vuejs知识总结
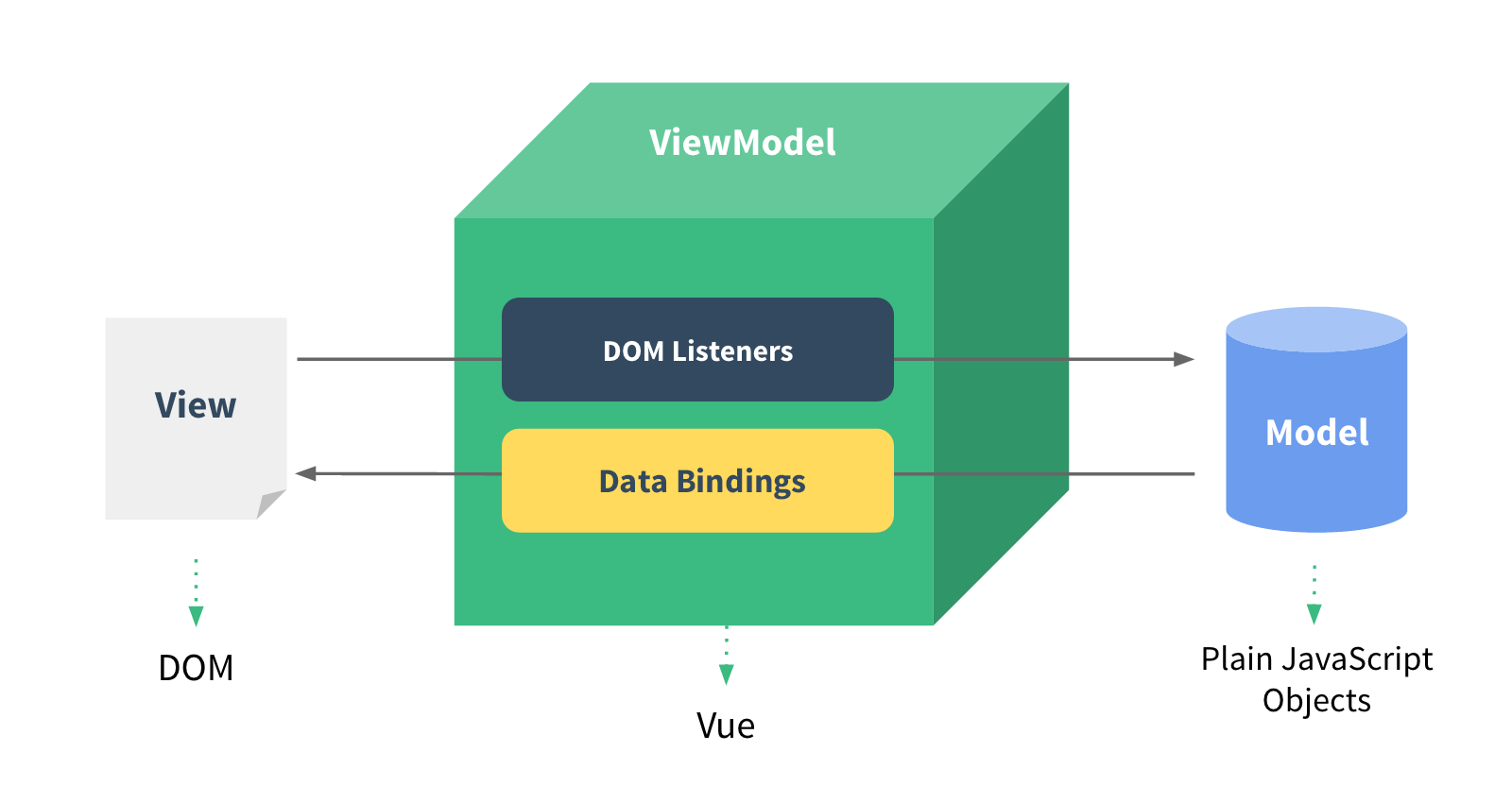
1.Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。ViewModel是Vue.js的核心,它是一个Vue实例。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--这是我们的View--> <div id="app"> {{ message }} </div> </body> <script src="js/vue.js"></script> <script> // 这是我们的Model var exampleData = { message: 'Hello World!' } // 创建一个 Vue 实例或 "ViewModel" // 它连接 View 与 Model new Vue({ el: '#app', data: exampleData }) </script> </html>
使用Vue的过程就是定义MVVM各个组成部分的过程的过程。定义View > 定义Model > 创建一个Vue实例或"ViewModel",它用于连接View和Model
2.常用指令:
- v-bind绑定值,缩写为冒号
- v-html绑定标签
- v-on:click点击事件,@为v-on缩写
- v-on:dbclick双击事件
- v-on:mousemove鼠标事件
- v-on:keyup键盘事件
- v-model双向绑定
- v-if条件,不占位
- v-show占位
- v-else可以为v-if和v-show添加一个else块
- v-for遍历元素
- v-link应用的不同路径间跳转
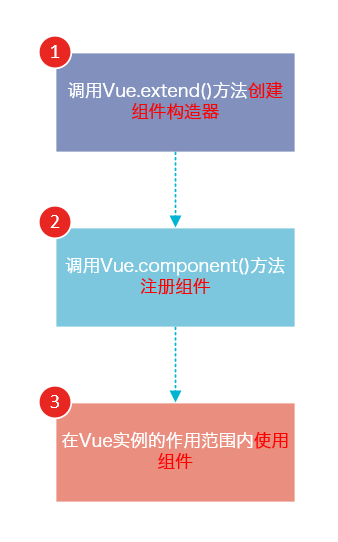
3.组件:组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用。组件实例的作用域是孤立的。这意味着不能并且不应该在子组件的模板内直接引用父组件的数据。可以使用 props 把数据传给子组件。组件的使用:

<!DOCTYPE html> <html> <body> <div id="app"> <!-- 3. #app是Vue实例挂载的元素,应该在挂载元素范围内使用组件--> <my-component></my-component> </div> </body> <script src="js/vue.js"></script> <script> // 1.创建一个组件构造器 var myComponent = Vue.extend({ template: '<div>This is my first component!</div>' }) // 2.注册组件,并指定组件的标签,组件的HTML标签为<my-component> Vue.component('my-component', myComponent) new Vue({ el: '#app' }); </script> </html>
Vue.js 实现了一个内容分发 API,使用特殊的 <slot> 元素作为原始内容的插槽。如果需要多个内容插槽,则可以为slot元素指定name属性。
4.HTTP请求:跨域解决方法,可以使用JSONP或者是CORS(跨域资源共享)。vue-resource是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应。
5.项目模板:Vue.js官方提供了两种类型的模板项目:
- 基于vue cli和browserify的项目模板
- 基于vue cli和webpack的项目模板
vue cli是Vue.js官方提供的命令行创建Vue.js项目脚手架的工具。这两种类型的项目模板分别提供了简单模式和完全模式,简单模式仅包含基于vue.js开发必要的一些资源和包,使用该模式可以快速地投入到开发。完全模式则还包括ESLink、单元测试等功能。webpack提供了和browserify类似的功能,在前端资源管理这方面,它提供了更加出色的功能。
vueify,就是使用.vue格式的文件定义组件,一个.vue文件就是一个组件。在.vue文件定义的组件内容包括3部分:
- <style></style>标签:定义组件样式
- <template></template>标签:定义组件模板
- <script></script>标签:定义组件的各种选项,比如data, methods等。
以下app.vue文件定义了一个组件:
// app.vue <style> .red { color: #f00; } </style> <template> <h1 class="red">{{msg}}</h1> </template> <script> export default { data () { return { msg: 'Hello world!' } } } </script>
6.路由:vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。
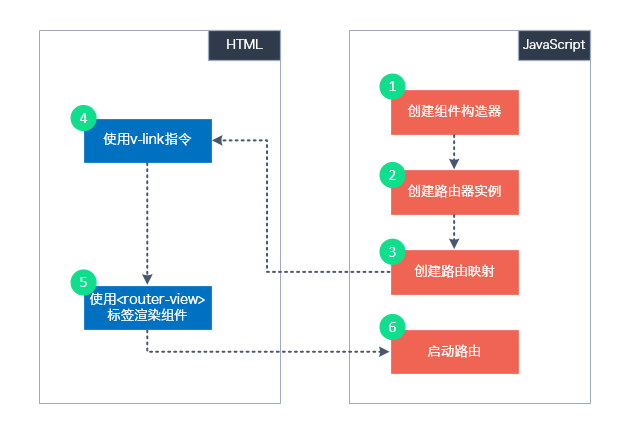
创建一个单页面应用的基本步骤:

1. 创建组件 首先引入vue.js和vue-router.js: <script src="js/vue.js"></script> <script src="js/vue-router.js"></script> 然后创建两个组件构造器Home和About: var Home = Vue.extend({ template: '<div><h1>Home</h1><p>{{msg}}</p></div>', data: function() { return { msg: 'Hello, vue router!' } } }) var About = Vue.extend({ template: '<div><h1>About</h1><p>This is the tutorial about vue-router.</p></div>' }) 2. 创建Router var router = new VueRouter() 调用构造器VueRouter,创建一个路由器实例router。 3. 映射路由 router.map({ '/home': { component: Home }, '/about': { component: About } }) 4. 使用v-link指令 <div class="list-group"> <a class="list-group-item" v-link="{ path: '/home'}">Home</a> <a class="list-group-item" v-link="{ path: '/about'}">About</a> </div> 5. 使用<router-view>标签 <router-view></router-view> 6. 启动路由 var App = Vue.extend({}) router.start(App, '#app')
JavaScript
- 创建组件:创建单页面应用需要渲染的组件
- 创建路由:创建VueRouter实例
- 映射路由:调用VueRouter实例的map方法
- 启动路由:调用VueRouter实例的start方法
HTML
- 使用v-link指令
- 使用<router-view>标签
摘抄自:https://www.cnblogs.com/keepfool/ 系列文章



