nuxt.js使用axios
最近在使用nuxt.js开发一个微信的项目,从调试、发布遇到的麻烦稍作记录
按照该文档:https://zh.nuxtjs.org/guide/installation
使用:$ npx create-nuxt-app nuxt-first
创建nuxt-first项目的过程,会询问是否各种组件,包括axios。我直接选择使用。因创建过程(脚手架)添加的,我们会发现dependencies没有axios,但可以在nuxt.config.js的modules节点找到相关内容

怎么用呢?大家可以参考这个文档:https://axios.nuxtjs.org/usage
我选择这么来用:
this.$axios.post("/trans",this.model).then( (res) => {...
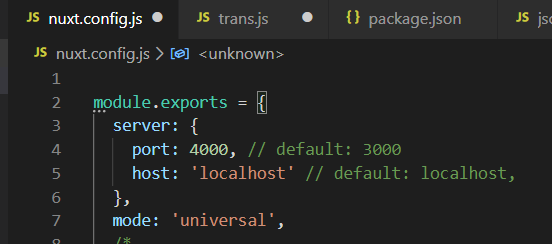
初步测试没有问题。现在修改端口。我在nuxt.config.js添加server节点

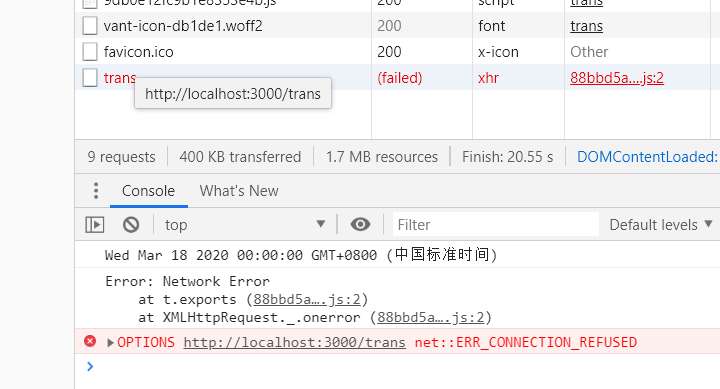
如此测试:npm run dev,没有什么问题,但build后,这么运行:npm run start,问题出现了

束手无策之下,试试在nuxt.config.js设置axios使用代理
axios: { prefix: '/api', credentials: true, proxy:true }, proxy: { '/api':'http://localhost:4000' },
所有问题解决。为什么发布后会使用默认的端口?
这里有一点需要注意,在post的代码并没有改变的情况下,还是这样:
this.$axios.post("/trans",this.model).then( (res) => {...
使用上面的配置,实际post的地址会加上/api,变成http://localhost:4000/api/trans,这个就是我们实际的服务所在了。这个localhost:4000并不是配置上的proxy影响的,实际上新增的proxy:{}节点完全不影响程序的运行。
我测试的组件版本:
"nuxt": "^2.0.0",
"@nuxtjs/axios": "^5.3.6",
"cross-env": "^5.2.0",




