基于博客园SimpleMemory的博客样式设置
1 前言
本博客的博皮样式设计者是BNDong大神,在此表示衷心的感谢!为了让更多人的博客园更加的美观大方,本人特此参考设计者BNDong关于博客样式的文章,写了这更加通俗易懂的文章,让更多喜欢这博客样式的人,可以应用此博客样式。
2 使用前准备
本主题需要博客侧边栏公告的JS权限,没有的请先申请权限。
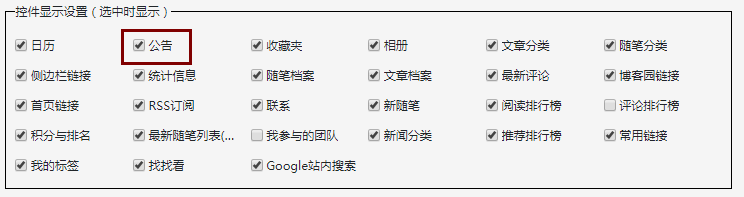
一、选项设置(一定要勾选公告,其他可根据需要自行设置)

3 博客设置
一、博客皮肤:SimpleMemory

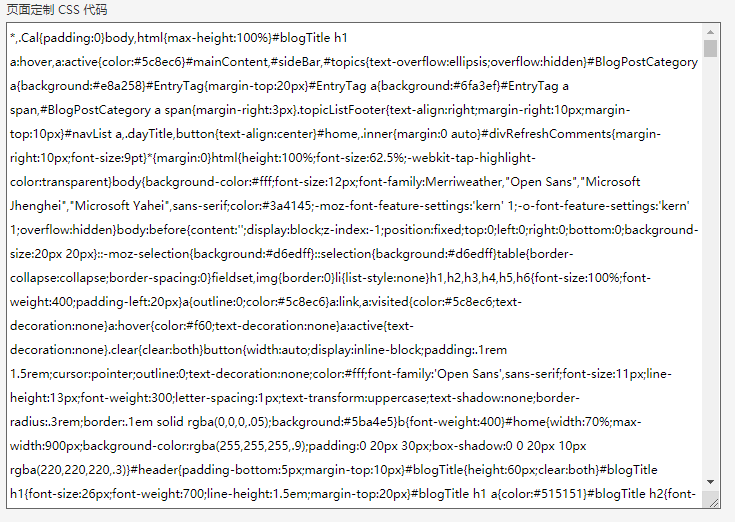
二、设置页面定制的CSS代码:将base.min.css 代码拷贝至页面定制CSS代码文本框处。
效果如下:

三、禁用模板默认CSS
选中页面定制CSS代码文本框下面的禁用模板默认CSS。
四、设置博客侧边公告栏
<script type="text/javascript">
window.cnblogsConfig = {
GhVersions : 'v1.2.9', // 版本
blogUser : "userName", // 用户名
blogAvatar : "https://xxxx.png", // 用户头像
blogStartDate : "2016-11-17", // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
}
</script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.2.9/src/script/simpleMemory.min.js"></script>
本人设计参考如下:
<script type="text/javascript">
window.cnblogsConfig = {
GhVersions : 'v1.2.9', // 版本
blogUser : "染血的茉莉", // 用户名
blogAvatar : "https://pic.cnblogs.com/avatar/2003787/20200413114911.png", // 用户头像
blogStartDate : "2020-04-10", // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
}
</script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.2.9/src/script/simpleMemory.min.js"></script>
关于如何设置用户头像。
-
法一:至于如何设置自己喜欢的用户头像,我们可以把喜欢的图片以指定的格式上传到我们自己的博客园后台的相册或文件中,他会自动生成一个url地址,单击右键复制url地址即可。
-
法二:当然是爬取其他人的图片了,如果发现其他人的博客或网站中有你喜欢的图片,我们只需要选中单击右键检查就可以找到它对应的URL地址啦。(之后的主页图片设置,和文章页面的图片我的都是这样来的。。。)
示例:

五、配置完成保存即可成功应用博皮!
到这里博皮的基本设置已经完成了,如果你满意,则采用默认设置则下面的定制化设置可以不用看了,如果你还需要其他某些功能或修改其他默认设置,则请继续往下阅读。
4 定制化设置
4.1网站配置
webpageTitleOnblur失去焦点标签文字(当页面失去焦点,页面title显示的文字。)
- 类型:
String - 默认值:
(o゚v゚)ノ Hi
window.cnblogsConfig = {
webpageTitleOnblur: '(o゚v゚)ノ Hi', //如要修改即把引号内容修改即可
}
webpageTitleFocus获取焦点标签文字(当页面获取焦点,页面title显示的文字)
- 类型:
String - 默认值:
(*´∇`*) 欢迎回来!
window.cnblogsConfig = {
webpageTitleFocus: '(*´∇`*) 欢迎回来!', //如要修改即把引号内容修改即可}
webpageIcon网站图标
- 类型:
Url - 默认值:
""
window.cnblogsConfig = {
webpageIcon: "https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/blog_logo.webp",//url地址可自行设置
}
switchDayNight:日/夜间模式
- 类型:
Object - 默认值:
{
enable: true, // 是否开启日/夜间模式切换按钮
auto: { // 自动切换相关配置
enable: false, // 开启自动切换
dayHour: 5, // 日间模式开始时间,整数型,24小时制
nightHour: 19 // 夜间模式开始时间,整数型,24小时制
}
}
日/夜间模式配置。页面使用日/夜间模式优先级:用户设置 > 自动切换 > 默认。
window.cnblogsConfig = {
switchDayNight: {
enable: true,
auto: {
enable: true //若配置为true则自动切换
}
},
}
或者采用默认则可进行手动切换:

4.2 菜单配置
menuNavList:菜单导航
- 类型:
Array - 默认值:
[]
自定义菜单导航,显示在默认导航下方。
window.cnblogsConfig = {
menuNavList: [ // 列表数据 ['导航名称', '链接']
['我的博客1', 'https://www.cnblogs.com/bndong/'],
['我的博客2', 'https://www.cnblogs.com/bndong/'],
],
}
menuUserInfoBgImg:菜单个人信息背景图
- 类型:
Url - 默认值:
""
菜单个人信息背景图片设置。
window.cnblogsConfig = {
menuUserInfoBgImg: 'https://xxx,jpg',
}
4.3主页设置
homeTopImg:主页图片
- 类型:
Array - 默认值:
[
"https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/home_top_bg.webp"
]
主页图片Url,推荐尺寸>= 1920*1080,支持多张,每次刷新随机设置一张。
window.cnblogsConfig = {
homeTopImg: [
"https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/home_top_bg.webp", //url地址可以自行添加
"https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/home_top_bg.webp"
],
}
homeBannerText:主页上的标语
- 类型:
String - 默认值:
""
主页banner上的标语,设置此选项会固定显示文字,默认为空,自动获取一句。
window.cnblogsConfig = {
homeBannerText: "好好学习,天天向上!",
}
homeBannerTextType:标语获取源
- 类型:
String - 默认值:
"jinrishici"
主页 banner 上的标语获取源,默认为 jinrishici 每次刷新随机获取一句古诗词。
window.cnblogsConfig = {
homeBannerTextType: "one", //one为每日一句话,若采用homBannerText自己设置,则显示自己设置标语优先显示
}
/** 所有可配置项
jinrishici:每次刷新随机获取一句古诗词。
one:每日获取一句话
*/
4.4文章页设置
essayTopImg:文章页图片
- 类型:
Array - 默认值:
[
"https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/nothome_top_bg.webp"
]
文章页banner图片Url,推荐尺寸>= 1920*600,支持多张,每次刷新随机设置一张。
window.cnblogsConfig = {
essayTopImg: [
"https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/nothome_top_bg.webp",//url地址可自行添加
"https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/nothome_top_bg.webp"
],
}
essaySuffix:文章后缀配置
- 类型:
Object - 默认值:
{
codeImgUrl : '', // 左侧图片设置,不配置使用 window.cnblogsConfig.blogAvatar
aboutHtml : '', // 关于博主,不配置使用默认
copyrightHtml: '', // 版权声明,不配置使用默认
supportHtml : '', // 声援博主,不配置使用默认
}
文章后缀配置,不配置使用默认。
window.cnblogsConfig = {
essaySuffix: {
aboutHtml: "I am a good person",
},
}
reward:打赏设置
- 类型:
Object - 默认值:
{
enable: false, // 是否开启打赏功能
wechatpay: '', // 微信支付二维码图片URL
alipay: '' // 支付宝支付二维码图片URL
}
文章打赏按钮,显示在页面右下角。
window.cnblogsConfig = {
reward:{
enable:true,
wechatpay:'//xxxx.png',
},
}
4.5代码相关设置
essayCodeHighlightingType:博客代码样式
- 类型:
String - 默认值:
"cnblogs"
window.cnblogsConfig = {
essayCodeHighlightingType: "cnblogs",//默认配置
}
使用博客园代码高亮样式,介意加载速度的可以使用默认配置。或使用 highlightjs 插件渲染代码高亮。
window.cnblogsConfig = {
essayCodeHighlightingType: "highlightjs",
}
highlightjs 代码高亮主题:demo
window.cnblogsConfig = {
essayCodeHighlighting: "a11y-dark",
}
/** 所有可配置项
default、a11y-dark、a11y-light、agate、an-old-hope、androidstudio、arduino-light、arta、ascetic
、atelier-cave-dark、atelier-cave-light、atelier-dune-dark、atelier-dune-light、atelier-estuary-dark
、atelier-estuary-light、atelier-forest-dark、atelier-forest-light、atelier-heath-dark
、atelier-heath-light、atelier-lakeside-dark、atelier-lakeside-light、atelier-plateau-dark、atelier-plateau-light
、atelier-savanna-dark、atelier-savanna-light、atelier-seaside-dark、atelier-seaside-light
、atelier-sulphurpool-dark、atelier-sulphurpool-light、atom-one-dark-reasonable、atom-one-dark、atom-one-light
、brown-paper、codepen-embed、color-brewer、darcula、dark、darkula、docco、dracula、far
、foundation、github-gist、github、gml、googlecode、grayscale、gruvbox-dark、gruvbox-light、hopscotch
、hybrid、idea、ir-black、isbl-editor-dark、isbl-editor-light、kimbie.dark、kimbie.light、lightfair
、magula、mono-blue、monokai-sublime、monokai、nord、obsidian、ocean、paraiso-dark、paraiso-light、pojoaque
、purebasic、qtcreator_dark、qtcreator_light、railscasts、rainbow、routeros、school-book、shades-of-purple
、solarized-dark、solarized-light、sunburst、tomorrow-night-blue、tomorrow-night-bright
、tomorrow-night-eighties、tomorrow-night、tomorrow、vs、vs2015、xcode、xt256、zenburn
*/
4.6 页脚配置
footerStyle:页脚样式
- 类型:
Int - 默认值:
2
footerStyle: 1

footerStyle: 2

可配置(例):
window.cnblogsConfig = {
footerStyle: 1, //1 or 2
}
bottomBlogroll:友情链接。
- 类型:
Array - 默认值:
[]
window.cnblogsConfig = {
bottomBlogroll: [ // 友情链接,[[链接名,链接]....]
["申请坑位", 'https://msg.cnblogs.com/send/BNDong'],
["申请坑位", 'https://msg.cnblogs.com/send/BNDong'],
["申请坑位", 'https://msg.cnblogs.com/send/BNDong'],
["申请坑位", 'https://msg.cnblogs.com/send/BNDong'],
["申请坑位", 'https://msg.cnblogs.com/send/BNDong'],
],
}
bottomText:页脚标语
- 类型:
Object - 默认值:
{
icon: "❤️",
left : "",
right: ""
}
可配置(例):
window.cnblogsConfig = {
bottomText: {
left : "好好学习",
right: "天天向上",
},
}
4.7 转载文章:
关于转载文章在Html源码中加入如下代码来指定文章作者和来源:
<input id="articleAuthor" type="hidden" value="作者" /> //添加作者
<input id="articleSource" type="hidden" value="来源URL" /> //添加文章的url地址
注意:是添加到Html源码中然后更新保存,博客园文章的富文本编辑器和 Markdown 都有添加Html代码的方式!
富文本编辑器:

Markdown编辑器:直接拷贝到文本即可。
4.8网站统计
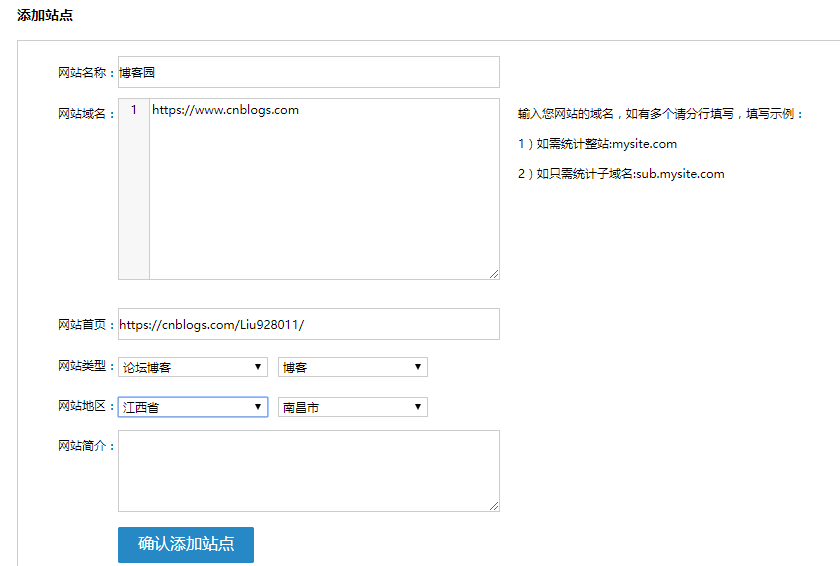
可注册友盟账号然后添加站点(例如)

添加你博客的站点然后自动生成代码,复制到你页脚HTML里面
4.9 鼠标特效
下载mouse.js代码,上传至你博客后台的文件之中,然后修改下面的src链接在复制到你页脚HTML里面。
<!-- 鼠标点击特效 -->
<script type="text/javascript" src="https://files.cnblogs.com/files/Liu928011/mouse.js"></script>
5 本人博客侧边公告栏的定制化代码效果展示
<script type="text/javascript">
window.cnblogsConfig = {
GhVersions : 'v1.2.9', // 版本
blogUser : "染血的茉莉", // 用户名
blogAvatar : "https://pic.cnblogs.com/avatar/2003787/20200413114911.png", // 用户头像
blogStartDate : "2020-04-10", // 入园时间,年-月-日。
menuUserInfoBgImg: 'https://files.dbnuo.com/wallpaper/menu_bg.gif', //菜单个人信息背景图片设置。
//自定义菜单导航
menuNavList: [
['CSDN', 'https://blog.csdn.net/qq_42552533'],
],
webpageTitleOnblur: 'Hi', //失去焦点标签文字
webpageTitleFocus: '欢迎回来!', //获取焦点标签文字
webpageIcon: "https://pic.cnblogs.com/avatar/2003787/20200413114911.png", //网站图标
//打赏设置
reward: {
enable: true,
wechatpay: 'https://files-cdn.cnblogs.com/files/Liu928011/WeChat.bmp',
},
homeTopImg: [
"https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/home_top_bg.webp",
" https://files.dbnuo.com/wallpaper/wallhaven-dgojvj.webp",
" https://files.dbnuo.com/wallpaper/wallhaven-13mk9v.webp",
" https://files.dbnuo.com/wallpaper/wallhaven-ne7lr8.webp",
"https://files.dbnuo.com/wallpaper/wallhaven-oxvkxp.webp",
"https://files.dbnuo.com/wallpaper/wallhaven-k9p8l6.webp",
"https://files.dbnuo.com/wallpaper/wallhaven-96w8e8.webp",
"https://files.dbnuo.com/wallpaper/wallhaven-47ldq9.webp",
"https://files.dbnuo.com/wallpaper/wallhaven-83w372.webp"
],
essayTopImg: [
"https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@master/img/webp/nothome_top_bg.webp",
"https://files.dbnuo.com/wallpaper/wallhaven-4d38m0.webp",
"https://files.dbnuo.com/wallpaper/wallhaven-wyomo6.webp",
"https://files.dbnuo.com/wallpaper/wallhaven-j5y525.webp",
"https://files.dbnuo.com/wallpaper/wallhaven-r2yjg1.webp",
"https://files.dbnuo.com/wallpaper/wallhaven-ym56zg.webp",
"https://files.dbnuo.com/wallpaper/wallhaven-yml8wd.webp",
"https://files.dbnuo.com/wallpaper/wallhaven-wymo2p.webp"
],
//日、夜间模式配置。页面使用日、夜间模式优先级:用户设置 > 自动切换 > 默认。
switchDayNight: {
enable: true,
auto: {
enable: false // 开启自动切换
}
},
//homeBannerText: "路漫漫其修远兮,吾将上下而求索", //主页banner上的标语,设置此选项会固定显示文字,默认为空,自动获取一句
homeBannerTextType: "one",//每日获取一句话
essayCodeHighlightingType: "highlightjs", //使用 highlightjs 插件渲染代码高亮。
essayCodeHighlighting: "a11y-dark", //高亮的style
// ---- 页脚配置 ----
bottomBlogroll: [ // 友情链接,[[链接名,链接]....]
["百度", 'https://www.baidu.com'],
["爱奇艺", 'https://www.youku.com/'],
["豆瓣", 'https://www.douban.com/'],
["B站", 'https://www.bilibili.com/'],
["景德镇陶瓷大学", 'http://www.jci.edu.cn/'],
],
// 页脚标语
bottomText: {
left : "路漫漫其修远兮", // 图标左侧文字
right: "吾将上下而求索" // 图标右侧文字
},
//文章后缀配置,不配置使用默认。
essaySuffix: {
aboutHtml: "编程小萌新一名,希望从今天开始慢慢提高,一步步走向技术的高峰!", // 关于博主,不配置使用默认
copyrightHtml: '', // 版权声明,不配置使用默认
supportHtml : '', // 声援博主,不配置使用默认
},
}
</script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.2.9/src/script/simpleMemory.min.js"></script>
6 页脚HTML代码展示
<!-- 站长统计 -->
<center>
<script type="text/javascript">document.write(unescape("%3Cspan id='cnzz_stat_icon_1278822339'%3E%3C/span%3E%3Cscript src='https://s9.cnzz.com/z_stat.php%3Fid%3D1278822339%26online%3D1%26show%3Dline' type='text/javascript'%3E%3C/script%3E"));</script>
</center>
<!-- 鼠标点击特效 -->
<script type="text/javascript" src="https://files.cnblogs.com/files/Liu928011/mouse.js"></script>
7 补充说明
目前本博客样式为BNDong大神的最高版本,功能最为完善,但还有一些我觉不需要改的设置并没有在此列出来,比如版本切换,字体、播放器等等,如有需要的可关注他本人的博客样式文章说明。最后,如果本篇文章对你有帮助,希望大家能够多多支持哈,帮忙点亮右下角的小红心。


