微信小程序播放音频
官方案例:
<!-- audio.wxml -->
<audio poster="{{poster}}" name="{{name}}" author="{{author}}" src="{{src}}" id="myAudio" controls loop></audio>
<button type="primary" bindtap="audioPlay">播放</button>
<button type="primary" bindtap="audioPause">暂停</button>
<button type="primary" bindtap="audio14">设置当前播放时间为14秒</button>
<button type="primary" bindtap="audioStart">回到开头</button>
Page({
onReady: function (e) {
// 使用 wx.createAudioContext 获取 audio 上下文 context
this.audioCtx = wx.createAudioContext('myAudio')
},
data: {
poster: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',
name: '此时此刻',
author: '许巍',
src: 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46',
},
audioPlay: function () {
this.audioCtx.play()
},
audioPause: function () {
this.audioCtx.pause()
},
audio14: function () {
this.audioCtx.seek(14)
},
audioStart: function () {
this.audioCtx.seek(0)
}
})
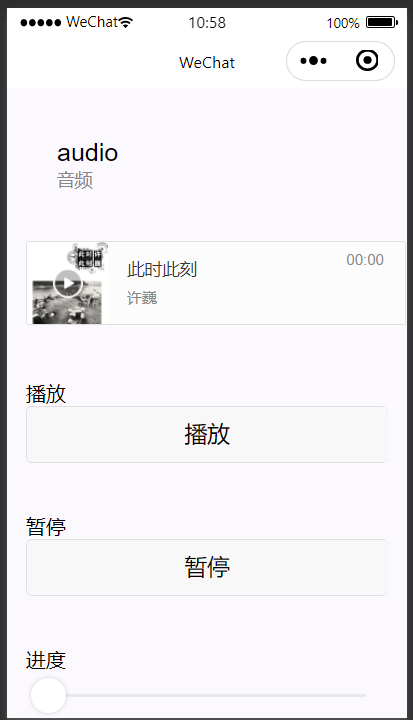
实现效果图:

使用这个官方的案例会有一些错误提示:
[/__pageframe__/index/index] '<audio/>' 组件不再维护,建议使用能力更强的 'wx.createInnerAudioContext' 接口
[渲染层网络层错误] Failed to load media http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46
the server responded with a status of 403 (HTTP/1.1 403 Forbidden)
From server 117.169.113.108
这个属于警告,提示使用wx.createInneraudioContext

使用Demo:
效果图

wxml:
<view class="playBtn {{isPlay?'play':'pause'}}" bindtap="playAudio">
<image src="../../icons/music.png"></image>
</view>
js:
// 创建一个音频组件
const myAudio = wx.createInnerAudioContext()
Page({
data: {
isPlay: false,
audioSrc: '播放的音频链接'
},
playAudio(){
let isPlay = this.data.isPlay
// console.log(isPlay)
// 如果当前没有播放音频,则点击之后开始播放音频
if(!isPlay){
myAudio.src=this.data.audioSrc
myAudio.play()
}else{
myAudio.pause();
}
this.setData({
isPlay: !isPlay
})
},
})
wxss
.playBtn{
z-index: 3;
position: absolute;
width: 200rpx;
height: 200rpx;
background-color: #ffffff;
transform: translate(-50%, -50%);
border-radius: 125rpx;
box-shadow: 0 40rpx 60rpx 20rpx rgba(0, 0, 0, 0.1);
}
.playBtn image{
width: 100%;
height: 100%;
}
.play {
left: calc(50% - 100rpx);
top: calc(50% - 100rpx);
animation: rotate 10s linear infinite;
}
.pause{
left: calc(50%);
top: calc(50%);
}
@keyframes rotate {
from {
transform: rotate(0deg)
}
to {
transform: rotate(360deg)
}
}
分类:
开发 / 框架 / 微信小程序
标签:
音频





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现