HTML基础 map area 给图片添加多个热点区域
OS : Windows 10
browser : Chrome 83.0.4103.116
editor : Visual Studio Code 1.46.1
typesetting : Markdown
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- start:demo -->
<!-- 图片热点,给一张图片加多个链接 -->
<!-- usemap 与 map的name 或 id 关联 -->
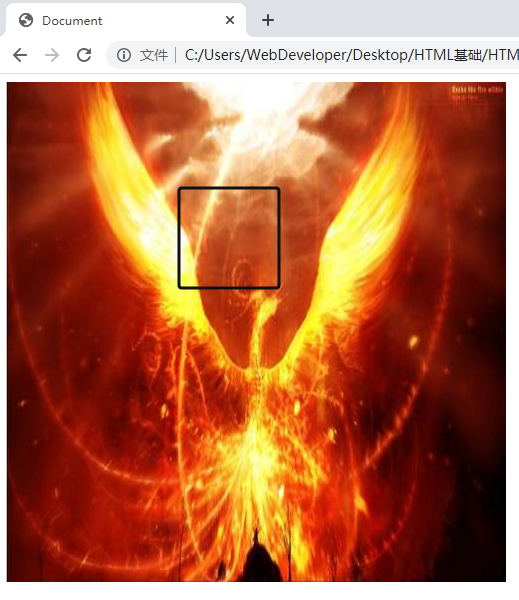
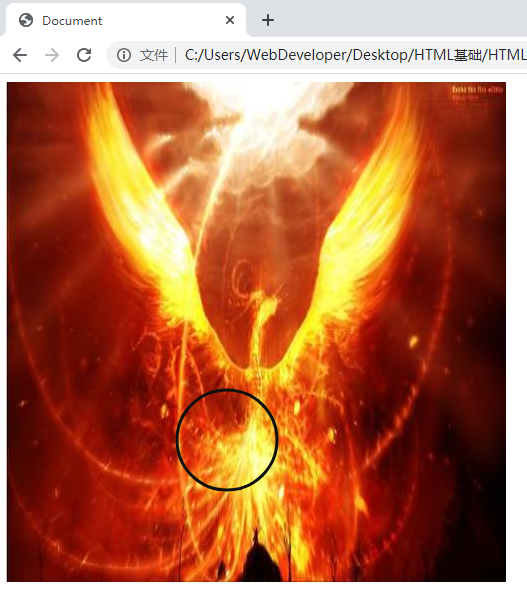
<img src="images/huofenghuang.jpg" usemap="#Map" width="500" height="500" />
<map name="Map">
<!-- 【左上角 173, 106】 【右下角 273, 206】 -->
<area href="#" shape="rect" coords="173, 106, 273, 206" />
<!-- 圆心坐标 221, 358 半径50 -->
<area href="#" shape="circle" coords="221, 358, 50" />
</map>
<!-- end:demo -->
</body>
</html>
result


resource
- [ 教程 ] www.w3school.com.cn/html/index.asp
- [ 手册 ] www.w3cschool.cn/html5_reference.html
- [ 规范 ] www.runoob.com/html/html5-syntax.html
- [ 平台 ] www.cnblogs.com
- [ 规范-参考 ] www.w3cschool.cn/wematy
- [ 统计-参考 ] tongji.baidu.com/research/site#browser
感恩曾经帮助过 客名利 的人。
html,xhtml和html5的发展历史及其特性,建议学习。
代码的书写是有规范的,适当地遵守规范,助人助己。
Chromium和Firefox是开源浏览器,新功能众多,建议关注。
Blink,EdgeHTML,Gecko,KHTML,Trident,WebCore,WebKit等,空闲时可以了解一下。
不同的浏览器解析代码是有差别的,要多关注兼容性问题。
初学指路:善于发现他人的优点和身边的美丽,以此来塑造匠心。
学习总纲:人法地,地法天,天法道,道法自然。
学习总纲:人法地,地法天,天法道,道法自然。

