ajax 简易计算器
jax 简易的计算器
n1: n2:
res:
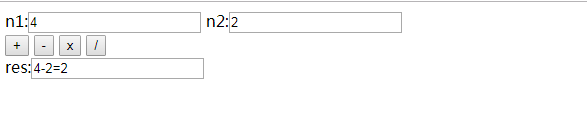
操作效果:

显示页面代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Ajax 简易的计算器</title>
</head>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<body>
n1:<input type="text" id="n1">
n2:<input type="text" id="n2"><br>
<button onclick="fun(0)">+</button>
<button onclick="fun(1)">-</button>
<button onclick="fun(2)">x</button>
<button onclick="fun(3)">/</button><br>
res:<input type="text" id="res">
</body>
<script type="text/javascript">
function fun(b){
//获取input的value值
$("button").click(function(){
$.ajax({type:"POST",
url:"http://localhost/02.php",
data:{b:b,nn1:$("#n1").val(),nn2:$("#n2").val()},
success:function(result){
$("#res").val(result);
}});
});
}
</script>
</html>
ajax 请求:
02.php文件
<?php
header("Access-Control-Allow-Origin: *");
// $nn1=$_GET['nn1'];
// $nn2=$_GET['nn2'];
// $b=$_GET['b'];
$nn1=$_POST['n1'];
$nn2=$_POST['n2'];
$b=$_POST['b'];
echo $b;die;
switch($b){
case 0:
echo $nn1."+".$nn2."=".($nn1+$nn2);
break;
case 1:
echo $nn1."-".$nn2."=".($nn1-$nn2);
break;
case 2:
echo $nn1."x".$nn2."=".($nn1*$nn2);
break;
case 3:
echo $nn1."/".$nn2."=".($nn1/$nn2);
break;
}
?>



