HTML基础 select selected 下拉列表的默认值
OS : Windows 10
browser : Chrome 83.0.4103.116
editor : Visual Studio Code 1.46.1
typesetting : Markdown
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- start:demo -->
<form>
<select name="道家经典">
<option value="道德经">道德经</option>
<option value="清静经" selected="selected">清静经</option>
<option value="北斗经">北斗经</option>
</select>
<!--value的值发往server-->
</form>
<!-- end:demo -->
</body>
</html>
<!-- https://www.w3school.com.cn/tags/att_option_selected.asp -->
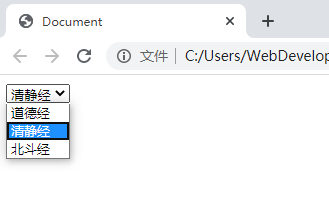
result

resource
- [ 教程 ] www.w3school.com.cn/html/index.asp
- [ 手册 ] www.w3cschool.cn/html5_reference.html
- [ 规范 ] www.runoob.com/html/html5-syntax.html
- [ 平台 ] www.cnblogs.com
- [ 规范-参考 ] www.w3cschool.cn/wematy
- [ 统计-参考 ] tongji.baidu.com/research/site#browser
感恩曾经帮助过 客名利 的人。
html,xhtml和html5的发展历史及其特性,建议学习。
代码的书写是有规范的,适当地遵守规范,助人助己。
Chromium和Firefox是开源浏览器,新功能众多,建议关注。
Blink,EdgeHTML,Gecko,KHTML,Trident,WebCore,WebKit等,空闲时可以了解一下。
不同的浏览器解析代码是有差别的,要多关注兼容性问题。
初学指路:善于发现他人的优点和身边的美丽,以此来塑造匠心。
学习总纲:人法地,地法天,天法道,道法自然。
学习总纲:人法地,地法天,天法道,道法自然。

