跨域请求 & jsonp
跨域
在一个域名下请求另外一个域名(域名、端口、协议任一不同)下的资源,就是跨域请求。
同源政策的目的,是为了保证用户信息的安全,防止恶意的网站窃取数据。
跨域问题是针对 JS 和 ajax 的,html 本身没有跨域问题,比如a标签、script标签、甚至form标签(可以直接跨域发送数据并接收数据)等。也就是说JavaScript只能访问和操作自己域下的资源,不能访问和操作其他域下的资源。

跨域问题的解决:http://www.ruanyifeng.com/blog/2016/04/same-origin-policy.html
1. JSONP:利用 js <script 标签的 src 来加载其他域的代码,就好比我们页面上可以引用其他域的 jquery 一样
2. CORS(Cross-Origin Resource Sharing):服务端设置 Access-Control-Allow-Origin header
3. WebSocket:自带 Orign 域,由服务端决定是否允许请求(白名单)
附:
处理 ajax 302 跳转的跨域的话,可以让后端服务返回 200 并在返回体中携带要跳转的 url,让 js 去处理跳转。(前后端分离时,cas 登录跨域的解决办法)
跨域演示:
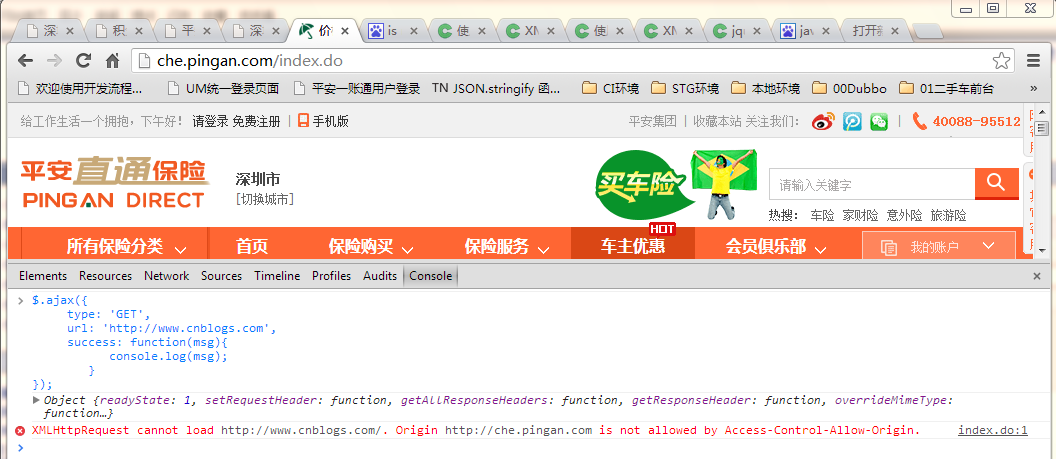
example 1:
比如:我当前的域名是http://che.pingan.com。我现在要去请求http://www.cnblogs.com下的资源,这就是一种跨域请求。
会报 XMLHttpRequest cannot load http://www.cnblogs.com/. Origin http://che.pingan.com is not allowed by Access-Control-Allow-Origin.
如图:
example 2:
在同一域名下也可能出现跨域请求。如:在顶级域名下请求二级域名的资源。诸如此类的等等。就不再做演示



