微信小程序使用vant组件
1. 初始化
npm init
一直默认回车就OK,然后会产生一个package.json的文件

2. 安装vant
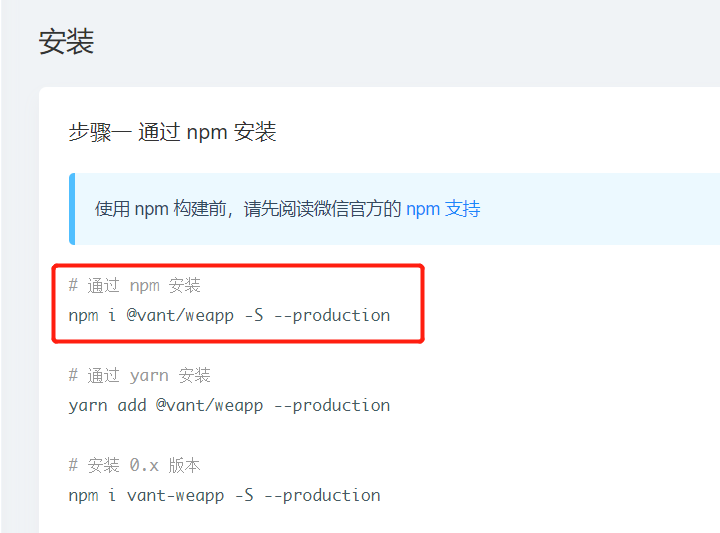
官网安装方法:
npm i @vant/weapp -S --production

3. 修改app.json文件
将 app.json 中的 "style": "v2" 去除
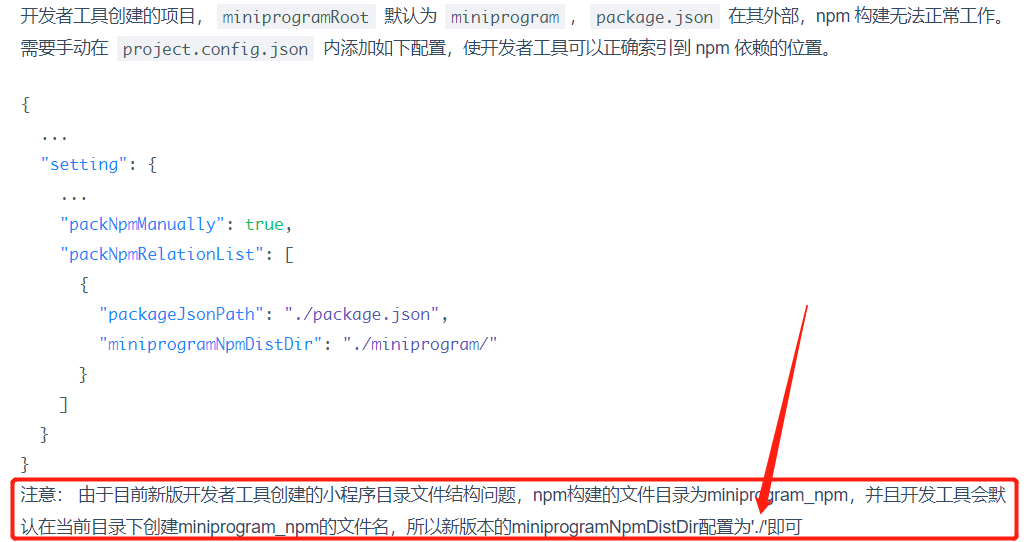
4. 修改project.config.json
注意官方文档这句话,直接配置为'./'就可以,如果采用'./miniprogram/',会造成无法构建成功,因为找不到'/miniprogram',自己创建一个miniprogram的文件夹,虽然能构建成功,但是无法生成@vant文件夹,后面使用组件无法找到组件位置

"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
],
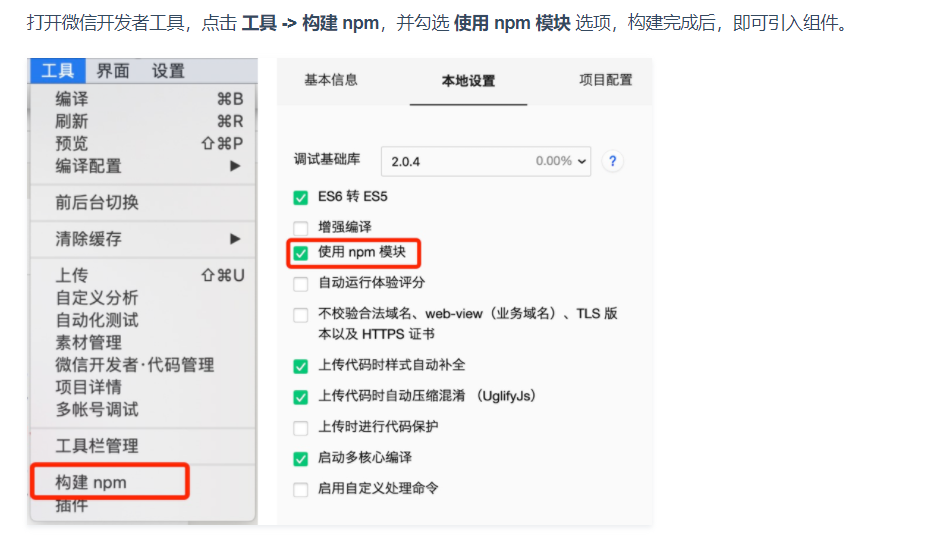
5. npm构建
这一步与官方文档一样就行

构建成功之后文件夹目录:

分类:
开发 / 框架 / 微信小程序





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现