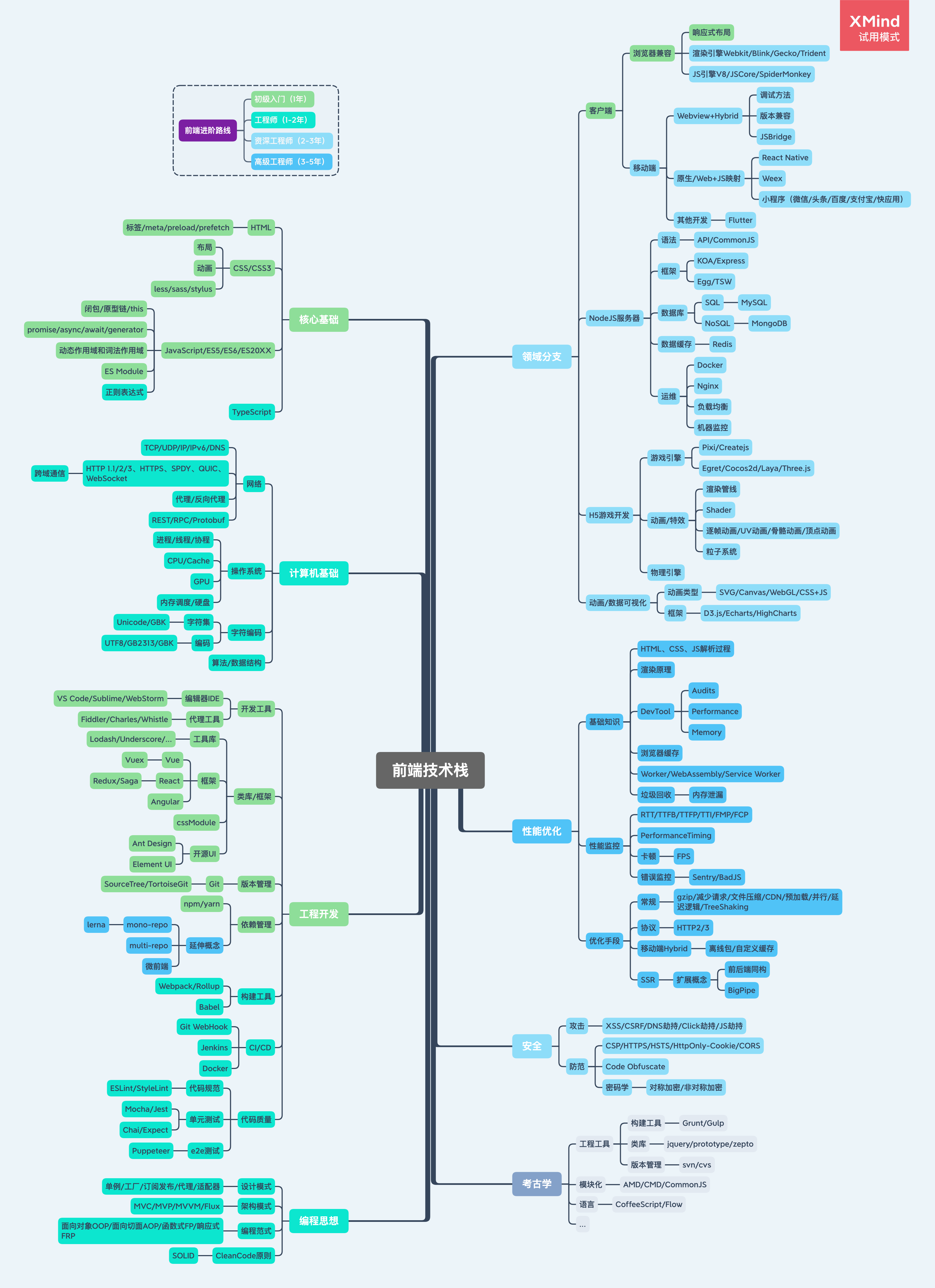
2020年前端技术栈 (送给努力学习通往一线大厂的同学们)
本人前端工作10年,结合了常见的"前端技术栈"文章,另外加上我在实际工作的经验(尤其是腾讯、字节跳动工作),汇总而成得到本文的前端技术栈。
在一般技术栈基础上,我标记了4种颜色,分别代表初级入门、工程师、资深工程师、高级工程师的技能要求。
这个划分,不直接对等某个公司的职级,只是我个人的一个简单划分,算是对一些刚入行的朋友的学习路线建议。
我的划分理由大概是这样的:
1.初级入门,只需要认识基本的语法、学会某个框架(例如vue),然后跟着公司项目照葫芦画瓢即可;
2.工程师,已经是团队中的熟练工,已经不需要跟别人做,需要对前端项目有整体的认识,能自行搭建一个新的小型项目架构,解决一些难题。此时需要对webpack、计算机基础都有更多认识,而且对编程思想有一些个人的见解;
3.资深工程师,除了工程师的理论知识和普适性技能外,对某个领域分支应该有丰富的实践经验,例如客户端兼容性、Nodejs高性能服务、动画类开发等;
4.高级工程师,一般是团队中的骨干,能带头分析业务的各种难题,包括需求实现的难题和性能优化难题,尤其是性能优化。这需要对所有知识点除了广度外,还要有针对性的深度学习和实践,给项目带来实际性的优化。

XMIND源文件,请到Github下载:https://github.com/kenkozheng/HTML5_research/tree/master/FrontEndTechStack







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架