谷歌浏览器(Chrome) Bug: 当返回到前一个页面时,隐藏文本框中的值不能正确恢复。
今天在测试时发现谷歌Chrome的一个Bug。情形是这样的:页面中有一个文本框,第二个文本框是隐藏的;页面中还有一个<a>标签,链接到另外一个页面;和两个按钮分别用于设置和获取隐藏文本框的值。
页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$().ready(function () {
$("#Button1").click(function () {
$("#Text2").val("Some data was cached in the hidden textbox.");
});
$("#Button2").click(function () {
alert($("#Text2").val());
});
});
</script>
</head>
<body>
<a href="http://www.cnblogs.com/kenyang">Ken Yang 的博客</a>
<input id="Button1" type="button" value="Set Cache" />
<input id="Button2" type="button" value="Get Cache" />
<br />
<input id="Text1" type="text" style="width: 300px;" />
<input id="Text2" type="text" style="display: none;" />
</body>
</html>
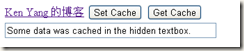
加载页面后,点击第一个按钮"Set Cache”为隐藏的文本框Text2设置值,然后点击链接跳转到另一个页面,最后点击浏览器的后退按钮返回到该页面。这时你会发现之前给Text2设置的值出现在文本框Text1中,而没有恢复到文本框Text2中(通过点击按钮"Get Cache”获取不到值可知)。效果图如下:
如果改变Text1和Text2在DOM树的顺序(Text2在前,Text1在后),或者点击链接之前为Text1设置了值(哪怕是空值),这个问题都不会出现。
我的Chrome版本号是: 18.0.1025.162。