解析ES6 Promise
ES6 Promise
概念之类的,大概读者都应该有所知道,接下来我们直入终点。
先让我们来看看什么是Promise吧,他是一个object,类,arry,function?
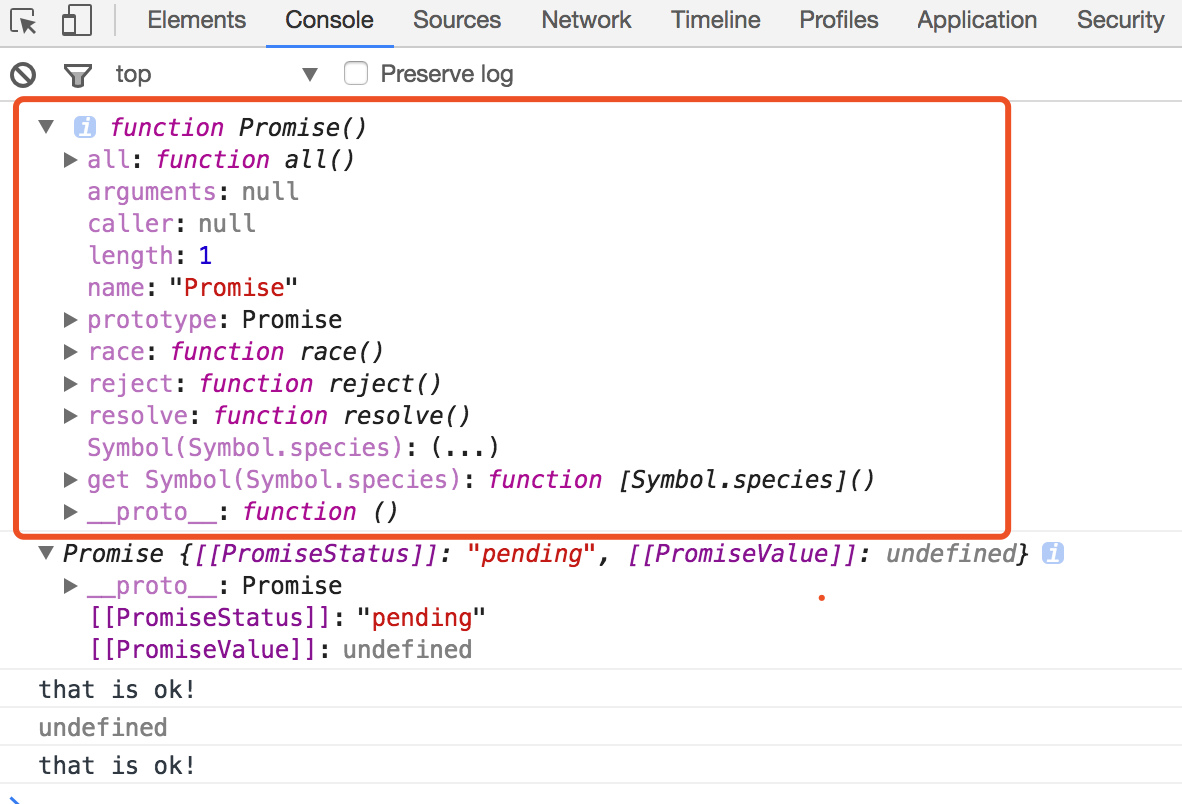
首先,学习它的时候应该讲其打印出来,看看到底是个什么如图下:

原来如此,是一个构造函数,里面有all、reject、resolve这几个眼熟的方法,原型上有then、catch等同样很眼熟的方法;
接下来正题开始:

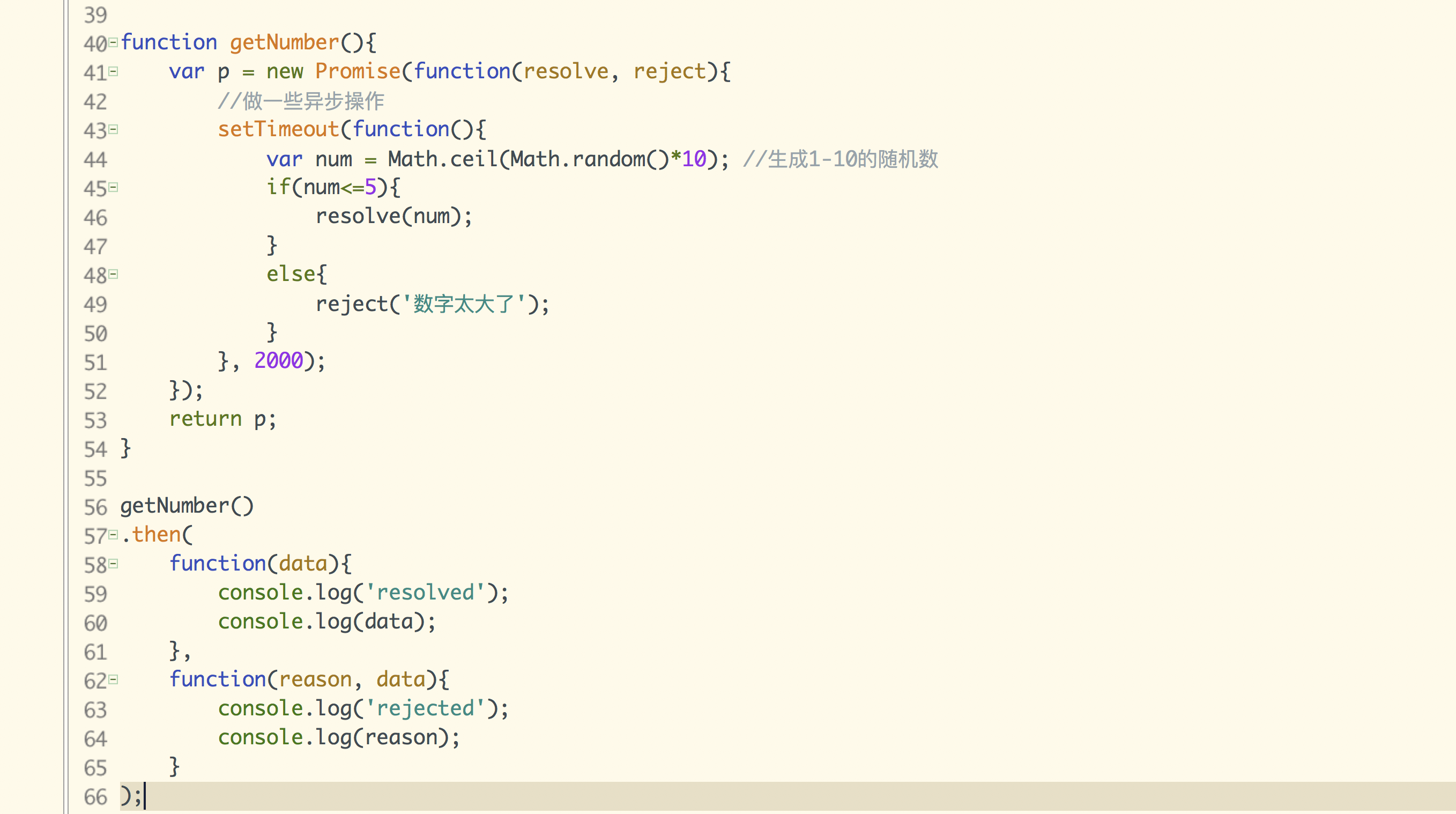
创造一个pro对象,使用构造函数Promise来构造,里面有一个参数,以函数的形式,函数里面一个定时器,原始的类似于异步操作都可以是用定时器来代替。
这样接下来promise()执行这个函数,返回一个pro对象,这个对象就是上面所说的已Promise构造函数定义的对象,里面有一些方法上面已经展现出来了,那么,调用这个函数以后,成功了,resolve()返回一个成功的对象,reject人会一个失败的对象,这样解释有点容通,但是可以这么去理解,有助于个人去理解。
然后使用pro.then()方法来回调,可以接收到异步操作的参数data。
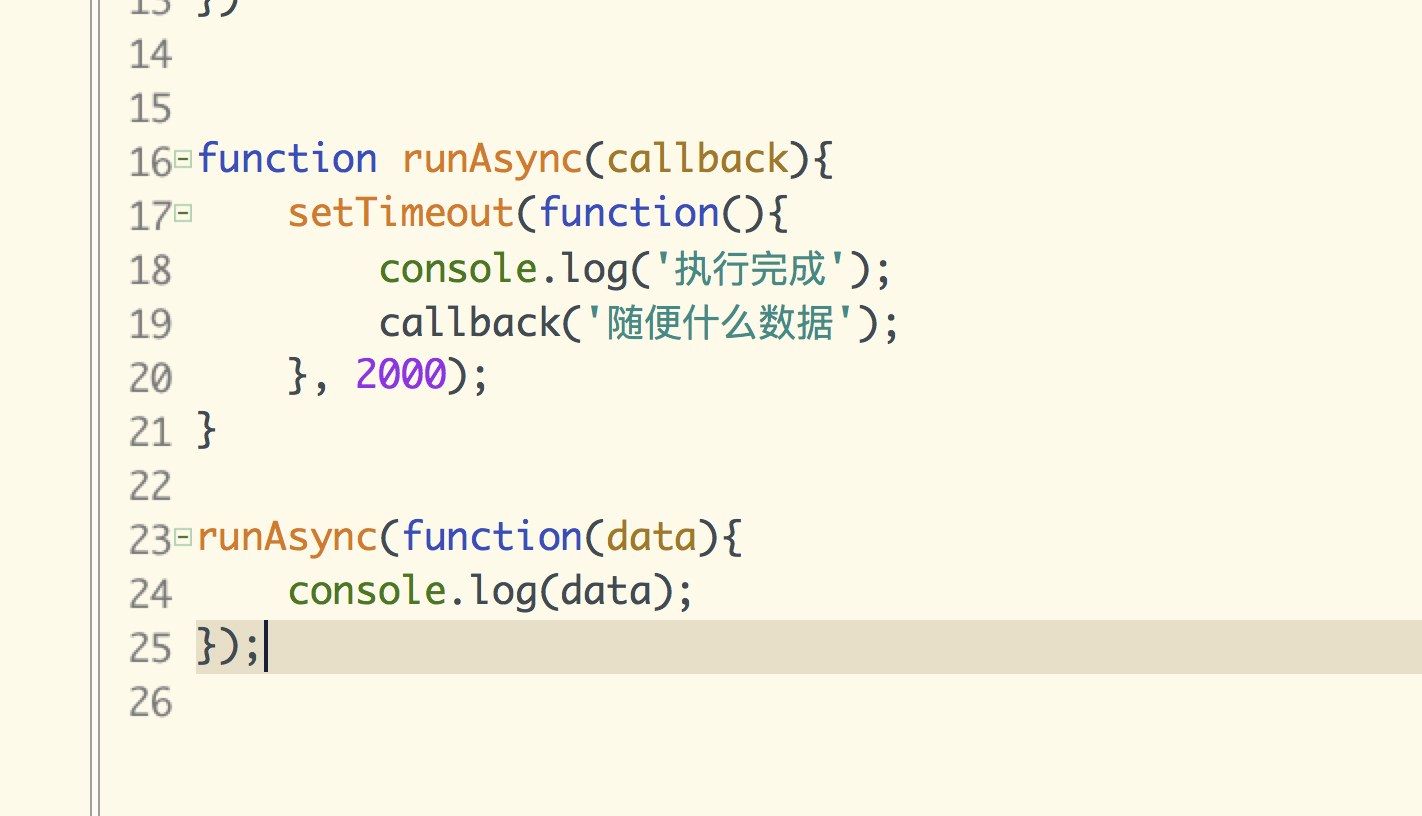
其实 我们用给一个回调函数也能实现这样的操作,为什么还需要Promise呢,接下来看看这个代码:

这样也能实现以上的用法,为什么还需要呢,但是大家有没有想过,当之后还需要回调怎么办,出现多次回调呢?
那么,Promise的方法就展现了他的好处
链式操作的模式来读解js,接下来在看看这段代码:

完美解决了多层回调。
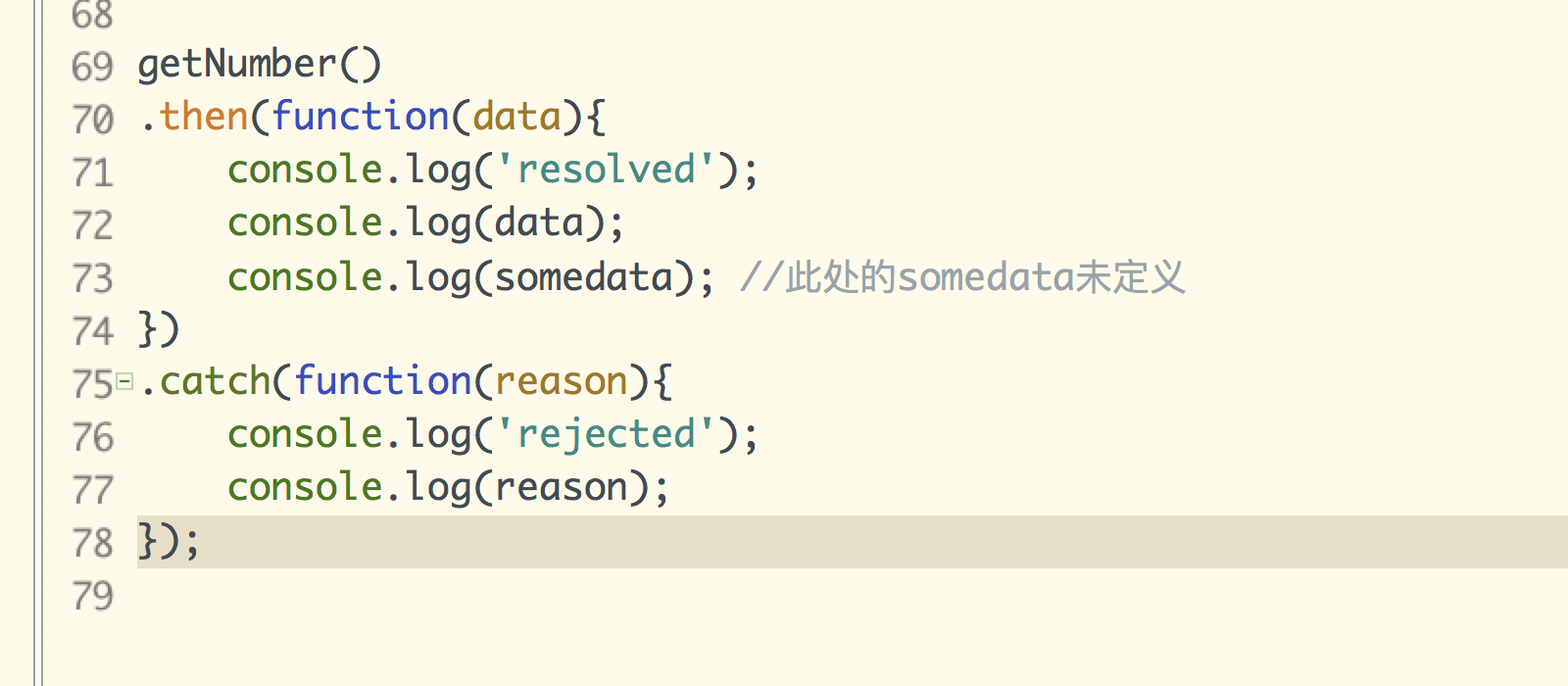
那么我们在来介绍一下Promise的另外一下用法reject,catch


在resolve的回调中,我们console.log(somedata);而somedata这个变量是没有被定义的。如果我们不用Promise,代码运行到这里就直接在控制台报错了,不往下运行了。但是在这里,会得到这样的结果:


