Vue + EasyExcel 实现下载
下载
vue
这里可能会出现的一个问题是,无法获取到文件名,需要springboot在响应头上将content-disposition暴露出来
let fileName = decodeURI(res.headers['content-disposition']);// 设置文件名
即:
response.addHeader("Access-Control-Expose-Headers", "Content-disposition");
之前将content-disposition暴露出来,在js中也无法通过res.headers['Content-disposition']获取文件名,需要修改成小写的content-disposition
download() {
axios({
method: 'post',// 设置请求方式
url: `http://localhost:8001/attendance2/exportAttendance`,// 设置请求地址
data: this.exportForm,
responseType: 'blob'
}).then(function (res) {
// 得到请求到的数据后,对数据进行处理
let blob = new Blob([res.data], {type: 'application/vnd.ms-excel;charset=utf-8'});// 创建一个类文件对象:Blob对象表示一个不可变的、原始数据的类文件对象
let fileName = decodeURI(res.headers['content-disposition']);// 设置文件名称,decodeURI:可以对后端使用encodeURI() 函数编码过的 URI 进行解码。encodeURI() 是后端为了解决中文乱码问题
// console.log(fileName)
if (fileName) {// 根据后端返回的数据处理文件名称
fileName = fileName.substring(fileName.indexOf('=') + 1);
}
const link = document.createElement('a')// 创建一个a标签
link.download = fileName;// 设置a标签的下载属性
link.style.display = 'none';// 将a标签设置为隐藏
link.href = URL.createObjectURL(blob);// 把之前处理好的地址赋给a标签的href
document.body.appendChild(link);// 将a标签添加到body中
link.click();// 执行a标签的点击方法
URL.revokeObjectURL(link.href) // 下载完成释放URL 对象
document.body.removeChild(link)// 移除a标签
})
},
EasyExcel
Controller:
@ApiOperation(value = "导出考勤信息")
@PostMapping("exportAttendance")
public void exportAttendance(HttpServletResponse response, @RequestBody ExportForm exportForm){
// System.out.println(exportForm.toString());
try {
service.downloadAttendance(response, exportForm);
} catch (IOException e) {
e.printStackTrace();
}
}
Service:
这里关键点的地方有以下几个:
-
响应头设置:
response.setHeader("Content-disposition", "attachment;filename=attendance.xlsx"); response.addHeader("Access-Control-Expose-Headers", "Content-disposition"); // 设置response的内容类型为MicroSoft-excel response.setContentType("application/vnd.ms-excel"); -
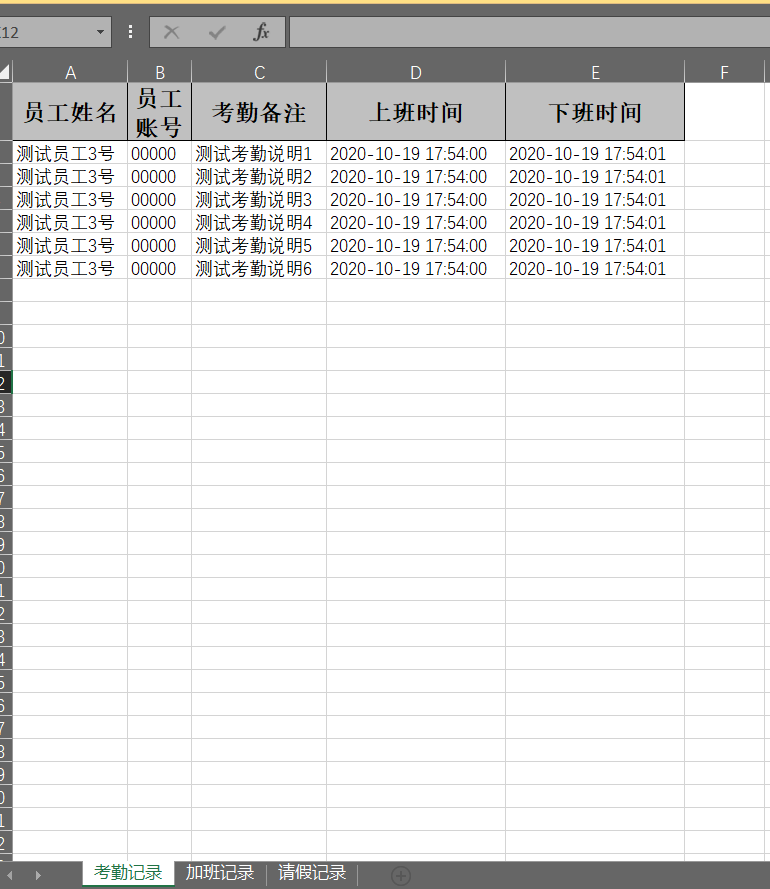
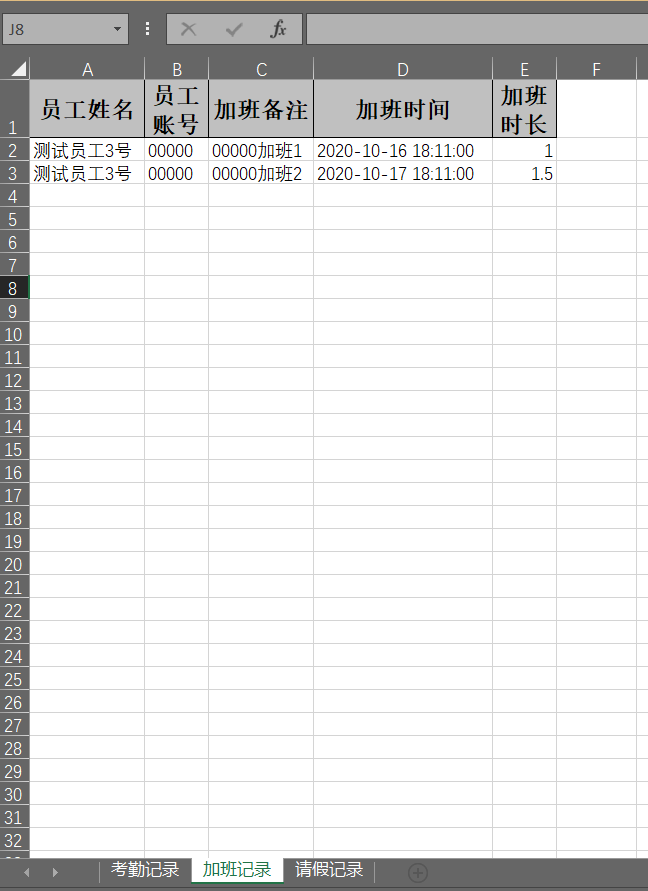
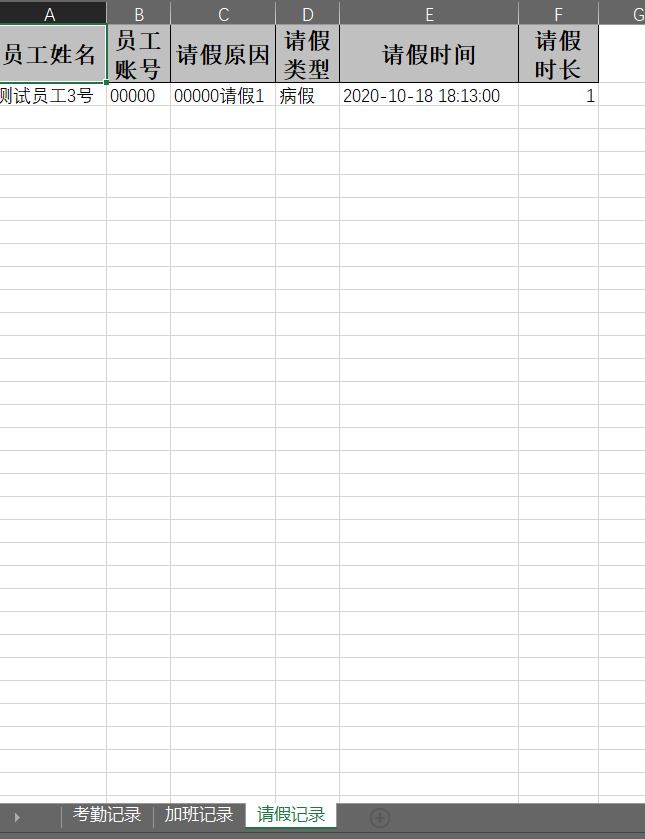
通过EasyExcel写入多个sheet
// 写入考勤记录sheet WriteSheet writeSheet = EasyExcel.writerSheet(0, "考勤记录") .head(WriteAttendanceData.class) .build(); excelWriter.write(getAttendance(exportForm, workerDb), writeSheet); // 写入加班记录sheet writeSheet = EasyExcel.writerSheet(1, "加班记录") .head(WriteExtraData.class) .build(); excelWriter.write(getExtras(exportForm, workerDb), writeSheet); // 写入请假记录sheet writeSheet = EasyExcel.writerSheet(2, "请假记录") .head(WriteLeaveData.class) .build(); excelWriter.write(getLeaves(exportForm, workerDb), writeSheet); //写完之后关闭流 excelWriter.finish();WriteAttendanceData是自定义的类
@Data public class WriteAttendanceData { @ExcelProperty("员工姓名") private String workerName; @ExcelProperty("员工账号") private String workerAccount; @ExcelProperty("考勤备注") private String note; @ExcelProperty("上班时间") private Date startTime; @ExcelProperty("下班时间") private Date endTime; } -
从数据库获取数据
private List<WriteExtraData> getExtras(ExportForm exportForm, Worker worker) { QueryWrapper<Extra> extraQueryWrapper = new QueryWrapper<>(); extraQueryWrapper.eq("worker_id", worker.getId()); extraQueryWrapper.between("extra_time", exportForm.getStartTime(), exportForm.getEndTime()); List<Extra> extras = extraService.list(extraQueryWrapper); List<WriteExtraData> writeExtraDataList = new ArrayList<>(); // 整理数据 for (Extra extra: extras){ String name = worker.getName(); String account = worker.getAccount(); String note = extra.getNote(); Date extraTime = extra.getExtraTime(); Double extraLength = extra.getExtraLength(); WriteExtraData extraData = new WriteExtraData( name, account, note, extraTime, extraLength ); writeExtraDataList.add(extraData); } return writeExtraDataList; }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现