使用mui+vue框架做原生app的坑(二) 打包
怎么打包 ,这里不赘述,网上有很多教程。
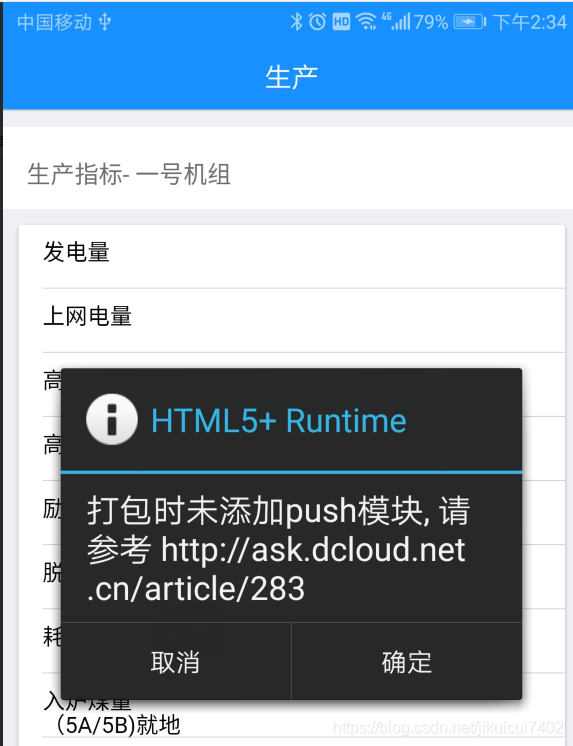
打包成功后 ,app会出现未加入push功能。


后面查询需要这样配置权限,权限要在manifest.json里面配置,后面就尝试写了消息推送这块。可能你觉得你没加push这个 我开始也是这样认为的 利用全局搜索 plus.push 发现了这个

这是登录页面,获取推送设备写的东西。有用这个就需要配置上述图片的push权限。
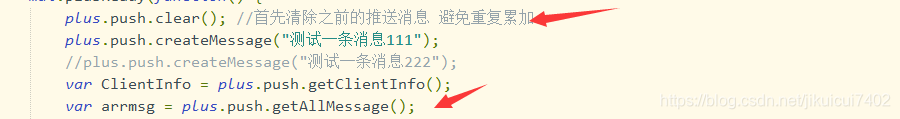
1.关于推送

如果没有写上述的clear方法 ,推送信息会一直追加上面。
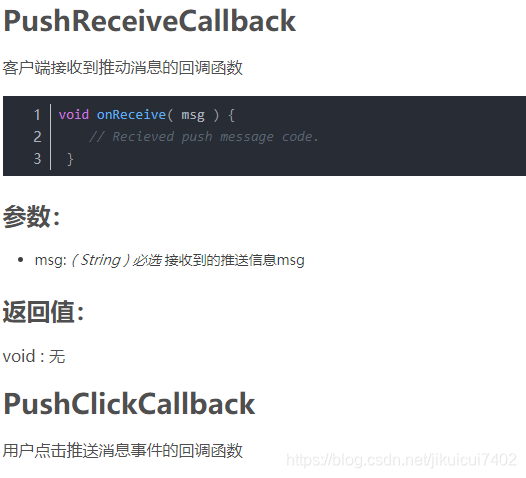
2.关于推送的回调事件


这个就是触发经常延迟或失效,暂时没找到好的方式
三、获取用户通讯录


plus.contacts.getAddressBook(plus.contacts.ADDRESSBOOK_PHONE, function(addressbook) {
var contact = addressbook.find(null, function(contacts) {
mui.alert(JSON.stringify(contacts[0]));//这个是通讯录的集合
});
}, function(e) {
mui.alert(886);
});




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南