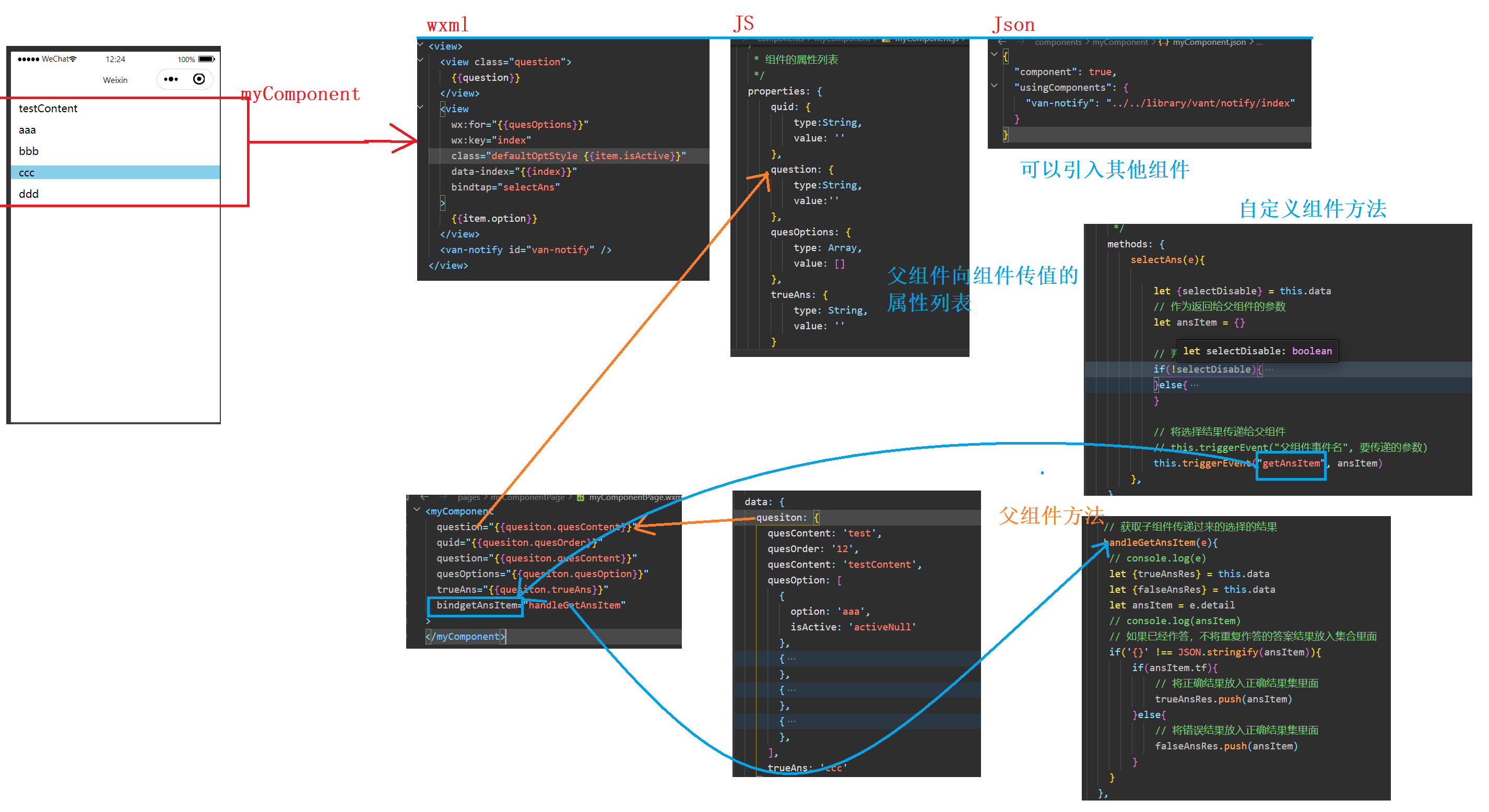
图解微信小程序自定义组件和组件传值

源码:
myComponentPage.wxml:
<myComponent
question="{{quesiton.quesContent}}"
quid="{{quesiton.quesOrder}}"
question="{{quesiton.quesContent}}"
quesOptions="{{quesiton.quesOption}}"
trueAns="{{quesiton.trueAns}}"
bindgetAnsItem="handleGetAnsItem"
>
</myComponent>
myComponentPage.json
{
"usingComponents": {
"myComponent": "../../components/myComponent/myComponent"
}
}
myComponentPage.js
Page({
data: {
quesiton: {
quesContent: 'test',
quesOrder: '12',
quesContent: 'testContent',
quesOption: [
{
option: 'aaa',
isActive: 'activeNull'
},
{
option: 'bbb',
isActive: 'activeNull'
},
{
option: 'ccc',
isActive: 'activeNull'
},
{
option: 'ddd',
isActive: 'activeNull'
},
],
trueAns: 'ccc'
},
trueAnsRes: [],
falseAnsRes: []
},
// 获取子组件传递过来的选择的结果
handleGetAnsItem(e){
// console.log(e)
let {trueAnsRes} = this.data
let {falseAnsRes} = this.data
let ansItem = e.detail
// console.log(ansItem)
// 如果已经作答,不将重复作答的答案结果放入集合里面
if('{}' !== JSON.stringify(ansItem)){
if(ansItem.tf){
// 将正确结果放入正确结果集里面
trueAnsRes.push(ansItem)
}else{
// 将错误结果放入正确结果集里面
falseAnsRes.push(ansItem)
}
}
},
})
myComponent.wxml
<view>
<view class="question">
{{question}}
</view>
<view
wx:for="{{quesOptions}}"
wx:key="index"
class="defaultOptStyle {{item.isActive}}"
data-index="{{index}}"
bindtap="selectAns"
>
{{item.option}}
</view>
<van-notify id="van-notify" />
</view>
myComponent.json
{
"component": true,
"usingComponents": {
"van-notify": "../../library/vant/notify/index"
}
}
myComponent.wxss
.activeTrue{
background-color: skyblue;
}
.activeFalse{
background-color: pink;
}
.activeNull{
background-color: white;
}
.defaultOptStyle{
margin-top: 30rpx;
padding: 0 30rpx 0 30rpx;
}
.question{
margin-top: 30rpx;
padding: 0 30rpx 0 30rpx;
}
myComponent.js
import Notify from '../../library/vant/notify/notify'
Component({
/**
* 组件的属性列表
*/
properties: {
quid: {
type:String,
value: ''
},
question: {
type:String,
value:''
},
quesOptions: {
type: Array,
value: []
},
trueAns: {
type: String,
value: ''
}
},
/**
* 组件的初始数据
*/
data: {
allTyeps: ['a','b','c','d'],
question:'question queson question qun question question question que',
ansItem: {},
selectDisable: false
},
/**
* 组件的方法列表
*/
methods: {
selectAns(e){
let {selectDisable} = this.data
// 作为返回给父组件的参数
let ansItem = {}
// 判断是否已经选择过答案了
if(!selectDisable){
// console.log(e.currentTarget.dataset.index)
const {index} = e.currentTarget.dataset
let {quesOptions} = this.properties
let {trueAns} = this.properties
let {allTyeps} = this.data
// console.log(allTyeps[index] === ans)
let count = 0;
let {quid} = this.properties
// console.log(quesOptions[index].option)
// console.log(trueAns)
for(let i=0;i<quesOptions.length;i++){
if(index === i && quesOptions[index].option === trueAns){
quesOptions[i].isActive = 'activeTrue'
// console.log("答案选择正确")
// 设置正确答案
ansItem = {
"quid": quid,
"ans": trueAns,
"tf": true
}
break
}
count = count + 1
}
if(count>= quesOptions.length){
quesOptions[index].isActive = 'activeFalse',
ansItem = {
"quid": quid,
"ans": allTyeps[index],
"tf": false
}
}
this.setData({
quesOptions: quesOptions,
selectDisable: true
})
}else{
// console.log("已经做出过选择")
Notify({
type: 'warning',
message: '已经作答,不可重复作答',
context: this
});
}
// 将选择结果传递给父组件
// this.triggerEvent("父组件事件名", 要传递的参数)
this.triggerEvent("getAnsItem", ansItem)
},
}
})





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现