倒数组中元素的顺序。
语法arrayObject.reverse(),该方法会改变原来的数组,而不会创建新的数组。

===========开始干活=============

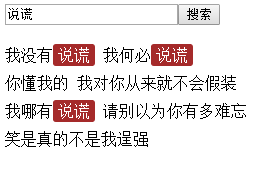
===========高亮显示关键字=============

通过上面的栗子,我们可以发现,原来split()和join()结合可以还原字符串原来的样子;
现在,我们做一些样式上的改变,即可完成高亮显示关键词的效果:
实现效果:

Code:
<!DOCTYPE html>
<html>
<head>
<title>搜索结果高亮显示</title>
<meta charset="utf-8"/>
<style type="text/css">
span{background-color: brown;color: #fff;border-radius: 3px;padding: 3px 5px;}
div{line-height: 1.8em;}
</style>
</head>
<body>
<input type="text" id="txt" /><button id="btn">搜索</button>
<div id="content">
<p>我没有说谎 我何必说谎<br/>
你懂我的 我对你从来就不会假装<br/>
我哪有说谎 请别以为你有多难忘<br/>
笑是真的不是我逞强</p>
</div>
<script type="text/javascript">
var oTxt=document.getElementById('txt');
var oBtn=document.getElementById('btn');
var oContent=document.getElementById('content');
oBtn.onclick=function(){
var str=oTxt.value;//key words
if(!str)return;//不输入内容,返回
oContent.innerHTML=oContent.innerHTML.split(str).join('<span>'+str+'</span>');
}
</script>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号