[转载]ExtJS中grid按照中文拼音首字母排序、改变行背景、列背景、静态数据分页不再困难
 代码
代码
1 本示例主要使用到了静态数据分页 Ext.data.PagingMemoryProxy组件、Ext.PagingToolbar分页条、viewConfig的getRowClass 方法、列column的renderer的方法使用、重写Ext.data.Store对中文排序的支持、以及Ext.Template结合grid的使用方法。
2
3 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
4 <html>
5 <head>
6 <title>可按中文排序的Grid/改变行背景/单元格背景/字体颜色/静态数据分页</title>
7 <meta http-equiv="pragma" content="no-cache">
8 <meta http-equiv="cache-control" content="no-cache">
9 <meta http-equiv="expires" content="0">
10 <meta http-equiv="content-Type" content="text/html; charset=utf-8">
11 <meta http-equiv="author" content="hoojo">
12 <meta http-equiv="blog" content="http://blog.csdn.net/IBM_hoojo">
13 <link rel="stylesheet" type="text/css" href="ext2/resources/css/ext-all.css">
14 <style type="text/css">
15 .rowOdd {
16 background-color: #EFF7FF;
17 color: white;
18 }
19
20 .rowEven {
21 background-color: #CAE3FF;
22 color: white;
23 }
24
25 .cellBG {
26 background-color: #FFDD99;
27 font-weight: bold;
28 }
29 </style>
30 <script type="text/javascript" src="ext2/adapter/ext/ext-base.js"></script>
31 <script type="text/javascript" src="ext2/ext-all.js"></script>
32 <script type="text/javascript" src="ext2/build/locale/ext-lang-zh_CN-min.js"></script>
33 <script type="text/javascript" src="jslib/PagingMemoryProxy.js"></script>
34 <!-- PagingMemoryProxy.js在ext-2.2\examples\locale可以找到 -->
35 <script type="text/javascript" src="jslib/Ext.hoo.grid.SortChineseGridPanel.js"></script>
36
37 </head>
38
39 <body>
40 <div id="showGrid"></div>
41 <div id="showPanel"></div>
42 </body>
43

 代码
代码
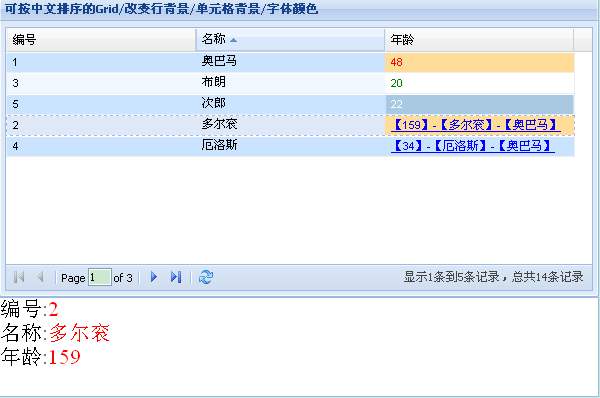
1 看图:改变行列背景、字体颜色、name按照中文拼音首字母排序:依次是a、b、c、c、e;及数据分页
2
3 Ext.hoo.grid.SortChineseGridPanel.js
4
5 /**
6 * 本示例主要使用到了静态数据分页Ext.data.PagingMemoryProxy组件、Ext.PagingToolbar分页条、
7 * viewConfig的getRowClass方法、列column的renderer的方法使用、重写Ext.data.Store对中文排序的支持、
8 * 以及Ext.Template结合grid的使用方法。
9 * author: hoojo
10 * createDate: 2010-8-14
11 **/
12 Ext.ns("Ext.hoo.grid");
13 Ext.hoo.grid.SortChineseGridPanel = Ext.extend(Ext.grid.GridPanel, {
14 constructor: function () {
15 this.data = [
16 [1, "奥巴马", 48],
17 [3, "布朗", 20],
18 [5, "次郎", 22],
19 [2, "多尔衮", 159],
20 [4, "厄洛斯", 34],
21 [6, "弗莱德", 25],
22 [8, "哥萨克", 24],
23 [23, "汉德森", 48],
24 [13, "杰克", 20],
25 [15, "卡尔", 22],
26 [12, "露丝", 159],
27 [14, "玛丽卡", 34],
28 [16, "妮娜", 25],
29 [18, "欧德桑", 24]
30 ];
31 this.store = new Ext.data.Store({
32 proxy: new Ext.data.PagingMemoryProxy(this.data) ,
33 reader: new Ext.data.ArrayReader({}, [
34 {name: "id", type: "int", mapping: 0},
35 "name", "age"
36 ]),
37 sortInfo: {field: "name", direction: "asc"}
38 });
39 Ext.hoo.grid.SortChineseGridPanel.superclass.constructor.call(this, {
40 renderTo: "showGrid",
41 title: "可按中文排序的Grid/改变行背景/单元格背景/字体颜色",
42 height: 300,
43 width: 600,
44 frame: true,
45 autoScroll: true,
46 autoExpandColumn: "age",
47 columns: [{
48 header: "编号",
49 dataIndex: "id",
50 sortable: true
51 }, {
52 header: "名称",
53 dataIndex: "name",
54 sortable: true
55 }, {
56 header: "年龄",
57 dataIndex: "age",
58 sortable: true,
59 renderer: this.onRenderAgeCol
60 }],
61 sm: new Ext.grid.RowSelectionModel({
62 singleSelect: true,
63 listeners: {
64 rowselect: {
65 fn: this.onRowSelected,
66 scope: this
67 }
68 }
69 }),
70 bbar: new Ext.PagingToolbar({
71 store: this.store,
72 pageSize: 5,
73 displayInfo: true,
74 displayMsg: "显示{0}条到{1}条记录,总共{2}条记录",
75 emptyMsg: "没有数据记录"
76 }),
77 viewConfig: {
78 forceFit: true,
79 autoFill: true,
80 getRowClass: function(record, index, rowParams, store) {
81 if (index % 2 == 0) {
82 return 'rowEven';
83 } else {
84 return 'rowOdd';
85 }
86 }
87 }
88 });
89 this.store.load({params: {start: 0, limit: 5}});
90 },
91 /**
92 * 列渲染器方法,在grid渲染的时候执行
93 * @param value 当前列的值
94 * @param metaData 当前列的css样式
95 * @param record 当前列的record记录
96 * @param rowIndex 行索引
97 * @param colIndex 当前列索引
98 * @param store 当前grid的store
99 */
100 onRenderAgeCol: function (value, metaData, record, rowIndex, colIndex, store) {
101 if (rowIndex == 2) {//改变第四行的当前单元格背景颜色
102 metaData.attr = 'style="color: white; background-color: #A9C9E2;"';//添加style样式
103 } else if (value > 40) {
104 metaData.attr = 'style="color: red;"';
105 metaData.css = "cellBG";//添加class样式
106 }
107
108 if (rowIndex > 2) {
109 return "<a href='http://blog.csdn.net/IMB_hoojo' target='_blank'>【" + value + "】-【" + record.get("name") + "】-【" + store.getAt(0).data.name + "】</a>";
110 } else if (rowIndex == 1) {
111 metaData.cellAttr = "style='background-color: white; color: green;'";//不兼容firefox
112 return value;
113 } else {
114 return value;
115 }
116 },
117 onRowSelected: function (sm, rowIndex, record) {
118 var data = Ext.applyIf(record.data, {cls: this.getStyle()})
119 this.getViewTpl().overwrite(this.getViewPanel().body, data);
120 },
121 getStyle: function () {
122 return this.getViewPanel().getStyle();
123 },
124 setViewPanel: function (p) {
125 this.viewPanel = p || {};
126 },
127 getViewPanel: function () {
128 return this.viewPanel || {};
129 },
130 getViewTpl: function () {
131 return this.getViewPanel().getViewTpl();
132 }
133 });
134
135 /**
136 * 重写(覆盖)applySort方法
137 * 按照拼音字母进行排序
138 */
139 Ext.override(Ext.data.Store, {
140 applySort: function () {
141 if (this.sortInfo && !this.remoteSort) {
142 var s = this.sortInfo;
143 var f = s.field;
144 var st = this.fields.get(f).sortType;
145 var fn = function (r1, r2) {
146 var v1 = st(r1.data[f]);
147 var v2 = st(r2.data[f]);
148 if (typeof(v1) == "string") {
149 return v1.localeCompare(v2);
150 }
151 return v1 > v2 ? 1 : (v1 < v2 ? -1 : 0);
152 };
153 this.data.sort(s.direction, fn);
154 if (this.snapshot && this.snapshot != this.data) {
155 this.snapshot.sort(s.direction, fn);
156 }
157 }
158 }
159 });
160 /*
161 也可以下面这样写;
162 Ext.data.Store.prototype.applySort = function () {
163 };*/
164 Ext.ns("Ext.hoo.panel");
165 Ext.hoo.panel.ViewPanel = Ext.extend(Ext.Panel, {
166 constructor: function () {
167 this.viewTplMarkup = [
168 "编号:<span style='{cls}'>{id}</span><br/>",
169 "名称:<span style='{cls}'>{name}</span><br/>",
170 "年龄:<span style='{cls}'>{age}</span><br/>"
171 ];
172 this.viewTpl = new Ext.Template(this.viewTplMarkup);
173 Ext.hoo.panel.ViewPanel.superclass.constructor.call(this, {
174 //title: "详细信息",
175 renderTo: "showPanel",
176 height: 100,
177 width: 600
178 });
179 },
180 getViewTpl: function () {
181 return this.viewTpl;
182 },
183 setStyle: function (cls) {
184 this.sty = cls || "color: red;";
185 },
186 getStyle: function () {
187 return this.sty || {};
188 }
189 });
190
191 Ext.onReady(function () {
192 Ext.BLANK_IMAGE_URL = "ext2/resources/images/default/s.gif";
193 var grid = new Ext.hoo.grid.SortChineseGridPanel();
194 var vp = new Ext.hoo.panel.ViewPanel();
195 vp.setStyle("color: red;")
196 grid.setViewPanel(vp);
197 });
转载:http://blog.csdn.net/IBM_hoojo/archive/2010/08/19/5823820.aspx


