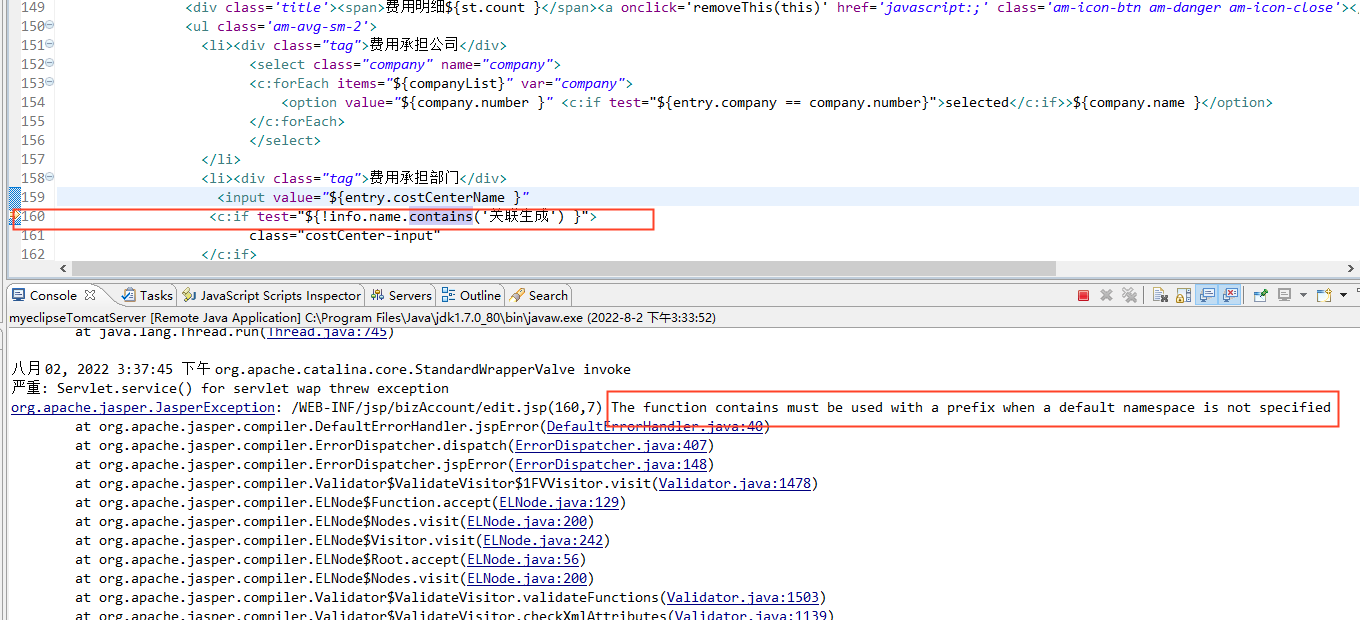
The function contains must be used with a prefix when a default namespace is not specified
今天在请求jsp页面的时候后台报了这个错,截图如下

这其实是jstl的错误,jsp页面中,JSTL El表达式字符串比较常用方法有下面这些:
fn:contains 判断字符串是否包含另外一个字符串 <c:if test="${fn:contains(name, searchString)}">
fn:containsIgnoreCase 判断字符串是否包含另外一个字符串(大小写无关) <c:if test="${fn:containsIgnoreCase(name, searchString)}">
fn:endsWith 判断字符串是否以另外字符串结束 <c:if test="${fn:endsWith(filename, ".txt")}">
fn:escapeXml 把一些字符转成XML表示,例如 <字符应该转为< ${fn:escapeXml(param:info)}
fn:indexOf 子字符串在母字符串中出现的位置 ${fn:indexOf(name, "-")}
fn:join 将数组中的数据联合成一个新字符串,并使用指定字符格开 ${fn:join(array, ";")}
fn:length 获取字符串的长度,或者数组的大小 ${fn:length(shoppingCart.products)}
fn:replace 替换字符串中指定的字符 ${fn:replace(text, "-", "?")}
fn:split 把字符串按照指定字符切分 ${fn:split(customerNames, ";")}
fn:startsWith 判断字符串是否以某个子串开始 <c:if test="${fn:startsWith(product.id, "100-")}">
fn:substring 获取子串 ${fn:substring(zip, 6, -1)}
fn:substringAfter 获取从某个字符所在位置开始的子串 ${fn:substringAfter(zip, "-")}
fn:substringBefore 获取从开始到某个字符所在位置的子串 ${fn:substringBefore(zip, "-")}
fn:toLowerCase 转为小写 ${fn.toLowerCase(product.name)}
fn:toUpperCase 转为大写字符 ${fn.UpperCase(product.name)}
fn:trim 去除字符串前后的空格 ${fn.trim(name)}
函数描述
fn:contains(string, substring)
如果参数string中包含参数substring,返回true



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具