js对象数组多字段排序
来源:js对象数组按照多个字段进行排序
一、数组排序
Array.sort()方法可以传入一个函数作为参数,然后依据该函数的逻辑,进行数组的排序。
一般用法:(数组元素从小大进行排序)
var a = [9, 6, 5, 7, 11, 52, 15];
a.sort((a, b) => a-b)
// (7) [5, 6, 7, 9, 11, 15, 52]
sort()方法,接收了一个函数作为参数时,排序主要根据传入函数的返回值是否大于0进行排序。
1)当 a - b < 0 时, 则 a 元素排在 b 元素的前面。
2)当 a - b = 0 时, a , b 元素的位置不变。
3)当 a - b > 0 是, 则 a 元素排在 b 元素的后面。
以上是针对单纯的整数数组,但是需求往往肯定不会是这么简单。所以如果当数组的元素为对象时,则可能需要根据对象的属性进行排序,此时就会涉及到多条件排序。
二、数组对象多条件排序
如数组中的元素是obj对象,此时需要根据, age、id、name三个维度对数组进行排序。
需求如下:age小的排前面,其次 id 小的排前面,其次name小的排在前面
// 先按age排序,age相同再按id排序,id相同则再按name排序
function mysort(a,b){
if (a.age !== b.age) return a.age < b.age ? -1 : 1
else if (a.id !== b.id) return a.id < b.id ? -1 : 1
else if (a.name !== b.name) return a.name < b.name ? -1 : 1
}
let arr = [
{name:12,age:10,id:2001},
{name:10,age:10,id:2010},
{name:15,age:24,id:2008},
{name:13,age:10,id:2008},
{name:8,age:10,id:2001},
{name:18,age:24,id:2000},
{name:16,age:26,id:20015},
{name:6,age:10,id:2001},
{name:14,age:10,id:2000},
]
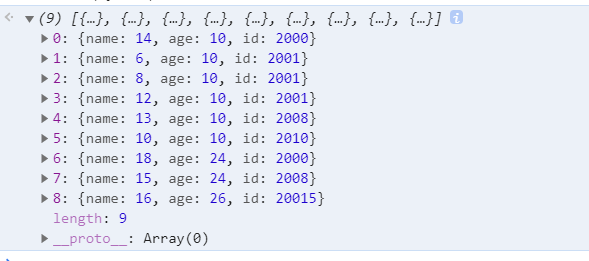
arr.sort(mysort)

本文作者:夏目的三三
本文链接:https://www.cnblogs.com/kerin/p/15433435.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)