axios文件流下载(excel文件)
后端返回二进制文件流时,比如获取后端返回的excel表格,前端一般接到的时一堆乱码数据,
这里介绍下axios post 获取文件的方法
首先这里一定要记得!记得!记得设置 responseType ,否则能成功下载excel表格,但是不可打开,内部有错误

主要代码如下,主要是关于blob的使用
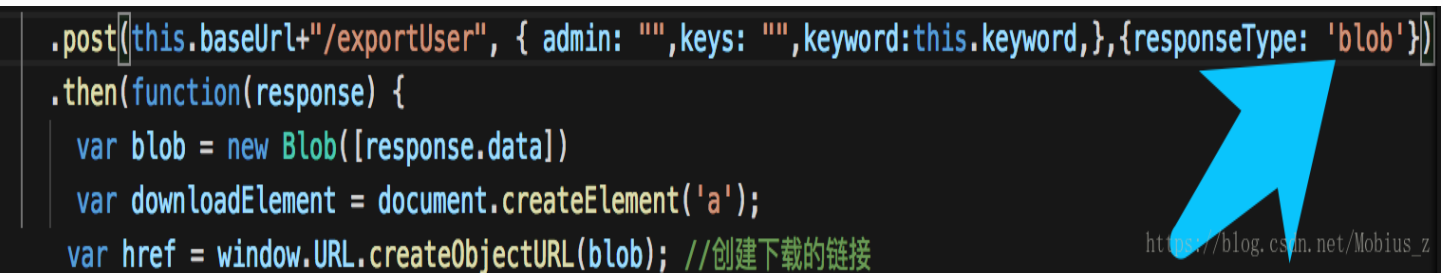
this.axios
.post(this.baseUrl+"/exportUser", { admin: "",keys: "",keyword:this.keyword,},{responseType: 'blob'})
.then(function(response) {
var blob = new Blob([response.data])
var downloadElement = document.createElement('a');
var href = window.URL.createObjectURL(blob); //创建下载的链接
downloadElement.href = href;
downloadElement.download = '用户数据.xlsx'; //下载后文件名
document.body.appendChild(downloadElement);
downloadElement.click(); //点击下载
document.body.removeChild(downloadElement); //下载完成移除元素
window.URL.revokeObjectURL(href); //释放掉blob对象
console.log(response);
})
.catch(function(error) {
console.log(error);
});
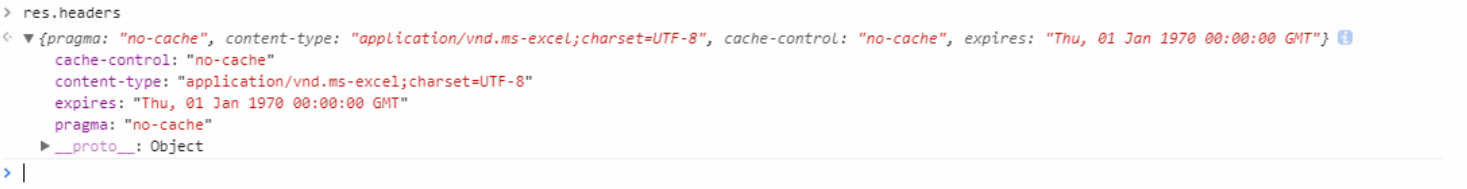
ps:在下载的过程中,会有一个文件名的问题;这里后端把它放到了header里面,但是axios的res.header并不能获取:
而浏览器中是这样的
最后找到了解决方法:
只需要在服务器端header里面设置
Access-Control-Expose-Headers: Content-Disposition 



