Swift开发之iOS11下UIToolBar非正常显示问题
在iOS11环境下,使用UITextField将UIDatePicker作为其inputView并设置一定高度,将UIToolbar作为其inputAccessoryView时,会出现UIToolbar非正常显示的问题;
实验环境如下:
- IDE:XCode
- 系统:iOS11+
- 语言:Swift(OC同样会出现)
- 问题控件:UIToolbar
实验demo如下(Swift):
import UIKit
class ViewController: UIViewController {
lazy var textField: UITextField = {
let textField_ = UITextField(frame: CGRect(origin: CGPoint.zero, size: CGSize(width: 200, height: 44)))
textField_.center = self.view.center
textField_.backgroundColor = UIColor.gray
textField_.placeholder = "点击弹出键盘"
return textField_
}()
lazy var textFieldInputView: UIView = {
// 高度过低时,会出现其与UIToolbar之间间隔较大;高度过高时,UIToolbar无法显示
let textFieldInputView_ = UIDatePicker(frame: CGRect(origin: CGPoint.zero, size: CGSize(width: 0, height: 250)))
textFieldInputView_.backgroundColor = UIColor.yellow
// textFieldInputView_.autoresizingMask = .flexibleHeight
return textFieldInputView_
}()
lazy var toolBar: UIToolbar = {
let toolBar_ = UIToolbar(frame: CGRect(origin: CGPoint.zero, size: CGSize(width: 0, height: 35)))
toolBar_.backgroundColor = UIColor.black
toolBar_.tintColor = UIColor.blue
let spaceItem = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.flexibleSpace, target: nil, action: nil)
let doneItem = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.done, target: self, action: #selector(clickDoneButtonItem(sender:)))
toolBar_.items = [spaceItem, doneItem]
return toolBar_
}()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
view.addSubview(textField)
textField.inputView = textFieldInputView
textField.inputAccessoryView = toolBar
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
// MARK: - event response
extension ViewController {
@objc private func clickDoneButtonItem(sender: UIBarButtonItem) {
textField.resignFirstResponder()
}
}
当手动设置UIDatePicker高度时,会出现以下两种情况:
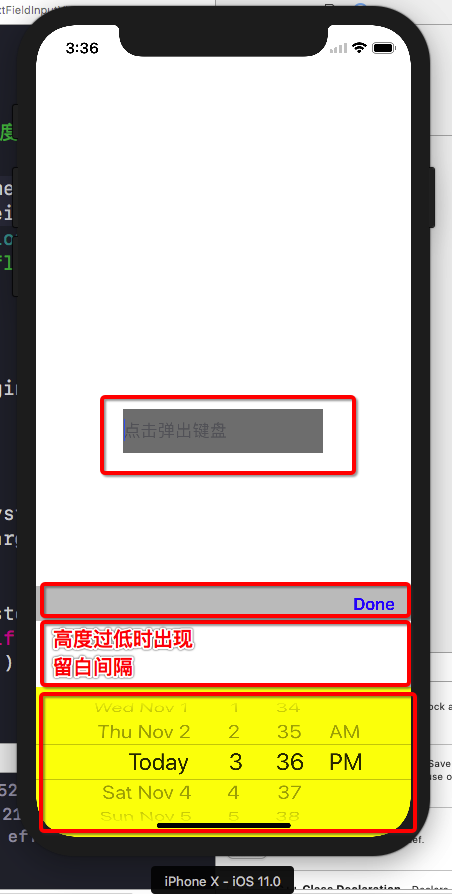
- 高度较小,UIDatePicker与UIToolBar之间出现留白
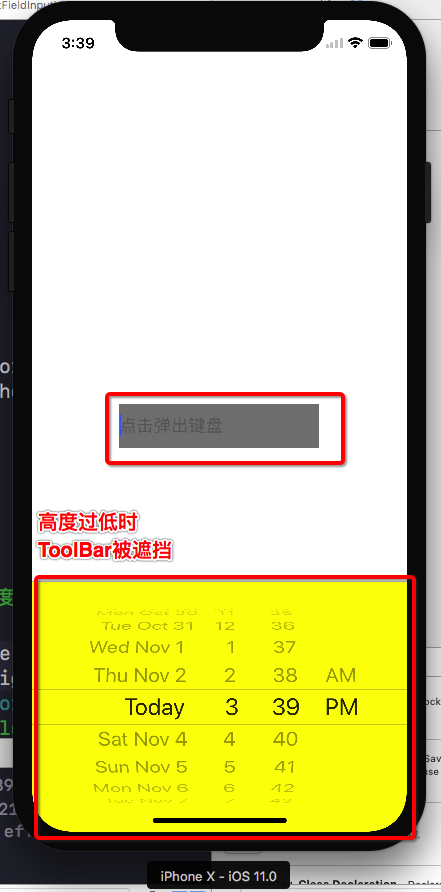
- 高度较大,UIToolBar被UIDatePicker遮挡


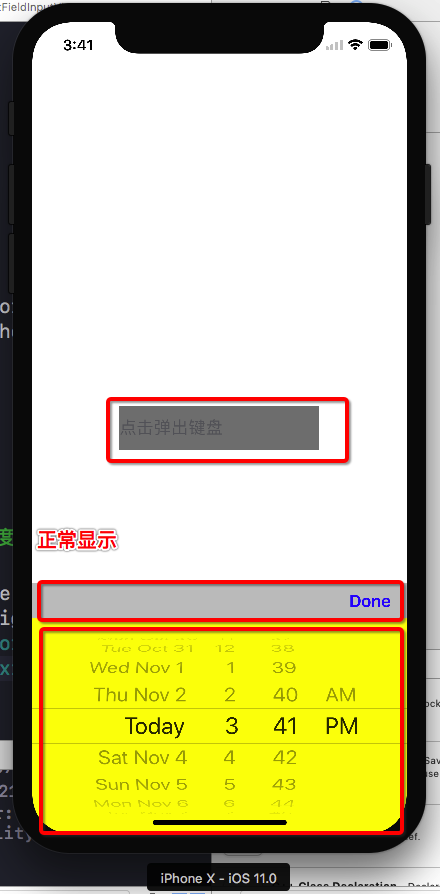
为实现最佳效果,要么将UIToolBar改为自定义View,但要手动书写随UIDatePicker改变的动画;要么固定UIDatePicker高度,使之既美观又不至于影响UIToolBar的显示。
这里我采纳第二种方案,在UIDatePicker初始化中添加 myInputView.autoresizingMask = .flexibleHeight 代码,使之自适应高度。

stackoverflow:Custom Keyboard InputAccessoryView not visible in iOS 11



