微信小程序通过监听器实现数据的双向绑定
微信小程序wxml
在微信小程序中有一个简易的双向绑定
但是这个双向绑定只能绑定简单的值,无法绑定复杂对象的属性值
用法:
<input model:value="{{value}}" />
错误用法:
<input model:value="{{ a.b }}" />
设置一个监听器,并绑定到输入框中,并设置一个唯一标识符id
<van-field
bindinput="inputListener"
id="stuTel"
label="手机号"
placeholder="{{student.stuTel}}"
error-message="{{phoneErr}}"
bind:blur="checkPhoneEmpty"
/>
<van-field
bindinput="inputListener"
id="stuEmail"
label="邮箱"
placeholder="{{student.stuEmail}}"
error-message="{{mailErr}}"
bind:blur="checkMailEmpty"
/>
js
e.currentTarget.id可以获取从当前输入框对应的id,这个id将用来绑定对象的对应的值。
// 数据监听实现双向绑定
inputListener(e){
let inputType = e.currentTarget.id;
this.setData({
[`student.${inputType}`]: e.detail
})
}
实现效果
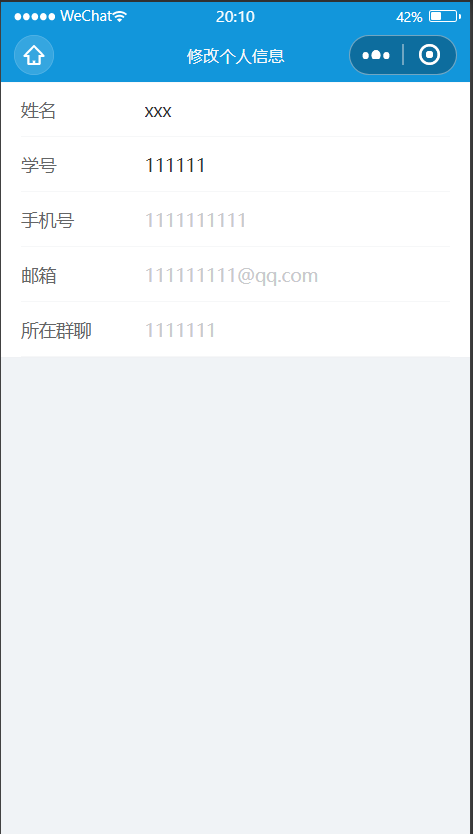
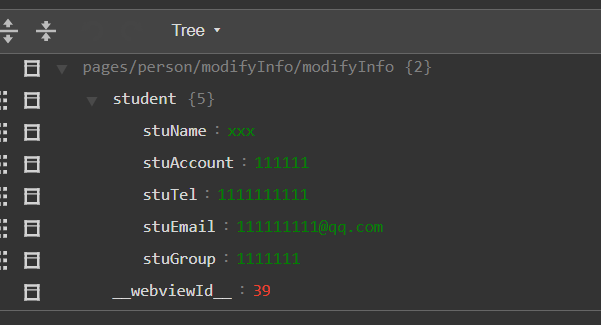
初始值


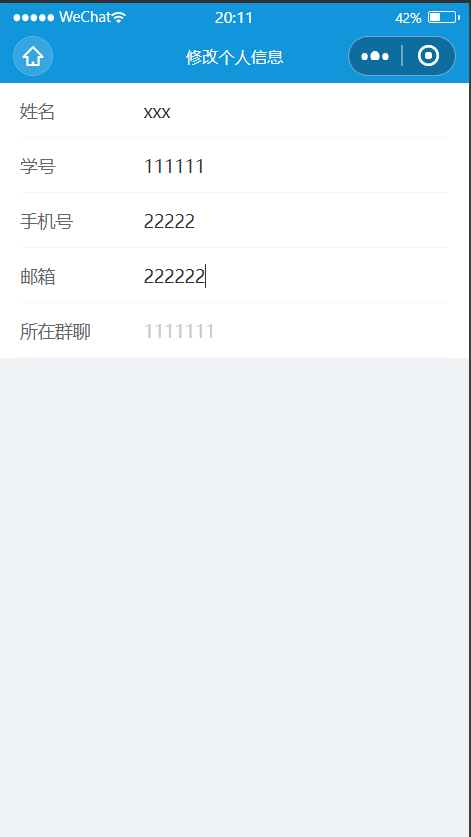
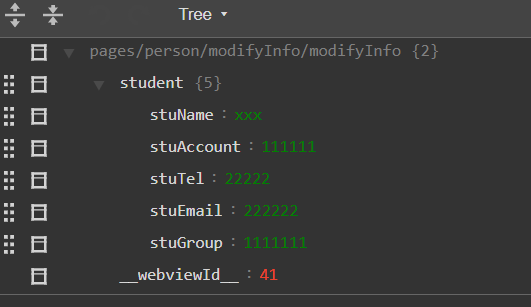
修改后:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现