Html.RenderPartial与 Html.RenderAction的区别
Html.RenderPartial与Html.RenderActionp 这个两个方法都是用于把MVC用户控件嵌入到View中。
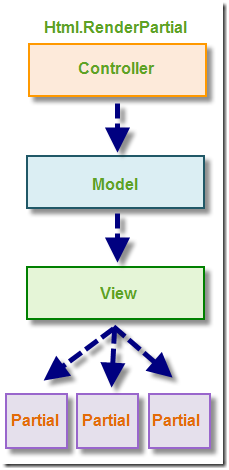
Html.RenderPartial是直接将MVC用户控件嵌入到界面上
<%Html.RenderPartial("SupplierList ");%> 注意: MVC用户控件必须放在调用者同一目录下,也可以放在View/Shared中。
<%Html.RenderPartial("~/Views/ Supplier/SupplierList.ascx");%> 指明MVC用户控件所放的具体目录。
Html.RenderAction是通过Controller中的Action来调用MVC用户控件
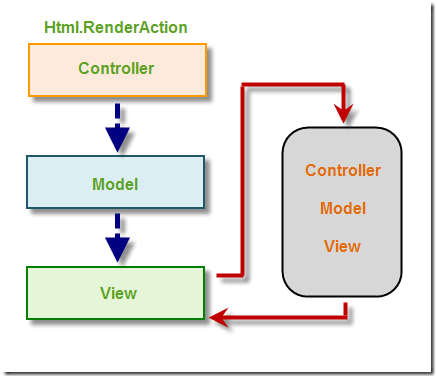
在MVC 2.0中,新增加了Html.RenderAction();这个方法RenderPartial有点不一样,他是直接重新执行一次Controller → Model → View的顺序,然后把产生的页面带回到原来的View中再回传。
所以Html.RenderAction中传递的参数是执行的Controller和Action名称。若是在控制器中的某个方法只能让Html.RenderAction()调用时,可以在方法上添加特性[ChildActionOnly],其它的地方无法访问。
public class ChildActionOnlyTestController : Controller { [ChildActionOnly] public ActionResult GetSupplierList() { var controller = new SupplierController(); return controller.SupplierList(); } }
由于每次调用Action或RenderAction都会建立新的Request,一定程度上给WebServer带来压力,故可采用折中办法:为Action加上缓存特性,如:
[ChildActionOnly] [OutputCache(Duration=30)] public PartialViewResult GetSupplierList() { return PartialView(); }
如此一来,30秒之内每次调用此Action都会从缓存中取数据。
以下是执行过程比较图