1:MUI选择器组件抛出“n.getSelectedItem is not a function”异常的解决办法 2:mui三级联动 3:移动端关闭虚拟键盘
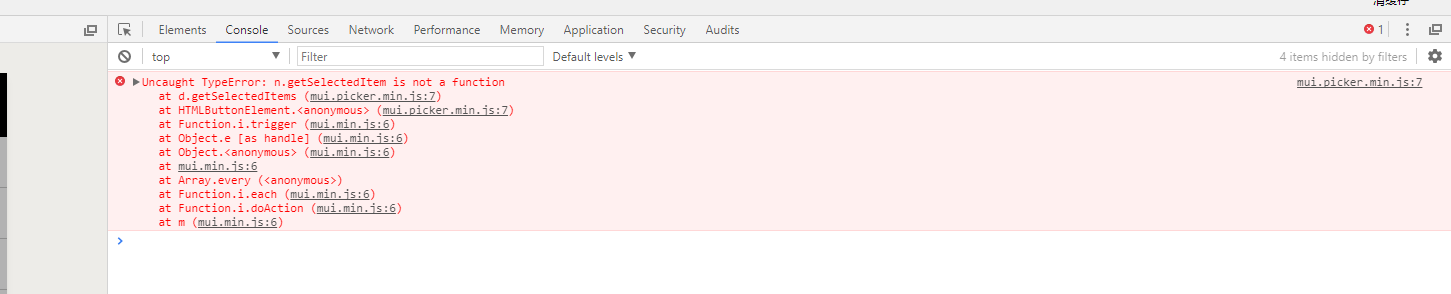
1:如下图

问题:引用了mui的地址选择的三级联动的应用在h5上的组件
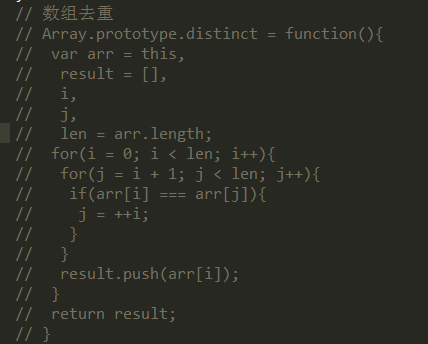
百度发现别人思路对 Array 原型链方法扩充时,会抛出这个异常。
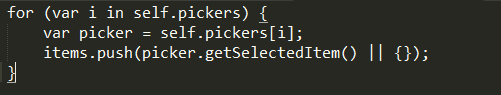
修改方法: mui.poppicker.js 第 112 行 getSelectedItems() 方法中把

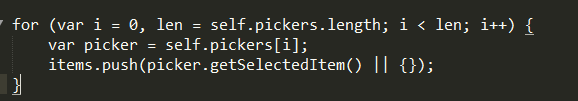
改为

几经排查发现别的同事写到公共文件中一段对原型扩充引起的。去掉就好了。

2:mui地址三级联动


html:
<div class="clearfix"> <div class="pull-left">所在地区</div> <div class="pull-left"> <input type="hidden" id="city-text" class="w100per"/> <p id="city-picker" class="w100per districtarea">点击地</p> </div> </div>
js:
var city_picker = new mui.PopPicker({layer:3});
city_picker.setData(cityData3);
city_picker.pickers[0].setSelectedValue(setSelectedValue);
var citypicker = document.getElementById("city-picker");
citypicker.addEventListener("tap", function(){
$("input,textarea").blur();
setTimeout(function(){
city_picker.show(function(items){
console.log(items);
var districttxt=(items[2] || {}).text==undefined ? "" : (items[2] || {}).text;
$("#city-text").val((items[0] || {}).value);//该ID为接收城市ID字段
$("#city-picker").html((items[0] || {}).text + " " + (items[1] || {}).text + " " + districttxt);
});
},200);
});
<input type="hidden" id="city-text" class="w100per"/> 这为了存初始值。默认选中: city_picker.pickers[0].setSelectedValue(setSelectedValue);
3:移动端关闭虚拟键盘
套三级联动的过程中遇到 ios中点击地址。原有h5的虚拟键盘不会切换到选择地址。而是遮挡。
方法:document.activeElement.blur();
上面的:$("input,textarea").blur();




