ExtJS之对话框及窗口篇
窗口无论是在基本的js中还是在Ext这种js框架中都是比较常见的,而且现在多数js框架也在视图打造唯美的窗口,当然,Ext就是其中一个。Ext的窗口时很漂亮的,而且类型众多,今天我们就从基础做起逐渐来了解Ext的窗口。
注意:对于Ext的目录及其文件存放结构在此就不再过多赘余。
基本的Ext对话框
首先用Ext的话肯定要引入其类库及其样式文件,注意对于ext-base.js和ext-all.js的引入顺序一定不能够颠倒。
 代码
代码
<mce:script src="ext/adapter/ext/ext-base.js" mce_src="ext/adapter/ext/ext-base.js" type="text/javascript"></mce:script>
<mce:script src="ext/ext-all.js" mce_src="ext/ext-all.js" type="text/javascript"></mce:script>
接下来当然就是写我们自己的js代码,注意Ext和jQuery一样都会在load事件之前加载代码,在Ext中对应的就是onReady事件。
Ext.get("btnAlert").on("click",function(){
Ext.MessageBox.alert("系统信息","你好这是Ext的Alert对话框!!");
});
});
首页我们在页面有一个按钮,其id为btnAlert,然后在onReady中我们给按钮添加click事件,在按钮的单击事件中我们通过Ext.MessageBox.alert()来弹出对话框。
效果如图:

确认对话框
我们都知道在js中有时会用到confirm,当然在ext中也是有的。
 代码
代码
Ext.MessageBox.confirm("System Info","确认删除吗?",function(btn,txt){
if(btn=="yes"){
Ext.MessageBox.alert("系统提示","删除成功!");
}elseif(btn=="no"){
Ext.MessageBox.alert("系统提示","你放弃了删除操作!")
}
}
);
}
);
用法和js没有区别,效果如图:

输入对话框
其实看了上面两个对话框,你应该就知道下面肯定要说到Prompt
 代码
代码
Ext.MessageBox.prompt("系统信息","请输入您的姓名:",function(btn,txt){
if(btn=="ok"){
alert("您的输入为:"+txt);
}else{
alert("请重新输入!");
}
}
);
}
);
运行效果:

扩展:多行输入对话框
在js中我们应该是没有多行的prompt,但是在Ext中却用自定义对话框(下面会说到)给我们模拟出来了。
 代码
代码
Ext.MessageBox.show({
title:'系统信息',
msg:'请输入您的个人简历',
buttons:Ext.MessageBox.OKCANCEL,
multiline:true,
width:300,
fn:function(btn,txt){
if(btn=="ok"){
Ext.MessageBox.alert("系统信息","您输入的信息为:"+txt);
}else{
Ext.MessageBox.alert("系统信息","您做了取消操作");
}
}
});
}
);
效果:

自定义对话框
其实你会发现上面几种对话框有时候并不能满足我们的要求,我们经常用word都知道如果我们新建了或修改了信息之后而没有保存,现在要关闭word的时候就会给出提示,在这个提示框中我们不是只有两种选择而是有三种,您可以选择保存、不保存或者取消关闭操作。下面我们也来定义一个这样的对话框。
 代码
代码
if(btn=="yes"){
Ext.MessageBox.alert("系统信息","保存成功!");
}elseif(btn=="no"){
//other operate
}else{
//other operate
}
}
Ext.get("btnMsgShow").on("click",function(){
Ext.Msg.show({
title:'系统提示',
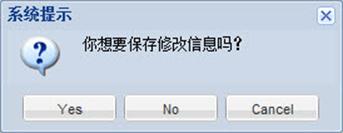
msg: '你想要保存修改信息吗?',
buttons: Ext.Msg.YESNOCANCEL,
fn: SaveInfo,
icon: Ext.MessageBox.QUESTION
});
}
);
我们第一个行数用于为自定义对话框服务,在对话框中我们首先声明标题信息,然后定义提示信息,接着定义按钮类型、处理函数、图标等信息,当然着所有的一切都是json格式。
效果如图

如果点击yes的话就会按照上面定义的函数提示保存成功。
当然上面的buttons和icon还有其他形式,具体见ExtJs API中MessageBox
进度条对话框
Ext中给我们准备了进度条,下面我们看一下:
 代码
代码
Ext.Msg.show({
title:'系统信息',
msg:'正在处理,请等待...',
width:300,
progress:true,
progressText:'progress...',
closable:false,
animEl:'btnProgress'
});
var myFun=function(i){
returnfunction(){
if(i==11){
Ext.MessageBox.hide();//隐藏窗口
}else{
Ext.MessageBox.updateProgress(i/10,100*(i/10)+"%");
}
}
}
for(var i=1;i<=11;++i){
setTimeout(myFun(i),i*500);
}
}
);
对于上面的代码,注意其进度处理函数是在click事件内部,通过调用Ext.MessageBox.updateProgress()函数,Ext自己就会知道是更新当前的进度对话框的进度。
效果如图:

等待处理进度对话框
进度条是在已知处理时间的情况下使用,如果说你要处理一个事情,但是不知道处理时间这是我们就会用到等待进度,也就是这个进度重复行进就像启动windows xp时那个进度条一样。
 代码
代码
Ext.Msg.show({
title:'系统信息',
msg:'正在处理,请等待...',
width:300,
wait:true,
progressText:'progress...',
waitConfig:{interval:200},
animEl:'btnWaitProgress'
});
setTimeout(function(){
Ext.MessageBox.hide();
},
5000
);
}
);
效果如图:

Ext窗口
到这里位置,我们才说道Ext中的窗口,上面我们主要谈了一下Ext中的各种对话框,窗口还没有说(关于窗口和对话框的区别在此就不再过多解释了)。经常地在很多论坛中我们能够看到注册及登录页面不再像以前一样单独做一个页面而是以一个窗口的形式展现在我们面前供我们数据信息,之后可以提交。
 代码
代码
Ext.get("btnWindow").on("click",function(){
if(!win){//如果不存在win对象择创建
win=new Ext.Window({
title:'Ext窗口',
width:400,
height:300,
layout:'fit',//设置窗口内部布局
closeAction:'hide',
plain:true,//true则主体背景透明,false则和主体背景有些差别
collapsible:true,//是否可收缩
modal:true,//是否为模式窗体
items:new Ext.TabPanel({//窗体中中是一个一个TabPanel
autoTabs:true,
activeTab:0,
deferredRender:false,
border:false,
items:[
{
title:'Tab1',
html:'Tab1的内容'//内部显示内容
},
{
title:'Tab2',
html:'Tab2的内容'
}
]
}),
buttons:[
{
text:'提交',
disabled:true//暂时设为不可用
},
{
text:'关闭',
handler:function(){//点击时触发的事件
win.hide();
}
}
]
});
}
win.show();//显示窗体
}
);
对于上面的代码基本上都有注释,我也不再做解释,对于TabPanel如果不理解没有关系,后面会专门提到。
运行效果:

注意上面的Ext.MessageBox也可以用Ext.Msg这个别名代替,其实上面我们已经用了。

本作品采用知识共享署名 2.5 中国大陆许可协议进行许可,欢迎转载,演绎或用于商业目的。但转载请注明来自崔江涛(KenshinCui),并包含相关链接。
 |
本作品采用知识共享署名 2.5 中国大陆许可协议进行许可,欢迎转载,演绎或用于商业目的。但转载请注明来自崔江涛(KenshinCui),并包含相关链接。 |
 窗口无论是在基本的js中还是在Ext这种js框架中都是比较常见的,而且现在多数js框架也在视图打造唯美的窗口,当然,Ext就是其中一个。Ext的窗口时很漂亮的,而且类型众多,今天我们就从基础做起逐渐来了解Ext的窗口。
窗口无论是在基本的js中还是在Ext这种js框架中都是比较常见的,而且现在多数js框架也在视图打造唯美的窗口,当然,Ext就是其中一个。Ext的窗口时很漂亮的,而且类型众多,今天我们就从基础做起逐渐来了解Ext的窗口。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步