jQuery DataTables添加自定义多个搜索条件
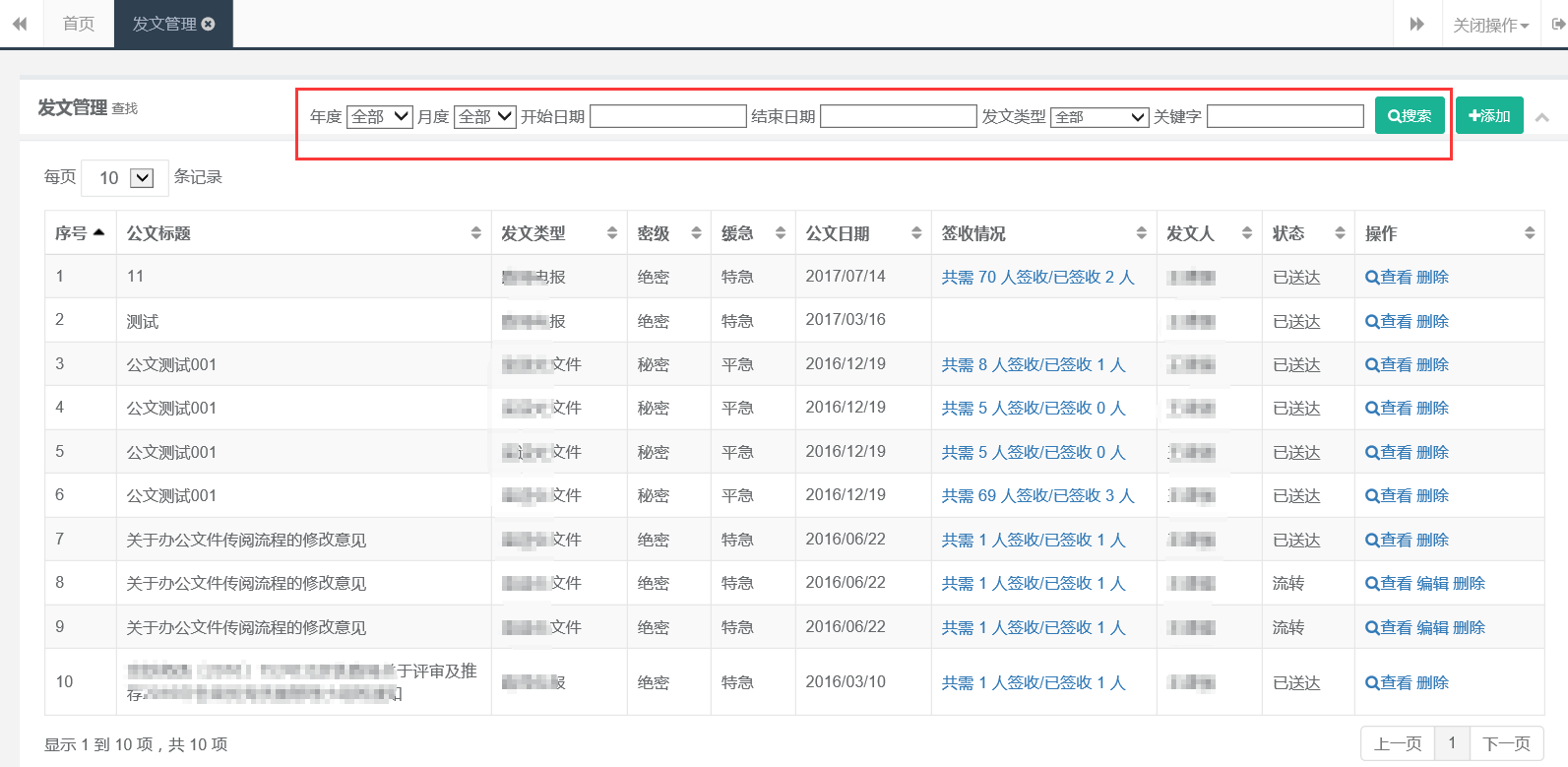
效果如下:

一、在前台页面定义输入搜索条件的文本框
<div class="ibox-tools"> <span>年度</span> @Html.DropDownList("year", (List<SelectListItem>)ViewBag.YearDrop, new { @class = "" }) <span>月度</span> @Html.DropDownList("month", (List<SelectListItem>)ViewBag.MonthDrop, new { @class = "" }) <span>开始日期</span> @Html.TextBox("StartTime", null, new { @class = "m-wrap small" }) <span>结束日期</span> @Html.TextBox("EndTime", null, new { @class = "m-wrap small" }) <span>发文类型</span> @Html.DropDownList("DTMName", null, new { @class = "m-wrap small" }) <span>关键字</span> @Html.TextBox("KeyWords", null, new { @class = "m-wrap small" }) <a class="btn btn-primary btn-sm" title='搜索' id="btn_search" href="javascript:void(0)"><i class="fa fa-search"></i>搜索</a> <a class="btn btn-primary btn-sm" title='发文' href="@Url.Action("Create")"><i class="fa fa-plus"></i>添加</a> <a class="collapse-link"> <i class="fa fa-chevron-up"></i> </a> </div>
二、最主要的是js部分
//把公共的设置项都放在这里,就不需要每个页面都设置一遍了,放在jQuery对象上是为了避免污染全局变量 $.dataTablesSettings = { "aLengthMenu": [10, 25, 50, 100], "bAutoWidth": false, "bDeferRender": true, "bLengthChange": true, "sAjaxSource": "/ReceivedDoc/AjaxHandler", "bPaginate": true, "bServerSide": true, "bSort": true, "iDisplayLength": 10, searching: false,//是否显示搜索框 "aaSorting": [[0, "asc"]], // set first column as a default sort by asc "bFilter": true, "aoColumnDefs": [{ // define columns sorting options(by default all columns are sortable extept the first checkbox column) 'bSortable': true, 'aTargets': [0, 8] }], "fnServerParams": function (aoData) { aoData._rand = Math.random(); }, "fnDrawCallback": function () { } dataTable = $(".dataTables-example").dataTable($.dataTablesSettings); $('#btn_search').click(function () { //这里重新设置参数 $.dataTablesSettings.fnServerParams = function (aoData) { aoData._rand = Math.random(); aoData.push( { "name": "year", "value": $('#year').val() }, { "name": "month", "value": $('#month').val() }, { "name": "StartTime", "value": $('#StartTime').val() }, { "name": "EndTime", "value": $('#EndTime').val() }, { "name": "DTMName", "value": $('#DTMName').val() }, { "name": "KeyWords", "value": $('#KeyWords').val() } ); } //搜索就是设置参数,然后销毁datatable重新再建一个 dataTable.fnDestroy(false); dataTable = $(".dataTables-example").dataTable($.dataTablesSettings); //搜索后跳转到第一页 dataTable.fnPageChange(0); });
三、后台就就可以使用类接收参数了,也可以使用HttpContext.Request.QueryString["year"]接收。接收后根据不同的查询条件进行相应的查询。
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。
因为向往 所以选择了远方
因为无可依靠 所以必须坚强





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步