EAS_WEB的后台handler里获取前台传过来的数组
前台可以这么写:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | bizReqDateChangeFun:function(changeValue,inst){ var grid = waf("#entries"); var expenseType_CostCenter = new Array();//这里声明为数组 var rowCount = grid.wafGrid("getRowCount"); for (var i = 1; i <= rowCount; i++) { var rowId = grid.wafGrid("getRowId", i); var expenseType = grid.wafGrid("getCell", rowId, "expenseType"); var costCenter = grid.wafGrid("getCell", rowId, "costCenter"); if (expenseType != "" && expenseType != null && costCenter != "" && costCenter != null) { var ts = costCenter.number+","+expenseType.number; expenseType_CostCenter.push(ts); } } var date = changeValue.current; if (date) bizReqDate = date.format("yyyy-MM-dd"); waf.doPost({ action: 'RefreshBudgetData', data: {"bizReqDate": bizReqDate, "entries": JSON.stringify(expenseType_CostCenter),"type":"2"},//这里转换成json字符串 success: function (data) {//成功后返回的数据 if (data) { waf.msgBox.showWarning({ summaryMsg: '调用handler成功' }); } } }); } |
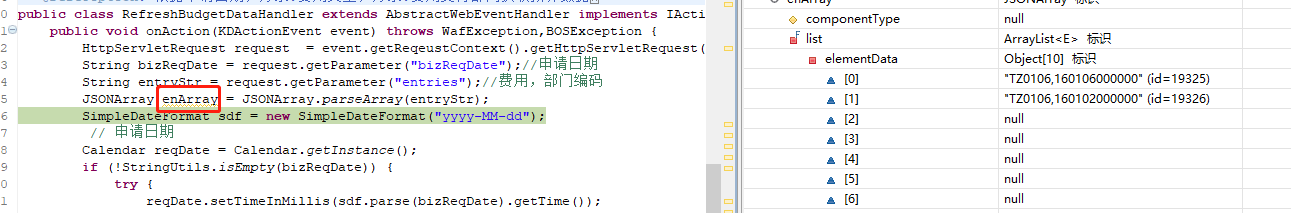
后台的handler里接收

linux下的docker操作命令及异常



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具