【Java文件上传】可实现
2018-05-03 11:08 铿锵玫瑰—叶 阅读(230) 评论(0) 编辑 收藏 举报视频网址:http://www.iqiyi.com/w_19rs9il90d.html
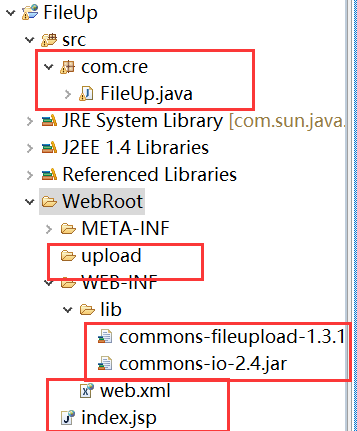
用myeclipse进行开发,新建web project项目

1、导入jar包:commons-fileupload-1.3.1.jar 和 commons-io-2.4.jar
2、在WebRoot下新建upload文件夹
3、编写FileUpload.java文件和修改web.xml、index.jsp文件
FileUpload.java:
package com.cre; import java.io.File; import java.io.PrintWriter; import java.io.UnsupportedEncodingException; import java.util.Iterator; import javax.servlet.ServletContext; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.fileupload.FileItem; import org.apache.commons.fileupload.FileUploadException; import org.apache.commons.fileupload.disk.DiskFileItemFactory; import org.apache.commons.fileupload.servlet.ServletFileUpload; //引包快捷键:shift+Ctrl+o public class FileUp extends HttpServlet{ //重写HttpServlet里面的service方法 //原因:因为HttpServlet里面有很多方法,比如init()方法,doGet()方法,doPost()方法,service()方法等等, //当页面发送请求时,无论浏览器发送的是post还是get请求, //都只需调用这个方法,而无需调用doGet()方法和doPost()方法 public void service(HttpServletRequest request,HttpServletResponse response){ //因为通过request请求用户输入的信息,所以需要通过request对用户输入的文件名进行编码格式的设置 //如果为中文则不会出现乱码 try { request.setCharacterEncoding("utf-8"); } catch (UnsupportedEncodingException e) { // TODO Auto-generated catch block e.printStackTrace(); } //判断提交过来的表单是否为文件上传表单 boolean isMultipart = ServletFileUpload.isMultipartContent(request); if(isMultipart){ //构造一个文件上传处理对象,以下两行 DiskFileItemFactory factory = new DiskFileItemFactory(); ServletFileUpload upload = new ServletFileUpload(factory); //定义一个迭代器,需要把表单里的信息提取出来,赋值给迭代器,文件名、路径 Iterator items; //解析出表单中提交的所有文件内容,将其赋值给items, //此处的upload为上面定义的upload //List list = upload.parseRequest(request); 此处为list集合,需要则将其转换为迭代器 try { items = upload.parseRequest(request).iterator(); while(items.hasNext()){//判断当前元素是否存在并指向下一个元素,即所谓的索引 //items.next();返回当前元素 FileItem item = (FileItem) items.next(); //判断参数域是一个普通的表单输入域还是一个文件上传域,如果是表单输入域,则返回true,如果是文件上传域,返回false if(!item.isFormField()){//是文件上传域 //获取文件名字 //item.getName(); String fileName = item.getName();//获取文件名字后,将文件名赋值给fileName //将文件上传到服务器,此时需要新建一个文件夹,路径在webroot下,名字为upload //获取upload文件夹绝对路径,通过使用servlet上下文context ServletContext context = getServletContext(); //context.getRealPath("upload");获取绝对路径 String path = context.getRealPath("upload");//将获取到的路径赋值给path //构造文件上传的路径,"\\"表示转义 File uploadFile = new File(path+"\\"+fileName); //获取文件大小,返回的是文件的字节数 long l = item.getSize(); //电脑的存储单位为byte(字节)。8bit(位)=1byte eg.01010101 //1024byte=1KB 1024KB=1MB //将上传的文件保存在服务器中,即upload文件夹中,完成上传的操作 try { item.write(uploadFile); //将文件大小、名字、路径打印到页面上 response.setContentType("text/html");//页面的相应内容 response.setCharacterEncoding("utf-8");//若文件名为中文,则会出现乱码 PrintWriter print = response.getWriter();//获取输出流 print.print("<font size = '3' color = 'red'>上传文件名:"+fileName); print.print("文件的大小"+l/1024+"KB<br>"); print.print("上传文件的路径"+path+"</font>"); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } } } } catch (FileUploadException e) { e.printStackTrace(); } } } }
web.xml:
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <!--定义一个servlet --> <servlet> <!-- 给servlet命一个名字 --> <servlet-name>fileUp</servlet-name> <!--servlet指向的类路径 ,命名规则:包名.类名 --> <servlet-class>com.cre.FileUp</servlet-class> </servlet> <servlet-mapping> <!-- 要引用的servlet ,即上面写的servlet中的servlet-name--> <servlet-name>fileUp</servlet-name> <!-- 如果url以file.do结尾,那么会映射到定义好的这个叫做fileUp这个servlet里面,并且执行fileUp这个类里面的service方法 --> <url-pattern>/file.do</url-pattern> </servlet-mapping> </web-app>
index.jsp:
<%@ page language="java" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body> <form action="file.do" method="post" enctype="multipart/form-data"> 上传文件:<input type="file" name="file"/> <input type="submit" value="开始上传"/> </form> </body> </html>
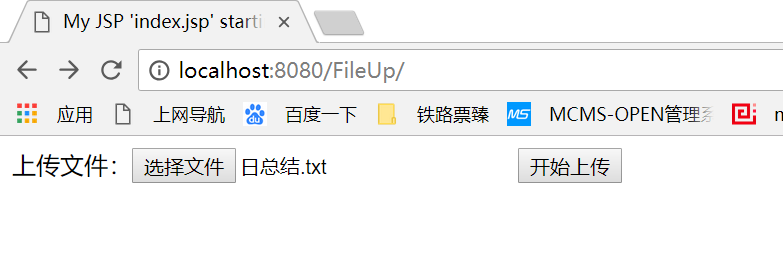
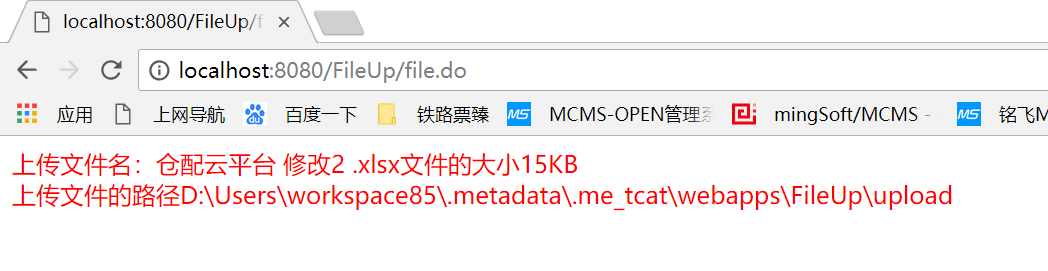
运行截图: