个人博客开发之blog-api项目创建
前言#
先从接口项目开始写,blog-api写完全部接口后再写后台blog-admin,再写前端项目blog这样的项目开发顺序
blog-api项目创建#
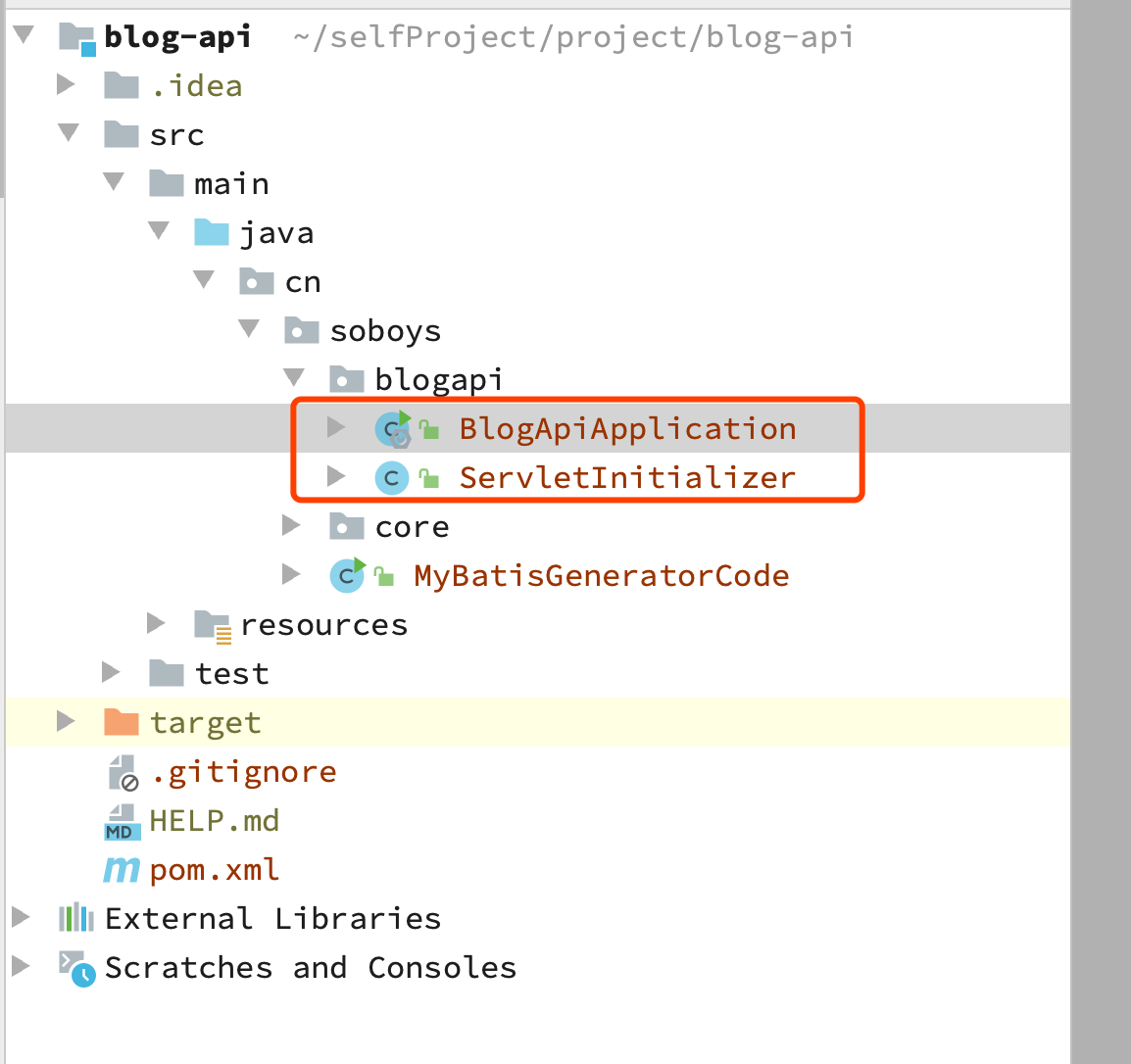
这里自己用IDEA创建即可 目录结构
├── HELP.md
├── blog-api.iml
├── pom.xml
└── src
├── main
│ ├── java
│ │ └── cn
│ │ └── soboys
│ │ └── blogapi
│ │ ├── BlogApiApplication.java
│ │ └── ServletInitializer.java
│ └── resources
│ ├── application.properties
│ ├── static
│ └── templates
└── test
└── java
└── cn
└── soboys
└── blogapi
└── BlogApiApplicationTests.java
初始化项目git#
本地项目初始化git#
每次我都会把更新代码通过git进行版本记录,并且更新到github,这里要自行安装git 通过git --version 查看git版本是否安装成功

我这里已经安装成功,直接在idea里打开终端默认就是在项目目录的路径
通过命令git init初始化本地仓库
项目代码红色代表没有添加到git 本地仓库通过 git add .来添加点代表所有文件。添加本地仓库成功后,java文件会变成绿色
然后提交文件到本地仓库通过git commit -m "First commit" m后面表示提交的注释信息
关联提交远程仓库#
这里我们以GitHub作为项目远程仓库
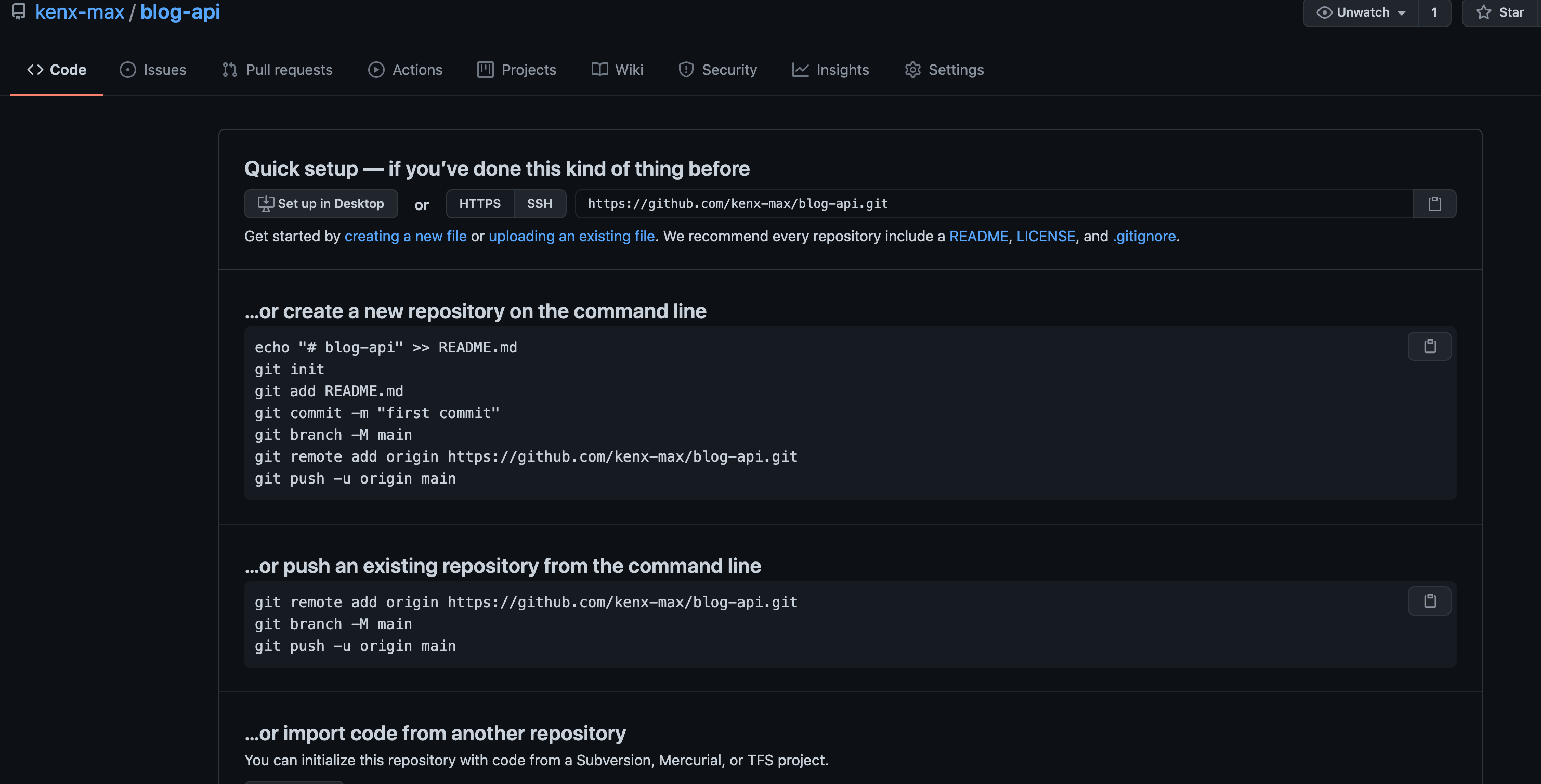
- 先在远程仓库(如github)创建项目,为了避免错误,不要初始化 README, license, 或者gitignore文件 .
-
到远程仓库的页面上,复制仓库地址
这里可以使用https或者ssh两种远程连接方式,htts比较方便直接连接使用,ssh需要配置对呀key和toke,但是比http更加的安全,这里我为了方便就使用https,一般在公司项目都会使用ssh的 -
关联远程仓库地址到本地仓库
git remote add origin {远程仓库地址}
# Sets the new remote
- push到远程仓库
把本地项目代码push同步到远程仓库通过git push -u origin master命令来实现,master代表远程主分支。
由于是GitHub可能过程比较慢请耐心等待












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端