vue实现PC端分辨率适配
lib-flexible + px2rem Loader
lib-flexible 阿里伸缩布局方案
px2rem-loader:px转rem;
依赖
首先需要安装 vue-cli 脚手架,这里我安装的是 cli3。
项目初始化完成后,在项目目录中安装 lib-flexible 和 px2rem-loader。
npm install lib-flexible --save-dev
npm i postcss-px2rem --save
接着在项目入口文件 main.js 中引入 lib-flexible
import 'lib-flexible/flexible'
配置 postcss-px2rem
在实际开发中得到的设计稿都是 px 单位的,如果手动将 px 转为 rem ,显然是一件较为麻烦的事情,因此可以通过一些工具来帮助我们实现。
vue-cli3 因为减少了对于 webpack 的配置,因此有些文件就被隐藏起来了。可以在文件的根目录下新建一个 vue.config.js 文件,在这个文件里就可以自己增加或修改一些 webpack 配置。
vue-cli2 在config下的index.js里配置。
首先添加一个新的 Loader,vue-cli 的文档中也写的非常清楚了,需要在文件中添加以下代码
module.exports = {
chainWebpack: config => {
config.module
.rule('css')
.test(/\.css$/)
.oneOf('vue')
.resourceQuery(/\?vue/)
.use('px2rem')
.loader('px2rem-loader')
.options({ remUnit: 192 })
.end()
}
}
此时重启服务器就生效以上配置了。但还是存在一些问题,虽然可以转换为 rem 了,但是计算出来的比例确实 1rem = 54px,这是因为 flexible.js 文件会默认写死了一个比例,我们需要作出一些修改。

flexible.js文件中,找到refreshRem方法,替换掉;
function refreshRem(){
var width = docEl.getBoundingClientRect().width;
if (width / dpr > 540) {
// width = 540 * dpr; 就是这里的问题,需要将 540 修改为 width,不将宽度写死就ok了。
width = width * dpr;
}
var rem = width / 10;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
这时候重新跑以下项目;就会发现1rem=192px了;
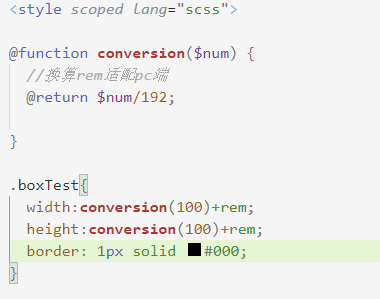
以下代码意思是 设计稿是1920宽度的;量出来100px 传入conversinon函数中,处理后 就是换算后rem的值;这样就可以实现自适应pc端页面了;
必要时可以考虑加入流式布局,弹性盒,媒体查询结合使用;

<style scoped lang="scss">
@function conversion($num) {
//换算rem适配pc端
@return $num/192;
}
.boxTest{
width:conversion(100)+rem;
height:conversion(100)+rem;
border: 1px solid #000;
}
原文链接:https://blog.csdn.net/zhangyubababa/article/details/109624275
本文作者:夏目的三三
本文链接:https://www.cnblogs.com/kerin/p/15494523.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)