EASWEB_在列表界面给按钮增加前置校验
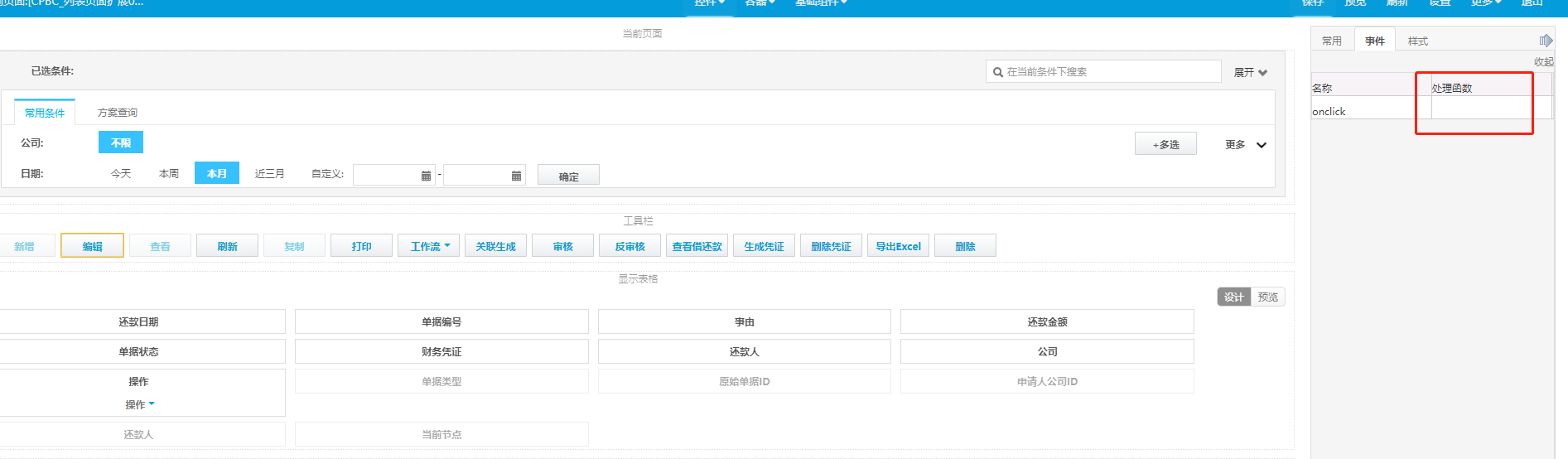
1.给按钮添加点击事件 onclick

2.实现如下, 不符合条件就返回false
//按钮 认领点击事件 onClaimClick:function(event,value){ var ret = waf("#queryGrid").wafGrid("getSelectedRows"); if(ret==null || ret.length != 1){ _self.showMessage("请在表格中选择一行之后,进行操作!"); return false; } var rowid=ret[0]; var rowData = waf('#queryGrid').wafGrid('getRowRealData', rowid); //已认领 if(rowData.state == 20){ _self.showMessage("已认领,不允许操作"); return false; }
linux下的docker操作命令及异常


 浙公网安备 33010602011771号
浙公网安备 33010602011771号