pms前端结构
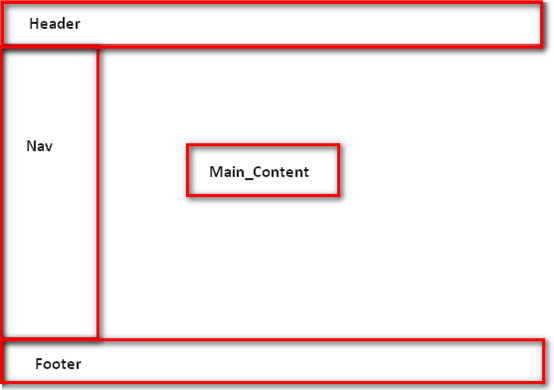
后台采用.net MVC框架,前端采用requirejs。整个系统页面布局基本不变,每个页面只改变Main_Content部分。

模板页cshtml:
<!DOCTYPE html> <!--公用的模版页面_layout.cshtml--> <head> <meta charset="utf-8"> <title>@ViewBag.Title</title> <link rel="shortcut icon" href="~/favicon.ico" type="image/x-icon"> <!--引入公共样式,需要在BundleConfig.cs 文件里定义样式集--> @Styles.Render("~/css/common") <!--子页面中@section cssImport部分(<link>标签内容)将要显示的位置--> @RenderSection("cssImport", required: false) <!-- 同步引入requirejs --> <script src="~/js/require.js"> </script> <script src="~/js/json2.js"></script> </head> <body> <!--—子页面内容中除去@section name部分后将要显示的区域--> <div class="main_content">@RenderBody()</div> <!-- 公用部分js,单独封装成一个app模块,在子页面的js依赖中引入 --> <script type="text/javascript"> //... </script> <!--子页面中@section jsImport部分(<script>标签内容)将要显示的位置,尽量在文档结尾处--> @RenderSection("jsImport", required: false) </body> </html>
子页面cshtml:
@{ ViewBag.Title = "子页面标题"; } <!--当前子页面用到的样式,会并到模版页面@RenderSection('cssImport')注解处--> @section CssImport{ <link href="~/css/vender/jquery.jscrollpane.css" rel="stylesheet" /> <link href="~/css/main/subPage.css" rel="stylesheet" /> } <!-- 子页面html标签部分 --> <form name="CONDITION_FORM" id="js-form" action="" method="post" style="display:none"> <input type="text" name="queryStr" id="queryStr" /> </form> <div class="selectModel">...</div> <!-- 当前子页面js逻辑,会并到模版页面@RenderSection('jsImport')注解处 --> @section jsImport{ <script> require('~/js/config',function(){ require(['currentPage'], function (module) { module.init(); }); }) </script> }
子页面js:
//子页面业务模块,app为公用部分模块 define(['app','components/jtable/jtable'], function (app, jtable) { 'use strict'; var module = { options: {}, init: function (options) { // 合并参数 var self = this; _.map(options, function (item, key) { self.options[key] = item; }); //业务逻辑 this.bindEvents(); }, bindEvents: function () { //... } }; return module; });
以上皆为个人理解,如有错误之处,欢迎留言指正。





