【HTML】实现放大镜效果
💠回顾
上一篇文章地址——js实现放大镜效果
回顾上一篇文章,有人说太麻烦,又有人说不能用,我研究出了另一种格式,非常简单
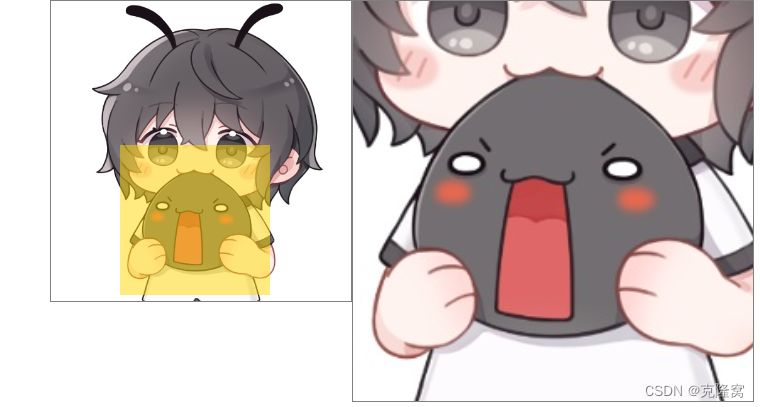
效果如下:

📂源码下载
点我或即可下载源码哦
- 免费下载
- 付费下载
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “
👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多
前端 开发者,一起探讨 前端 Node 知识,互相学习」!

版权声明:本文为CSDN博主「克隆窝」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/m0_68539124/article/details/128390250




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?